
The observability platform Honeycomb has simply launched Honeycomb for Frontend Observability to supply builders with entry to extra debugging and observability capabilities.
“The frontend is essential – it’s the place clients spend their time and the place income is generated. Sadly, many frontend observability instruments are outdated, providing solely aggregated metrics and restricted insights,” stated Christine Yen, CEO of Honeycomb. “With Honeycomb’s Frontend Observability resolution, we’re bridging the hole between backend and frontend observability, giving engineering groups a holistic view of their whole utility – from server to browser – enabling them to ship distinctive person experiences.”
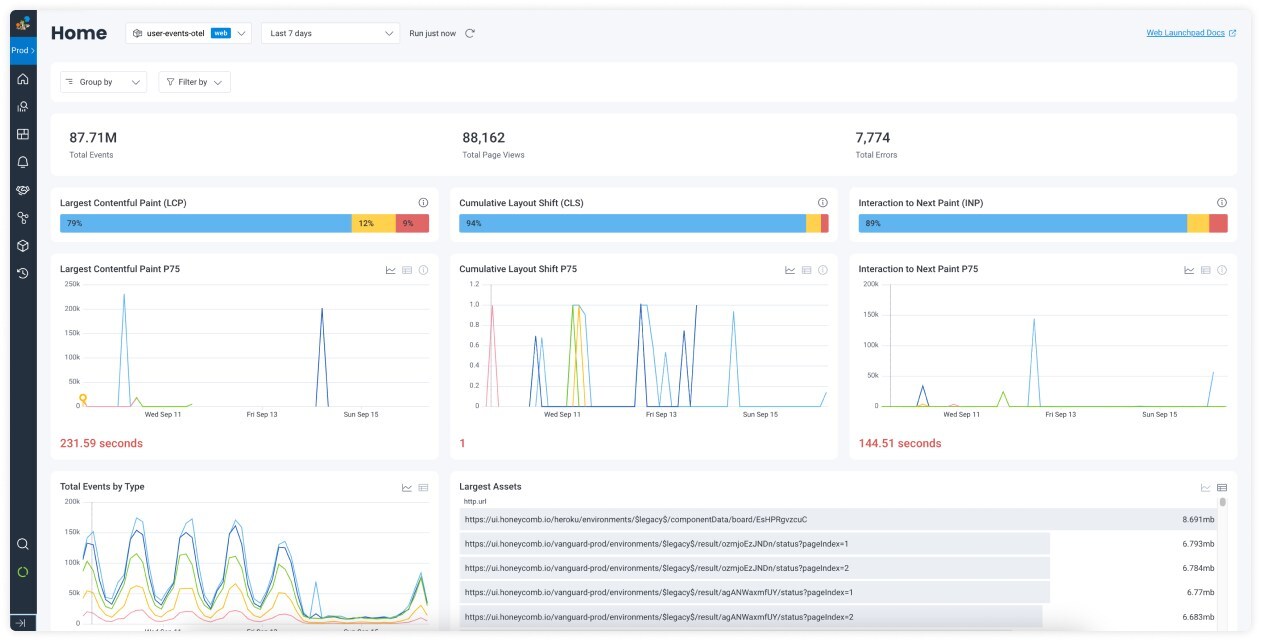
This new platform contains an OpenTelemetry wrapper that may accumulate efficiency knowledge on tons of of customized attributes and hint an utility from end-to-end in order that points will be resolved extra rapidly. In keeping with OpenTelemetry, this allows Actual Person Monitoring (RUM) in a means that conventional frontend monitoring instruments can’t as a result of they aren’t capable of accumulate the variety of alerts wanted for in the present day’s advanced functions.
It additionally contains person interplay monitoring and context seize, which permits groups to question high-cardinality, which is one other means Honeycomb for Frontend Observability improves cross-team collaboration and results in quicker problem decision.
Moreover, it collects Core Net Vitals knowledge, which might help builders enhance their search engine optimisation and web site efficiency.
“E-commerce is essential to Fender,” stated Michael J Garski, director of software program engineering at Fender Devices. “Honeycomb for Frontend Observability removes the guesswork from diagnosing our web site’s efficiency points by monitoring exact web page speeds, filtering classes, and figuring out the reason for velocity spikes, enabling focused web site optimization for maximizing conversions and delivering higher buyer experiences.”