Entrance-end growth is significant for any enterprise with a web-based presence these days, to not point out companies relying completely on the Web. In lots of industries, a user-friendly web site is a vital part of success. However as we speak, we’ll discuss one specific and really particular case: e-commerce.
E-commerce is an instance of a web-based business that depends notably onerous on a well-working and enjoyable-to-use web site. In such a case, it’s onerous to overestimate the significance of front-end growth, because the e-commerce web site is mainly the muse of your complete enterprise. In truth, how the location appears is the alpha and omega of your complete on-line buying course of.
Though there isn’t any dispute concerning the significance of a handsome entrance finish, a number of questions nonetheless should be answered. What precisely is an efficient entrance finish for an e-commerce enterprise? What does it actually imply to have an excellent entrance finish for a web-based store? Is it a couple of web site that appears good or perhaps one which works nicely? How are you going to separate the great from the unhealthy with regards to front-end growth providers tailor-made for e-commerce? Let’s discover the solutions to all these questions collectively!
What’s front-end in e-commerce?
Let’s begin with a brief and concise definition of the entrance finish. To maintain it as straightforward as potential, let’s restrict it to part of a web site or internet software that customers work together with straight. This idea typically overlaps with the person interface idea, which incorporates the structure, buttons, menus, and a large scope of different miscellaneous visible components. On the similar time, these two ideas will not be the identical, and the entrance finish is a wider idea that features a person interface.
Basically, front-end growth includes crafting each visible facet that shapes the person’s buying expertise. The identical goes for the e-commerce. E-commerce front-end growth is what shapes the face of the net retailer. This course of consists of tuning just about all of the visible and interactive components that prospects see and use, from product listings to checkout types.
To construct a visual a part of the web site, front-end builders make use of programming languages comparable to HTML, CSS, and JavaScript. The mixture of those applied sciences with trendy front-end frameworks permits builders to construction content material, apply types, and add interactivity. The advanced of e-commerce front-end growth providers ensures that every one visible components are aesthetically pleasing, totally useful, and accessible throughout numerous gadgets, display sizes, and browsers, offering each buyer with a cohesive and user-friendly buying expertise.
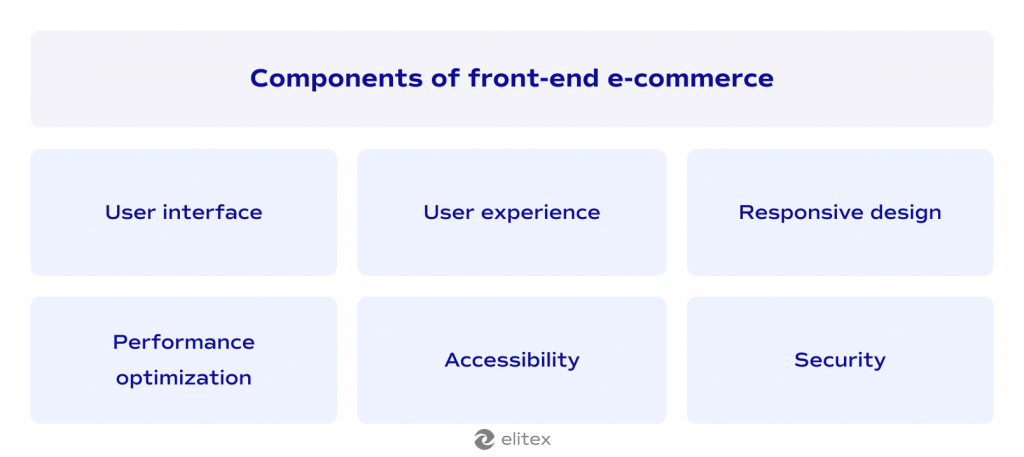
Parts of front-end e-commerce
There are a number of front-end e-commerce parts that, when they’re finished correctly, create a good buying expertise. These key parts embrace:

Person interface (UI)
The person interface is the a part of the appliance (any software, together with web sites) the place prospects work together with the location’s performance, utilizing buttons, menus, and different components required to finish purchases. Though the person interface is commonly confused with the entrance finish as an entire, it’s only one aspect of the broader entrance finish. Principally, a well-designed UI (an entirety of visible parts) is all the time intuitive and handsome to be able to make sure the person journey is clean and pleasant.
Person expertise (UX)
Person expertise is mainly the whole thing of the person journey. It encompasses the general really feel and performance of the location in addition to your complete software logic. UX for front-end growth usually focuses on how simply and effectively prospects can navigate the location, discover required merchandise, and, finally, full the purchases. A fantastic UX is all a couple of seamless and satisfying expertise that encourages customers to return and store once more.
