Whichever means you take a look at it, front-end growth shapes how customers expertise the web world. It’s the artwork and science behind the web sites and net apps we use day by day. All the pieces you see on the Web, from this weblog to the climate forecast web sites and video hostings like YouTube, is the product of a profitable front-end growth workflow. However what precisely is the client-side growth, and what does the front-end growth course of entail? Is it primarily about coding, or does design play a key function? The reply, because it usually is in tech, lies someplace in between.
We’ve got written a complete information to demystify this side of the creation of the modern-day Web. Our as we speak’s goal? To stroll you thru the important thing front-end growth steps, breaking down advanced ideas into digestible insights. Whether or not you’re a undertaking supervisor, aiming to know the front-end processes higher, a seasoned front-end developer trying to refine your strategy, or a enterprise consultant looking for enhancing your digital presence, we hope this information has one thing to give you. From preliminary idea to remaining deployment, let’s dive into every step of this lovely course of!
Entrance-end growth defined: Definition and why it is vital
However first issues first. Let’s begin by defining front-end growth itself. As a front-end growth companies supplier with a decade of expertise, we’ve got what to say:
What’s front-end growth?

Principally, front-end growth is the method of making the interactive and visible parts of digital merchandise. Whereas the time period is mostly related to web sites and net purposes, it additionally typically extends to cellular apps and different software program interfaces. To maintain it easy at this stage, let’s say that the front-end growth focuses on constructing all the things customers immediately interact with. From this angle, it can be seen as the method of remodeling designs into practical, responsive, and visually interesting person interfaces. On this vein, front-end growth contains creating layouts, implementing user-friendly navigation, and making certain clean interactions throughout numerous options.
One other factor related to front-end growth is the time period “client-side growth.” These two ideas are sometimes used interchangeably within the context of software program engineering and for a very good motive. Such a nomenclature stems from the truth that the code runs on the person’s system or “shopper” – regardless of whether or not it’s a pc, smartphone, or pill.
This versatility by way of gadgets highlights one other side of the front-end builders’ accountability. Making certain seamless work throughout totally different gadgets and net browsers referred to as “responsiveness,” is without doubt one of the main elements of the work of front-end builders. Apart from this, front-end builders are additionally chargeable for optimizing efficiency and making digital merchandise accessible to all people. In abstract, let’s certain the definition of front-end growth by constructing user-facing elements of digital merchandise and making certain they work seamlessly.
The function of HTML, CSS, and JavaScript
Relating to the programming languages concerned within the front-end workflow, all the things is sort of simple. Not like back-end builders, front-end builders primarily depend on three main programming languages:

HTML and CSS are two “fundamental languages of the net.” HTML buildings content material on an internet web page, whereas CSS types it, collectively shaping the web page’s look. JavaScript is far more versatile than HTML and CSS. This programming language provides interactivity and dynamism to web sites, enabling animations, advanced person interactions, and real-time updates. Common front-end frameworks, resembling React, Vue.js, and Angular are constructed totally on JavaScript. Utilizing these frameworks for front-end builders means utilizing highly effective instruments to create subtle net purposes. These front-end frameworks provide reusable parts and environment friendly rendering, permitting front-end builders to construct extremely practical web sites with out reinventing the wheel.
Affect on person expertise
Beforehand on this information, we’ve got already talked about person interfaces, the elements of the software program customers see and work together with. Nevertheless, there may be one other idea intently associated to the person interface that you’ve most likely heard about. This idea is “person expertise.” Consumer expertise sometimes refers back to the total feeling and satisfaction a person has when interacting with a digital product. Consumer expertise sometimes refers back to the accessibility, talked about above, usability, and total emotional impression.
The standard of front-end growth immediately influences how customers understand and work together with a product, and, subsequently, influences person expertise. A well-crafted entrance finish makes a product really feel intuitive and interesting, whereas a poorly designed one could cause frustration and disengagement. Right here, we’ve got described how the front-end impacts person expertise in additional element; nonetheless, in brief, the standard of the front-end design is essential to a constructive person expertise.
