Every thing you see on-line, from the structure and person expertise of the weblog you’re at the moment studying to the superior search capabilities of a web based retailer you acquire your sneakers yesterday, was crafted by expert software program builders. However who’re these folks standing behind the fashionable net? Who precisely is chargeable for creating the online web page you’re at the moment viewing: a front-end developer or an internet developer? We are able to agree that many misconceptions encompass these two important growth roles. However in actuality, it’s not that sophisticated.
Though intently associated, they nonetheless have distinct tasks and ability units concerned. In reality, these growth roles even form completely different features of the Web we’re acquainted with in the present day. Understanding these two roles is essential, regardless of whether or not you’re seeking to rent the proper expertise, collaborate successfully on a challenge, or just achieve a greater grasp of how the Web works. So, for this function, we now have written our in the present day’s front-end growth vs. net growth comparability. On this article, we’ll attempt to lastly discover the reply to the query of what’s the distinction between a front-end developer and an internet developer. So, with none additional ado, let’s go!
What’s net growth?
So, let’s start by explaining the fundamentals of each ideas, one after the other.

Definition and scope
The idea of net growth sometimes refers back to the technique of designing, creating, and sustaining net pages or net apps. This course of consists of a number of components, reminiscent of designing the positioning, creating its construction, offering the content material managing logic, making certain its performance throughout completely different OSs and units, in addition to finally deploying, integrating, testing, and sustaining it. Internet builders can work with each back and front ends, however let’s focus on this level in additional element.
A bit extra in regards to the kinds of net growth
In reality, net growth could be divided into three sub-categories somewhat than two:
Entrance-end growth, which focuses on the interactive and visible features of an internet site, in addition to implementing particular components of person expertise;
Again-end growth, which handles every little thing customers don’t see, e.g., the server-side logic and database interactions;
Full-stack growth, which mixes the duties of each front-end and back-end growth.
From the online growth perspective, the entrance finish is only a particular a part of the event course of that’s chargeable for the web site’s visible aspect and person expertise.
Key roles and tasks
With regards to real-life examples, for many initiatives, you’ll see extra exact choice descriptions than only a net developer. As net growth includes a large scope of duties, you’re more likely to see front-end or back-end growth as a job description somewhat than net growth. In case the choice includes a place the place the developer shall be chargeable for all nuances of growth (actually, we’re speaking in regards to the choices for the whole cycle of net growth), the job description will nonetheless be known as full-stack growth somewhat than net growth.
What’s front-end growth?
Though we’ve touched on clarified sure features of front-end growth, let’s take a more in-depth take a look at it.

Definition and scope
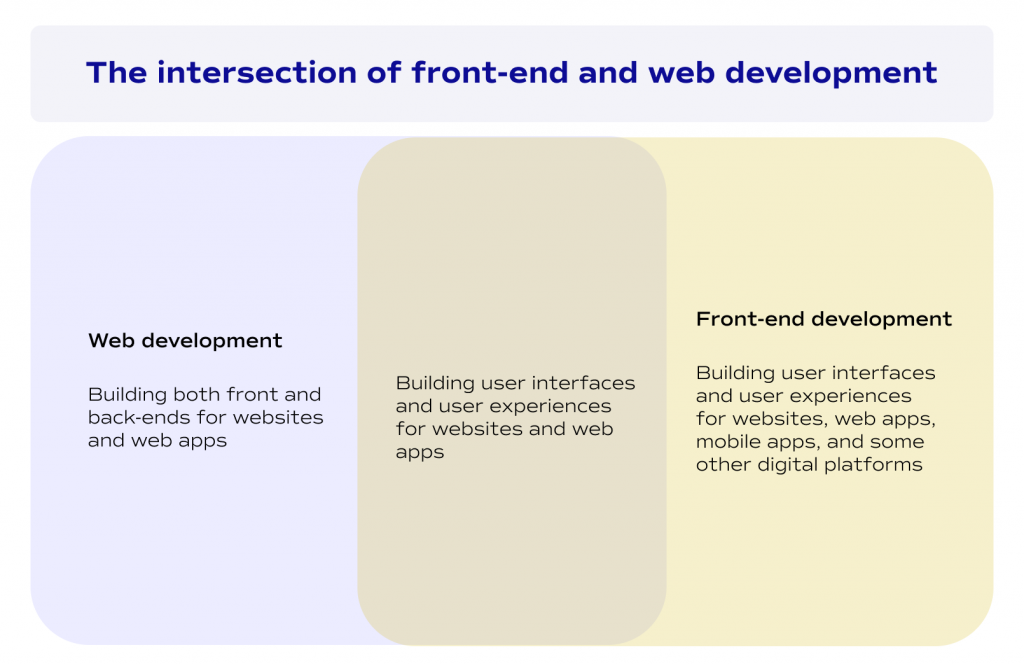
As we mentioned beforehand, the entrance finish of net growth focuses on the user-facing components of internet sites. Nevertheless, talking typically, front-end growth is accountable not just for the online; it’s manner broader in its personal sense. Past primary net growth, the idea of front-end growth can be used to explain creating user-facing components for cellular apps, generally even desktop apps, in addition to different digital platforms. Now, let’s take a look at what the front-end growth vs. net growth intersection seems to be like:

Key roles and tasks
Entrance-end builders create the components of the software program that customers see and use. These components are generally known as the person interface or UI. The important thing tasks of any front-end designer embody translating design mockups into code with the intention to convey these UIs to life. And, on the similar time, the tasks of front-end builders embody making certain responsiveness throughout units and optimizing efficiency.
Applied sciences used
Entrance-end growth companies totally depend on three programming languages: HTML, CSS, and JavaScript. Additionally, fashionable front-end frameworks save front-end builders tons of time, eliminating the necessity to reinvent the wheel each time the web site is constructed.
Key variations between net growth and front-end growth
Here’s a quick comparability of front-end growth vs. net growth in sure features that spotlight the distinction between these two ideas.
| Side | Internet growth | Entrance-end growth |
| Definition | The method of creating, designing, and sustaining web sites and net apps | The method of creating components of the software program customers see and work together with |
| Scope | Contains each front-end and back-end growth, in addition to design, safety, and content material administration | Scope focuses solely on the client-side or user-facing a part of interfaces; nonetheless, it’s used not solely in net growth |
| Focus | All the cycle of growth of internet sites and net apps | Concentrates on creating person interfaces and making certain they’re aesthetically good and intuitive, whatever the app kind |
| Applied sciences | A variety of programming languages, together with HTML, CSS, JS for front-end, and Python/ Ruby/ PHP/ Java for back-end growth. Additionally consists of some ready-to-use tech stacks for full-stack growth | HTML, CSS, JavaScript (in addition to JavaScript frameworks) |
| Design involvement | Includes the general design however just isn’t restricted to it; focuses additionally on functionalities and back-end operations | Extremely concerned in design, particularly UI/UX design. Extra give attention to aesthetics, structure, and person expertise. |
| Responsiveness | Ensures the positioning works properly throughout all units, not simply the way it seems to be but in addition the way it features | Primarily involved with how the web site adapts visually to completely different display sizes and units |
| Abilities required | Broader ability set, together with each front-end and back-end applied sciences | Specialised expertise in front-end applied sciences |
| Testing | Full-stack testing, together with unit testing, integration assessments, and end-to-end assessments | Unit testing of elements (together with design components), UI testing, browser compatibility testing |
Similarities between net builders and front-end builders
In distinction, right here’s what unites these two ideas:

Involvement in net initiatives
Each front-end and net growth are essential for constructing and sustaining web sites. When constructing an internet challenge, you sometimes want to think about each.
Shared tech stack
Each front-end and net growth partially share a tech stack. Three major spine languages for creating any net utility, HTML, CSS, and JavaScript, are an essential a part of the tech stack in each circumstances.
Collaboration with designers
Each net and front-end builders typically work intently with designers. The primary purpose of each is translating design mockups into purposeful web sites. In some sense, each kinds of builders make sure the design imaginative and prescient is precisely applied.
Consumer expertise focus
Each disciplines prioritize making a optimistic person expertise. When it comes to design, objectives are fairly straightforward in each growth sorts: builders guarantee the web site is intuitive, aesthetical, and responsive.
Internet developer vs. front-end developer: Which one do you have to select?
For those who face a state of affairs the place you have to resolve who to decide on to your subsequent challenge: an internet developer vs. a front-end developer, take into account these elements:
- Challenge scope: Internet builders provide broader expertise, whereas front-end net builders present deeper experience in constructing user-facing components of internet sites;
- Challenge dimension: Whereas smaller initiatives could also be constructed by one software program engineer with a variety of full-stack expertise required for your entire circle of net growth, massive initiatives sometimes require extra specification and emphasize hiring front-end and back-end builders individually;
- Staff construction: As an illustration, if you have already got back-end builders in your staff, front-end specialists complement them higher than extensive full-stack builders;
- Finances: Full-stack builders for the online would possibly command increased charges on account of their broader ability set.
The overall rule is that it’s a good suggestion to rent an internet developer if:
- You want a full-stack resolution that features each client-side and server-side growth (typical for small initiatives);
- Your challenge wants advanced database administration and customized server configuration;
- You’re constructing a fancy net utility with intensive back-end performance;
- You want somebody who can deal with all features of creating an internet challenge, from the very early idea to the deployment and upkeep.
In flip, rent front-end builders if:
- You focus totally on person interface and person expertise in your present challenge;
- You have already got back-end programs in place and wish somebody to create the client-side interface;
- You’re seeking to instantly enhance the design, interactivity, or efficiency of an current web site;
- You purpose to create a really fashionable and responsive net expertise utilizing the newest front-end applied sciences.
The way forward for net growth
Internet growth evolves quickly, embracing new digital applied sciences and growth methodologies. The longer term guarantees extra built-in, highly effective, and versatile net ecosystems for growth. Listed below are another future traits in net growth:
- Serverless architectures: Internet builders will most likely focus extra on cloud-based and serverless options, shifting past conventional server administration. Though serverless structure didn’t come out yesterday, we’d count on to see much more cloud-based options sooner or later.
- Full-stack JavaScript growth: Full-stack JavaScript growth blurs the traces between front-end and back-end growth, so we count on to see net growth much more reliant on this highly effective programming language.
- AI and ML integration: In addition to the combination of AI into the event course of itself, we’d most likely see extra AI-driven options in net functions (e.g., extra personalization and customization).
- Extra PWAs: Internet builders will create extra app-like experiences that work throughout all units and platforms seamlessly
The way forward for front-end growth
On the similar time, front-end growth is turning into extra specialised. These days, the first focus of front-end growth is on creating an distinctive person expertise. Additionally, the long run will most likely see a deeper emphasis on improved interactivity and enhanced efficiency. Listed below are a few of the front-end growth traits:
- New front-end structure approaches: Recently, new front-end architectures, reminiscent of net elements or micro front-ends, have develop into increasingly fashionable amongst front-end builders;
- Part-based design programs: In contrast to full-stack integration, front-end builders additionally will use increasingly reusable UI elements and design programs.
- Superior CSS strategies: Entrance-end builders grasp advanced layouts and animations utilizing CSS Grid and new CSS options.
- Accessibility-first growth: There shall be a stronger emphasis on creating inclusive interfaces, going past primary net requirements.
Remaining ideas
Internet and front-end growth, whereas intently associated, serve distinct roles in constructing the Web that surrounds us in the present day. Evaluating front-end growth vs. net growth, we will simply see that every of those ideas is broader in a roundabout way than one other. Whereas intersecting, these two kinds of growth have completely different targets: net growth tackles the total spectrum of web site creation, whereas front-end growth focuses on crafting person interfaces and person experiences.
The selection of net developer vs. front-end developer finally is dependent upon your challenge’s scope, particular wants, and the staff concerned. In the end, we hope that understanding the strengths and specificities of every position helps make sure that you select the proper experience to convey your challenge to life. Nevertheless, when you have any additional questions relating to the distinction between these two ideas, want extra particular recommendation relating to the builders you need to rent, or simply searching for a growth staff able to bringing your web site thought to life, don’t hesitate to contact ELITEX. With a trusted front-end developer, reminiscent of ELITEX, even the boldest concepts flip into net experiences past your preliminary expectations.

FAQs
What’s the distinction between a front-end developer and an internet developer?
A front-end developer focuses on constructing visible and interactive components of the web site (UI), whereas an internet developer handles each client-side and server-side, designing, creating, and sustaining all important features of the web site.
Can an internet developer additionally do front-end growth?
Sure, net builders typically have front-end expertise and might deal with each front-end and back-end duties. Additionally, you may seek for front-end net builders to be assured.
Which position is extra essential for constructing an internet site: front-end developer vs. net developer?
Each are essential; the front-end developer is chargeable for UI and a few components of UX, whereas the online developer ensures your entire website works and works correctly.
What’s the position of the design in front-end and net growth?
Each growth sorts contain deep collaboration with designers. In front-end growth, design is essential to making a user-friendly interface, whereas in net growth, it’s the similar. Each sorts additionally embody some back-end concerns.
Can a single individual deal with each front-end and net growth?
Sure, this individual is usually known as a full-stack developer. Full-stack builders sometimes have a better annual wage however can handle each front-end and back-end growth.
Let’s speak about your challenge
Drop us a line! We’d love to listen to from you.