Responsive design
Responsive design is a facet of front-end growth that helps e-commerce builders guarantee the location works nicely on all gadgets. Responsiveness as a design idea includes compatibility and usefulness of the software program throughout all gadgets, from desktops to smartphones and tablets. Responsive design is what makes structure and components match completely different display sizes, offering a constant and user-friendly expertise irrespective of how prospects entry the location.
Efficiency optimization
Nonetheless, e-commerce front-end growth isn’t solely about how the location appears and feels but in addition about the way it works. Efficiency optimization as a front-end growth facet focuses on two primary issues: decreasing load instances and enhancing total responsiveness. By fine-tuning numerous core components, efficiency optimization ensures the web site runs easily and effectively. Optimized efficiency is what gives customers with a quick and seamless buying course of.
Accessibility
Accessibility is a comparatively new idea for the trendy internet. Protocols and requirements, comparable to WCAG, be sure that everybody, together with folks with disabilities, can use e-commerce front-end techniques. And, generally, accessibility completely depends on front-end growth. In flip, from the builders’ perspective, making certain accessibility means designing and coding the location so all customers can navigate, work together with, and make purchases with none limitations.
Safety
One other facet of the front-end growth is making certain your web site is safe. Net app safety is of utmost significance for the sphere that offers with funds and delicate private data. Implementing sturdy safety measures helps defend buyer information and construct belief, making certain secure and safe transactions for all customers.
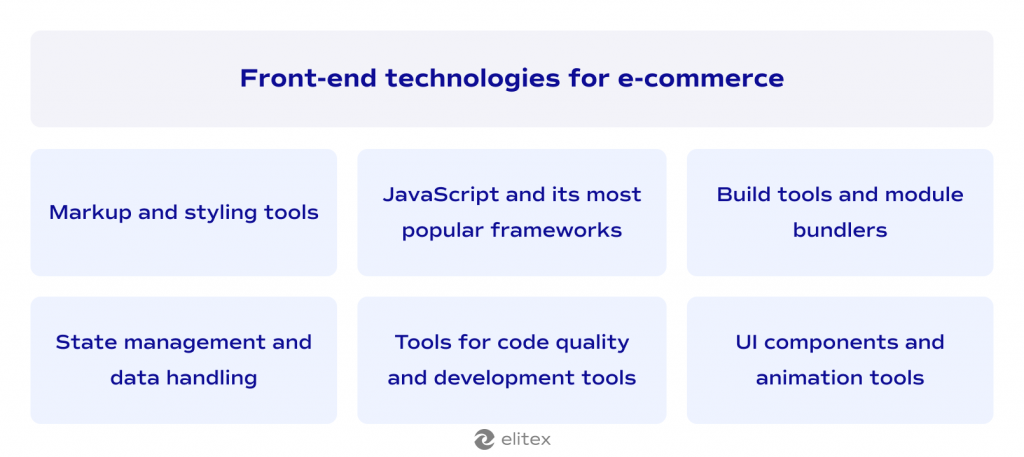
Entrance-end applied sciences for e-commerce
Nonetheless, the aforementioned e-commerce front-end parts depend on a sure tech stack. Here’s what you could know concerning the front-end expertise and instruments generally utilized by e-commerce builders:

Markup and styling
Markup and styling are the muse of any internet web page. Two programming languages, HTML5 and CSS3 (numbers point out their newest model), are the muse of markup and styling. HTML is a software for creating the construction of an internet web page, whereas CSS provides styling capabilities. Collectively, these two applied sciences enable builders to create the spine of internet pages. Nonetheless, these instruments aren’t used alone. Sass, Tailwind CSS, Bootstrap, and Materials-UI provide utility-first instruments for fast UI growth and bringing Materials Design to front-end functions shortly and effectively.