The significance of front-end growth.
Loads has been mentioned in regards to the significance of front-end growth. Numerous industries profit from the well-craft interfaces in several methods. For example, right here we’ve got written a full information to front-end growth for actual property, describing what aggressive edges can convey good client-side growth to the actual business.
Nevertheless, right here is the shortest approach to describe this significance. There are over 1.5 billion web sites. A few of them, for positive, don’t work anymore, whereas a few of them are simplistic one-page drafts that aren’t value consideration. And, all of them are front-end growth examples. Consumer-side growth was concerned in every case, for each web site, and, basically, for all the things you see on the Web as we speak.
Key concerns for profitable front-end growth workflow
Nicely-tuned front-end processes are an important a part of the event of any digital product that appears nice and performs effectively. Listed here are the parts of front-end growth to bear in mind when crafting a product technique:

UI/UX design
Any growth workforce ought to all the time prioritize user-centered design rules. In follow, it means creating intuitive interfaces that information customers effortlessly via the purposes, extolling the customers’ consolation. Additionally, this strategy ought to embody testing design and understanding how effectively it’s carried out. This testing is all the time carried out with actual customers to collect suggestions and refine the person expertise primarily based on the real-life really feel.
Efficiency optimization
Velocity and effectivity ought to all the time be the main focus of front-end builders. Minimizing load instances by optimizing photos, decreasing HTTP requests, and leveraging browser caching are only a small a part of the practices out there for builders. Core Internet Vitals is an efficient metric to know how your growth workforce can improve total net product efficiency.
Responsive design
Making certain your website adapts to numerous display sizes is all the time the important thing to constructing responsive web sites. Builders use versatile layouts and media queries to create a constant expertise throughout numerous gadgets and OSs.
Code group and modularity construction
Good front-end builders all the time construction their code for readability and larger reusability. Using component-based front-end architectures and following constant naming conventions are examples of practices for good code group. Nicely-organized code is less complicated to keep up and scale because the undertaking grows, making life simpler for everybody concerned within the undertaking.
Safety finest practices
One of many essential front-end options is safety. Safety within the front-end means defending net merchandise from frequent vulnerabilities, resembling, for example, XSS (cross-site scripting). Implementing enter validation, utilizing HTTPS, maintaining dependencies up to date, and common safety audits are examples of practices front-end builders make use of to establish and tackle potential threats.
Documentation and information sharing
Sustaining clear and up-to-date documentation for the codebase is an efficient follow for any front-end net growth undertaking. Documentation helps implement coding requirements and magnificence guides for consistency throughout the workforce whereas fostering a tradition of information sharing that improves total workforce productiveness and code high quality.
Entrance-end growth course of: An in depth step-by-step information
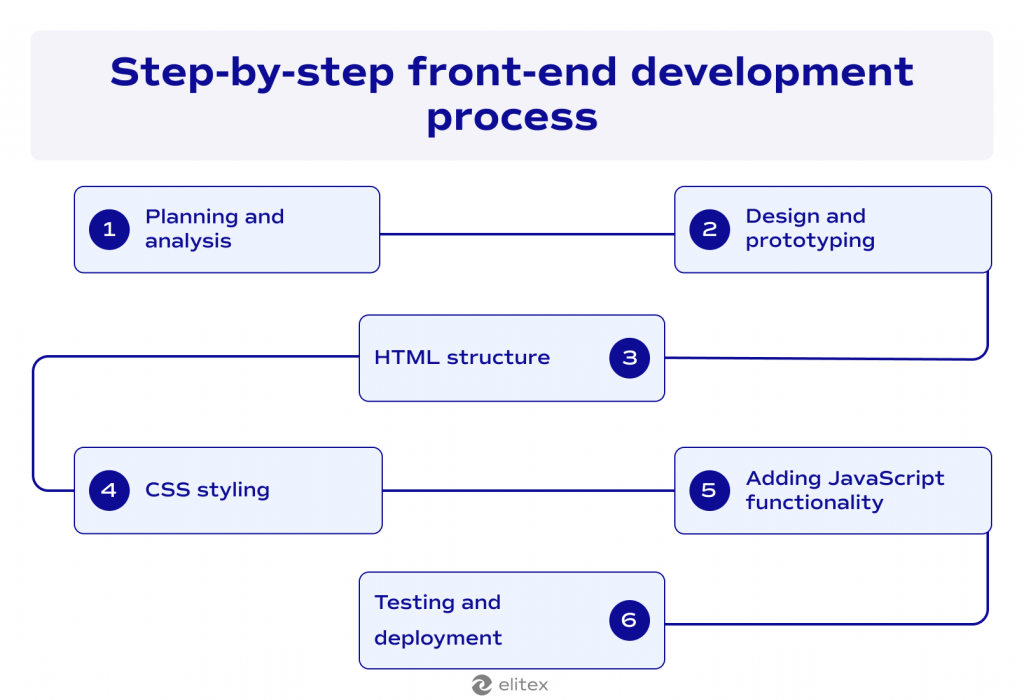
Now, let’s check out key front-end growth steps:

1. Planning and evaluation