JavaScript
JavaScript is the core language for any e-commerce front-end developer. It’s the language that provides interactivity and dynamicity to the static pages created with HTML and CSS. Nonetheless, JavaScript additionally comes with a variety of JavaScript frameworks and libraries. React, Angular, Vue.js, jQuery, Svelte, and dozens of different libraries enable builders to create constant buying experiences, making e-commerce front-end growth quick and efficient. Right here’s a comparability of among the hottest JavaScript frameworks:
| Framework | Professionals | Cons |
| React | ✅Robust neighborhood and ecosystem (the most important JS framework); ✅Extremely versatile and customizable; ✅Backed by Fb; ✅Element-based structure promotes reusability; ✅Quick rendering with Digital DOM. |
❌Requires extra libraries for state administration and routing; ❌Steeper studying curve for learners; ❌JSX syntax might be off-putting for brand new builders; ❌Frequent updates and adjustments. |
| Vue.js | ✅Progressive framework, straightforward to combine into present tasks; ✅Light-weight and really quick; ✅Easy studying curve with clear and concise documentation; ✅Two-way information binding; |
❌Smaller neighborhood and ecosystem in comparison with React and Angular; ❌Much less enterprise adoption and, subsequently, turnkey options for e-commerce front-end; ❌Threat of over-reliance on third-party libraries; ❌Restricted scalability for giant tasks. |
| Angular | ✅Complete framework with a whole set of instruments and libraries; ✅Robust assist from Google; ✅Glorious for large-scale functions like e-commerce web sites; ✅Constructed-in options like dependency injection and two-way information binding; ✅TypeScript integration enhances code high quality. |
❌Steeper studying curve because of the complexity of the framework; ❌Bigger bundle measurement in comparison with different frameworks; ❌May be overkill for smaller tasks; ❌Common updates can require vital refactoring. |
| Svelte | ✅No digital DOM, compiles to extremely optimized vanilla JavaScript; ✅Very small bundle measurement; ✅Less complicated and extra intuitive syntax; ✅Reactive programming mannequin; ✅Quick and responsive. |
❌Smaller neighborhood and ecosystem; ❌Restricted tooling and third-party library assist; ❌Not but extensively adopted in enterprise environments; ❌Smaller expertise pool in comparison with React and Angular. |
| jQuery | ✅Simplifies DOM manipulation; ✅Vast browser compatibility; ✅Giant variety of plugins obtainable; ✅Huge neighborhood assist. |
❌A bit outdated in comparison with different frameworks; ❌Efficiency points with massive apps; ❌Encourages much less modular code; ❌Not very appropriate for contemporary e-commerce platforms; ❌Declining recognition and utilization. |
Construct instruments and module bundlers
Nonetheless, constructing digital experiences isn’t solely about programming languages and frameworks. Frontend builders additionally use particular instruments that make the event expertise smoother and improve the general course of. As an example, instruments like Webpack (bundles JavaScript modules), Subsequent.js (a React-based framework that helps SSR and static web site technology), and Gatsby (one other React-based software for constructing quick web sites by optimizing content material supply) guarantee constructing e-commerce techniques is smoother than ever earlier than.
State administration and information dealing with
State administration and information dealing with are essential for making certain efficiency (a significant front-end part we talked about above). The checklist of instruments that assist frontend builders deal with state administration and information dealing with consists of Redux, Apollo Consumer, GraphQL, and Axios, all of which streamline information circulate and state administration, making advanced functions extra manageable.
Instruments for code high quality and growth instruments
There are numerous instruments that make writing front-end code simpler and sooner. As an example, TypeScript provides static sorts to basic JavaScript, serving to builders catch errors early and enhance code reliability. ESLint identifies and experiences on problematic code patterns, making certain code high quality and consistency. Prettier codecs code constantly, making it simpler to learn and preserve. Storybook permits builders to construct and take a look at UI parts in isolation, making certain each bit works appropriately earlier than integration. Such instruments improve the event course of by selling clear, environment friendly, and maintainable code, making the general course of easier and faster.
UI parts and animation
A number of extra helpful instruments assist builders with animation and sure reusable parts that may make the UI constructing course of extra simple. As an example, Formik manages type state in React functions, simplifying type dealing with and validation; Framer Movement is a movement library (additionally primarily for React) that permits builders so as to add animations and transitions, enhancing person expertise; Three.js created 3D graphics within the browser, permitting for interactive and visually wealthy internet functions. All these instruments assist builders construct e-commerce web sites which might be much more participating and dynamic.
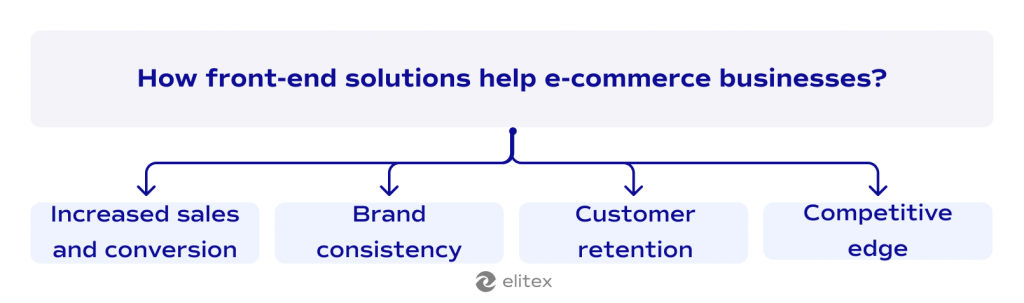
Advantages of front-end e-commerce growth
However what does an excellent front-end imply in observe? Let’s have a look at among the benefits your online business might acquire from a modernized front-end:

Elevated gross sales and conversions
A horny but easy-to-navigate visible interface encourages prospects to remain longer and full purchases, boosting each gross sales and conversion charges. It’s type of an unstated fact that when customers discover a web site intuitive and visually interesting, they’re extra prone to discover services, identical to you might be. This logic works fairly simply: simplified navigation and fast entry to data scale back friction, making the buying course of smoother. In consequence, prospects are extra inclined to finish their transactions, growing total gross sales.
Model consistency and recognition
Excessive-quality front-end design ensures a constant model picture throughout all pages and gadgets, enhancing model recognition and belief. Consistency in all design components (e.g., colours, fonts, and logos) reinforces the model identification in each sense. When prospects encounter a uniform feel and look, they belief the model extra. The consistency of design components additionally builds belief, as customers are assured in coping with dependable {and professional} e-commerce companies.
Buyer retention
A seamless, participating, and cohesive person expertise results in greater buyer satisfaction, encouraging repeat visits and fostering buyer loyalty. Finally, when prospects have a constructive person expertise on an e-commerce web site, they’re extra prone to return for future purchases. Options like personalised suggestions, clean checkout processes, and responsiveness of all UI parts improve satisfaction. Glad prospects not solely come again but in addition unfold the phrase, driving natural progress by word-of-mouth referrals.
Aggressive benefit
Leveraging the newest front-end applied sciences permits e-commerce companies to remain forward of opponents by providing a superior on-line buying expertise. A superior buying expertise, in flip, attracts much more prospects. Nonetheless, it’s not solely concerning the prospects. A greater entrance finish means higher SEO, higher cell experiences, higher design techniques, higher person authentication, and higher checkout processes. All components mixed give your online business a aggressive benefit that’s onerous to succeed in in any other case.
Entrance-end for e-commerce: Let’s discuss concerning the structure
As for now, there are three primary structure patterns for e-commerce front-end growth: monolithic, micro front-ends, and headless architectures. Right here, on this article, we received’t focus a lot on explaining how the completely different structure sorts work as a result of we’ve got beforehand written a separate information on the preferred front-end structure patterns, the place we included the entire structure approaches listed beneath.

1. Monolithic structure
Monolithic structure is a conventional strategy that includes creating and deploying your complete software as a single (monolithic) unit. Such a tightly coupled system homes the front-end, back-end, and database in a single codebase. When you determine to construct a brand new e-commerce resolution from scratch, monolithic structure could also be outdated. It’s most likely not the only option to start out from scratch in 2024. On the similar time, hundreds of e-commerce platforms on the trendy internet are, in actual fact, nonetheless monolithic, so it’s undoubtedly too early to write down off the monolithic structure.
Professionals and cons of the monolithic strategy in e-commerce growth
Professionals:
✅Simplifies deployment and growth;
✅Simpler for small groups to deal with;
✅Unified codebase aids understanding and troubleshooting.
Cons:
❌Scalability points as the appliance grows;
❌Troublesome to replace and preserve when;
❌Difficult to undertake new applied sciences;
❌Elevated danger of system-wide failures;
❌Slower growth cycles for bigger tasks.
2. Micro front-ends
An strategy primarily based on micro front-ends splits an internet software’s person interface into smaller, unbiased elements, that means that every part might be developed and deployed individually. This structure permits e-commerce companies to divide their digital storefronts into manageable items, enabling groups to work on completely different sections of the appliance with out interfering with others.
Professionals and cons of the micro front-ends in e-commerce growth
Professionals:
✅Enhances scalability and maintainability;
✅Improved staff autonomy, which makes updating particular elements of the UI simpler;
✅Sooner growth and updates;
✅Permits use of various applied sciences throughout completely different options;
Cons:
❌Elevated complexity in integration;
❌Potential for inconsistent person expertise;
❌Increased preliminary setup prices.
3. Headless structure
The headless structure separates the entrance finish from the again finish utilizing APIs to attach them. In e-commerce, this strategy affords vital flexibility, as expertise decoupling permits headless commerce to make use of any front-end expertise whereas sustaining a strong backend. Headless techniques provide flexibility in creating distinctive buyer experiences throughout numerous channels.