The very preliminary levels of the undertaking contain setting clear undertaking targets and understanding person necessities. Throughout this part, builders, designers, advertising and marketing specialists, and stakeholders collaborate to analysis the market, audience, and competitor web sites. As soon as the suitable applied sciences are chosen, the workforce creates an in depth undertaking roadmap.
2. Design and prototyping
The designing course of sometimes precedes the code-writing. Designers start by growing wireframes to stipulate the product’s construction. These are adopted by visible designs that align with the model’s tips outlined within the first stage. Builders then construct interactive clickable prototypes to check person flows and collect suggestions for additional refinement.
3. HTML construction
Entrance-end builders convert design parts into semantic markup. HTML, talked about above, is a markup language that permits builders to take action. Within the case of internet sites, front-end devs concentrate on making a logical doc construction. One other activity throughout this growth stage is making certain accessibility through the use of applicable tags and ARIA attributes, making the product usable for everyone.
4. CSS Styling
Builders use Cascading Model Sheets to use the visible designs, utilizing CSS methodologies like BEM or SMACSS to maintain their code maintainable. At this stage, they create responsive layouts that work throughout numerous gadgets, making certain the product appears to be like and capabilities effectively on any display measurement.
5. JavaScript performance
As soon as the HTML & CSS are in place, builders add interactivity and dynamic parts to the product utilizing JavaScript. This contains the implementation of options like type validation and knowledge manipulation. After the code is written, JavaScript must be optimized for efficiency and cross-browser compatibility.
6. Testing and Deployment
The final, however no much less necessary stage is conducting thorough testing throughout browsers, gadgets, and person teams. The workforce focuses on fixing bugs and optimizing efficiency primarily based on the take a look at outcomes. As soon as testing is full, the completed product is deployed to a reside server and monitored for any points.
Сommon front-end growth challenges and their options
If the method is that straightforward, what can presumably go incorrect? Nicely, in actual fact, even with a well-planned growth course of, front-end growth comes with its personal distinctive set of challenges. Right here’s a take a look at a number of of them:

Sluggish web page load instances
Problem: Pages that load slowly frustrate customers and result in increased bounce charges. Nobody actually likes to attend till the web site hundreds in 2024.
Resolution: Though there are numerous the reason why pages on the web site load slowly, most often, these points might be mounted by the next practices: optimizing photos, minifying CSS and JavaScript, and using browser caching. On the identical time, Implementing content material supply networks (CDNs) may velocity up content material supply throughout totally different areas. Entrance-end builders ought to moreover recurrently monitor web page efficiency with instruments like Google PageSpeed and make changes as wanted.
Inconsistent design
Problem: Inconsistent visible parts throughout pages create a disjointed person expertise.
Resolution: It’s essential to determine a design system and magnificence information that defines the visible parts and patterns used all through the web site on the “design and prototyping stage,” as we referred to as it earlier. These guides ought to predefine spacing, coloration schemes, typography, and different parts of visible design. From the front-end builders’ facet, implementing reusable parts within the codebase helps to keep up this uniformity predefined by designers. Additionally, good front-end builders ought to conduct common design opinions to make sure adherence to the established tips.
Inefficient code
Problem: Bloated, inefficient code slows down the positioning and makes upkeep troublesome.
Resolution: When it has already occurred, it could be exhausting to deal with, so builders ought to concentrate on writing high-quality code from the very starting. Software program engineers ought to write clear, modular, and reusable code to maintain workflow environment friendly. Common refactoring of the code may help take away redundancies and enhance efficiency. Moreover, instruments like Webpack or Gulp might assist with optimization duties like minification and bundling.
Lack of search engine marketing optimization
Problem: Poor search engine marketing practices can result in decrease search engine rankings and diminished visibility
Resolution: Your growth workforce ought to prioritize search engine marketing from the undertaking’s starting stage. Optimizing a web site’s content material, meta tags, and URLs for related phrases may help with a few of the points. Additionally, builders ought to guarantee the positioning is quick, mobile-friendly, and has a transparent construction that search engines like google and yahoo can crawl simply. As well as, search engine marketing methods require common monitoring and changes primarily based on efficiency metrics and search engine algorithm updates.
CSS specificity conflicts
Problem: Kinds don’t apply as anticipated attributable to conflicting CSS guidelines.
Resolution: Adopting a CSS methodology like BEM or SMACSS (we talked about them earlier) helps create a transparent, predictable naming conference. Utilizing CSS frameworks and CSS-in-JS options for component-based architectures permits front-end builders to scope types successfully. Common audits and refactoring of CSS assist devs take away unused types and cut back complexity.
Safety vulnerabilities
Problem: Defending in opposition to frequent front-end safety threats could also be fairly a difficult activity
Resolution: A number of practices may help cut back safety dangers for front-end builders. Entrance-end builders ought to all the time validate and sanitize person enter on each the shopper and server sides. HTTPS must be used to encrypt knowledge transmission. To stop XSS assaults, builders ought to use a Content material Safety Coverage (CSP). Additionally, builders must be cautious when utilizing third-party scripts and consider their safety implications. Finally, front-end builders ought to educate different groups about frequent safety threats and finest practices.
Collaborate with skilled net builders in your front-end
Whereas this information supplies a strong basis, the world of front-end growth is huge. No single useful resource, be it a very good guide, or a web site, can embody all the things builders study and follow all through their careers. Nevertheless, in case you’re in search of skilled help along with your undertaking, you’re in the best place!
Skilled front-end growth corporations, resembling ELITEX, provide specialised information and hands-on expertise that may take your undertaking to the subsequent degree. Whether or not you’re dealing with advanced challenges in scaling your undertaking, or simply in search of somebody who can construct your net purposes to the best requirements, contact ELITEX. With ELITEX, you all the time obtain outcomes exceeding your preliminary expectations.

Entrance-end growth course of FAQ
What’s front-end growth?
Entrance-end growth is the subtype of software program growth that focuses on the creation of visible and interactive elements of internet sites and purposes. Actually, front-end growth is chargeable for all the things you see in your browser and immediately work together with.
What programming languages are utilized in front-end growth?
Three programming languages are immediately concerned in front-end processes: HTML, CSS, and JavaScript. HTML buildings content material, CSS types it, and JavaScript provides interactivity on prime of it.
What are frequent front-end growth instruments?
Of their work, front-end builders require code editors like VS Code, browser growth instruments, activity runners like Webpack or Gulp, and collaboration software program for undertaking administration and communication.
What are the primary parts of front-end growth?
The record of typical front-end growth steps contains: planning, analyzing, designing, prototyping, structuring with HTML, styling with CSS, including JS parts, asset optimization, testing, debugging, efficiency optimization, accessibility implementation, deployment, and post-deployment upkeep.
How necessary is efficiency in front-end growth?
Efficiency is essential. Quick-loading websites enhance person expertise, improve engagement, and rank higher in search outcomes.
Let’s discuss your undertaking
Drop us a line! We might love to listen to from you.