Professionals and cons of the headless structure in e-commerce growth
Professionals:
✅Better flexibility in frontend experiences;
✅Respectable scalability with out compromising efficiency;
✅Simpler to create omnichannel experiences;
✅Easy integration with numerous gadgets and platforms.
Cons:
❌Requires good API administration;
❌Extra advanced content material administration;
❌Preliminary setup might be difficult;
❌May be overkill for easy e-commerce websites.
Future traits in front-end e-commerce
Nonetheless, time doesn’t stand nonetheless. As we transfer by 2024, each front-end and e-commerce proceed to evolve, introducing new applied sciences and practices. Some affect the architectural patterns (examine the part above), whereas some change the event course of and customers’ expertise.

Elevated use of internet parts
Net parts are another front-end structure strategy that helps builders create reusable, encapsulated HTML components. Though the presence of internet parts as an architectural strategy remains to be very restricted, this sample is gaining traction in front-end growth. Utilizing internet parts in e-commerce hurries up the event course of and improves maintainability, each essential for on-line shops.
Adoption of AI-powered personalization
AI has vastly modified the event course of. Nonetheless, on the entrance finish, AI-based options enable the personalization of the buying expertise for particular person customers primarily based on their on-line habits and preferences. Whereas customers profit from receiving probably the most correct propositions, e-commerce websites profit from providing these related merchandise. AI-powered personalization can considerably enhance buyer engagement and enhance conversion charges in e-commerce.
Voice commerce and e-commerce integration
Voice commerce isn’t actually a brand new pattern, contemplating folks have been utilizing voice assistants like Alexa and Google Assistant for searching for some time. Nonetheless, the brand new impulse within the growth of AI, mixed with elevated accessibility traits, permits us to recommend that increasingly e-commerce websites will combine voice search and instructions by themselves.
Progressive internet apps
PWAs present a local app-like expertise on the internet, with sooner load instances and capabilities for offline browsing. By way of e-commerce, it implies that small e-commerce outlets might obtain a good person expertise and improve cell engagement with out the necessity for a devoted app. Such an answer permits companies to succeed in a broader viewers, so we’d await extra PWAs.
Server-side rendering revival
SSR is making a comeback in front-end growth. SSR has a number of benefits by way of preliminary web page load velocity and SEO. The rise of JavaScript-heavy SPAs led to slower first contentful paint instances and search engine optimisation challenges, prompting e-commerce builders to rethink SSR for higher efficiency and discoverability in engines like google.
No-code and low-code options
We might additionally recommend that extra no-code/low-code options shall be obtainable for the e-commerce business. Low-code and no-code options actually democratize entry to on-line commerce, permitting small companies to launch and scale internet options shortly. Low-code/no-code options additionally scale back growth prices and velocity up time-to-market, making e-commerce extra accessible to just about everybody.
The e-commerce front-end for your online business
Creating a robust front-end for e-commerce clearly has many advantages. A streamlined and intuitive person interface ensures customers not solely go to your web site but in addition full a purchase order and return later. A well-looking front-end simply converts into decreased bounce charges and elevated engagement for any on-line enterprise, to not point out e-commerce, the place the fitting mixture of aesthetics, performance, and responsiveness can considerably enhance gross sales and buyer loyalty. If you’re seeking to elevate your web site’s UI, partnering with a trusted front-end growth firm gives the experience wanted to enhance your platform. Contact ELITEX to find what distinction an skilled e-commerce front-end developer could make on your challenge as we speak!

FAQs
What’s front-end growth in e-commerce?
Entrance-end growth usually refers back to the creation of the visible and interactive components of an e-commerce web site and internet app that customers can work together with. In addition to this, the idea of front-end growth additionally includes efficiency optimization, sure components of UI/UX design, and making certain responsiveness throughout completely different gadgets.
Why front-end growth is essential for e-commerce?
It straight impacts person expertise and engagement, subsequently, impacting gross sales conversion charges.
What are the principle parts of client-side growth for ecommerce platforms?
The front-end growth for e-commerce consists of making UI, constructing UX/software logic, efficiency optimization, making certain accessibility and safety, coding, testing, and deploying the consumer aspect of the online software.
What are the principle traits of front-end growth within the e-commerce business?
The principle traits of front-end growth for the e-commerce business are the elevated use of internet parts as an structure strategy, the adoption of AI-powered front-end customization/personalization, voice commerce, PWAs, the revival of SSR, and the additional use of low-code/no-code options.
How typically ought to an e-commerce front-end be up to date or revised?
It largely will depend on how your web site appears and works. On common, minor updates needs to be made month-to-month, and main revisions needs to be made yearly or biannually.
Let’s speak about your challenge
Drop us a line! We might love to listen to from you.