JavaScript hardly wants any introduction in 2024. Because the alpha and omega of contemporary net improvement, it presents builders the flexibility to deal with consumer and server-side programming, making it a good alternative for full-stack net improvement. Full-stack improvement with JavaScript has its personal benefits and disadvantages, however the reality is, its ubiquity and ongoing evolution solidify its standing as a necessary asset for constructing any complicated net challenge.
At ELITEX, our in depth expertise in full-stack net improvement with JavaScript contains dozens of profitable real-world purposes. This expertise supplies us with a novel perspective on JavaScript’s deserves and challenges. As knowledgeable JavaScript improvement providers supplier, we perceive the nuances of utilizing a single language throughout each the consumer and server sides of an internet software. And, right here, we’re joyful to share our expertise with you. So, with out additional ado, let’s discover the sensible insights and future expectations of utilizing JavaScript in numerous full-stack improvement eventualities collectively!
What’s full-stack JavaScript improvement?
Historically acknowledged as probably the most in style front-end applied sciences, JavaScript expanded with the appearance of Node.js, permitting it to run JS on the server facet as properly. Such a improvement, when JavaScript is concerned for each back and front ends, is called a full-stack JavaScript net improvement. What does it imply in apply? In apply, the entire improvement course of might be simplified by permitting software program engineers to make use of the identical language. So once more, full-stack improvement is a improvement course of the place JavaScript is used for each back and front ends.
What’s a full-stack JavaScript developer?
full-stack JS developer can handle every thing from the person interface (how the applying appears to be like) to the server operations. When it comes to workflow, full-stack improvement entails designing interactive net parts with front-end frameworks, resembling React, Angular, Vue, or Svelte. These frameworks assist in constructing visible elements of an internet site, resembling buttons, kinds, and different UI parts. On the again finish, a full-stack developer makes use of the Node.js surroundings to deal with processing requests, databases, and different back-logic server duties. Builders might combine JavaScript-based improvement instruments like Categorical with instruments like MongoDB (which helps JS by means of an official Node.js driver) in addition to instruments to join frontend and backend seamlessly to construct cohesive and absolutely purposeful net options.
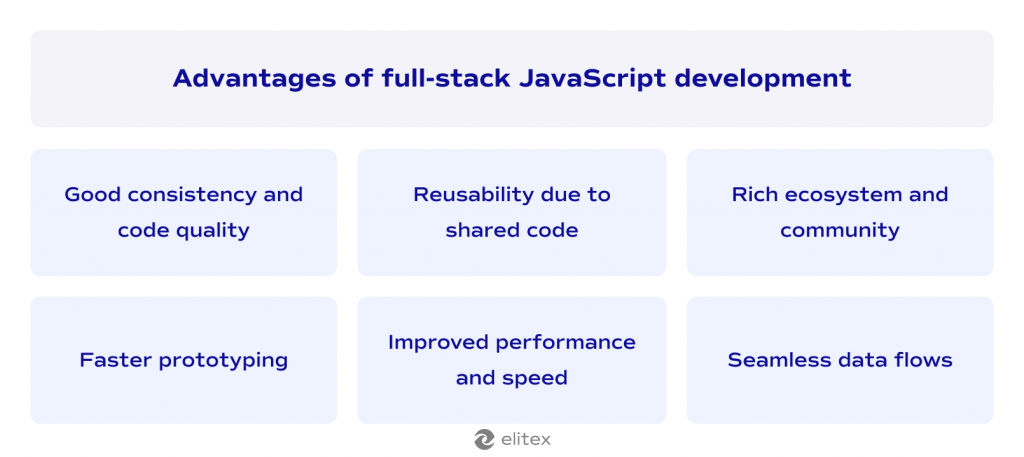
Benefits of full-stack JavaScript improvement
Let’s start by defining why utilizing this in style language throughout each side is a good suggestion:

Consistency throughout the stack
The simultaneous implementation of a number of programming languages provides pointless complexity to the challenge. Integrations inside your net app are simpler, and structure is extra simple with JavaScript. On this vein, utilizing a single in style language reduces the general code complexity and improves developer productiveness.
Shared code and reusability
With the power to share and reuse code chunks between the back and front ends, full-stack builders can leverage current libraries and parts, resulting in sooner improvement cycles and, once more, higher code consistency.
Wealthy ecosystem and neighborhood
JavaScript has an unlimited array of libraries, frameworks, and improvement instruments that proceed to evolve for each consumer and server sides. With instruments like React (probably the most in style frameworks ever), discovering the fitting software and sharing data have been by no means points.
Sooner prototyping
JavaScript’s versatility and availability of quite a few frameworks allow actually speedy prototyping. Full-stack builders can shortly construct and iterate on concepts, dashing up the event cycle and permitting for fast changes primarily based on person suggestions.
Improved efficiency and velocity
JavaScript can be utilized to render the identical parts on each server and consumer sides, enabling isomorphic or common rendering, which may enhance preliminary load instances and search engine marketing (search engine optimization). And that’s the one specific instance from the loads of them.
Seamless knowledge flows
JavaScript’s asynchronous nature and event-driven structure make it simpler to deal with real-time knowledge flows and bidirectional communication between the consumer and server sides of an internet app. In apply, it interprets into smoother and extra intuitive person experiences.
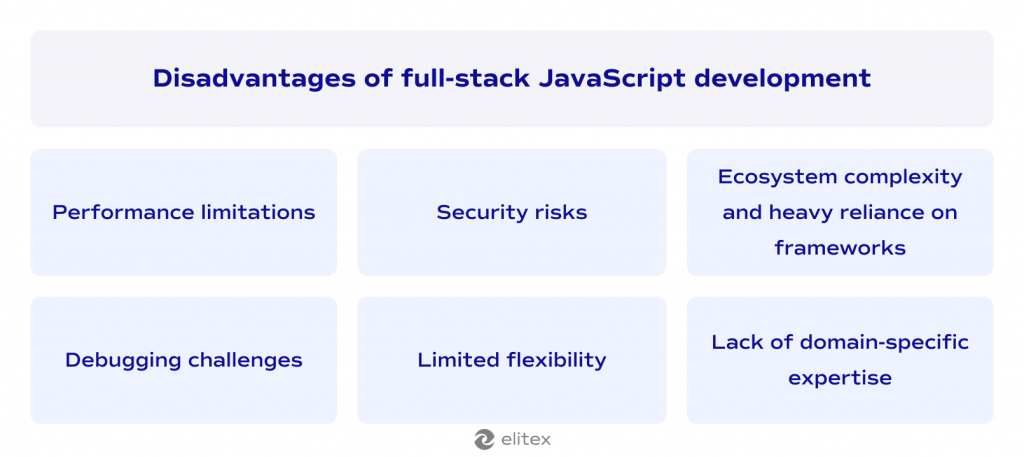
Disadvantages of full-stack JavaScript improvement
Nonetheless, selecting JavaScript as a full-stack improvement language additionally has the next drawbacks:

Efficiency limitations
JavaScript can endure from slower efficiency for sure backend duties in comparison with languages particularly designed for server-side operations, resembling Java or Ruby.
Safety dangers
JavaScript’s flexibility and widespread use additionally make it a frequent goal for safety assaults. Builders have to be vigilant and implement strong and fashionable safety measures, particularly when dealing with customers’ delicate knowledge.
Ecosystem complexity and heavy reliance on frameworks
The JavaScript system is huge and continuously evolving, with quite a few libraries, frameworks, and instruments. On one hand, maintaining with all of them might be overwhelming, resulting in upkeep challenges, whereas on the opposite, language itself depends on them closely, which may result in potential issues and bloated code.
Debugging challenges
Debugging full-stack JS purposes might be complicated as a result of asynchronous programming and the single-threaded nature of JavaScript. Pinpointing errors on each the consumer and server-side might be time-consuming.
Restricted flexibility
Whereas JavaScript is flexible, some particular use circumstances or system-level duties should require specialised languages or applied sciences. Forcing JavaScript everywhere in the whole stack can result in suboptimal options or workarounds.
Lack of domain-specific experience
Full-stack builders might lack deep experience in particular domains or applied sciences, resembling complicated database methods, machine studying, or low-level system programming. This may restrict the power to deal with extremely specialised or area of interest tasks.
In style full-stack JavaScript frameworks
There are a number of methods to implement full-stack JS improvement. Right here, we are going to describe the most well-liked applied sciences that enable full-stack improvement with JavaScript, in addition to combos of instruments/frameworks required to cowl all improvement areas:

MERN (MongoDB, Categorical.js, React, Node.js)
- MERN just isn’t one other different framework however reasonably a mixture of applied sciences that collectively kind a JavaScript full-stack improvement stack.
- MongoDB is a well-liked NoSQL database; Categorical.js is a Node.js net software framework; React is a front-end library; and Node.js is a JavaScript runtime for server-side scripting.
- The MERN stack permits full-stack builders to construct purposes utilizing JavaScript throughout your entire stack, leveraging the energy of every element collectively.
React/Subsequent.js
- React is a well-liked JS library for front-end improvement, most likely the most important (when it comes to neighborhood) JavaScript framework;
- Subsequent.js is a framework for back-end improvement primarily based on React, and subsequently ideally suitable with it. Subsequent permits static web site era (SSG), server-side rendering, and different options to construct production-ready but highle performant net purposes.
- With Subsequent.js, you’ll be able to create full-stack purposes utilizing React for the front-end and Node.js for the back-end with built-in options like file-based routing, code splitting, and sizzling reloading.
Angular
- Angular is a complete TypeScript-based framework developed and maintained by Google.
- Though being a major front-end framework, it additionally supplies full options for constructing consumer facet net purposes, together with a sturdy element system, dependency injection, and a strong CLI.
- Equally to the earlier method, Angular additionally helps SSR by means of its platform-server package deal, permitting builders to create full-stack purposes with improved efficiency and search engine optimization.
Vue.js/Nuxt.js
- Vue.js is a progressive JS front-end framework for constructing person interfaces, identified for its simplicity and ease of integration.
- Nuxt.js is a Vue.js-based framework that allows a full spectrum of options, resembling SST and SSG, for constructing full-stack purposes.
- Equally to Subsequent.js, Nuxt.js supplies a file-based routing system, code splitting, and a modular structure, making it a preferred alternative for constructing Vue.js-based full-stack purposes.
Comparability with different full-stack applied sciences
Disclaimer: We’ve beforehand written our Python vs. Node.js comparability, so we won’t concentrate on these two applied sciences
JavaScript vs. LAMP stack vs. Ruby
| Facet | JavaScript | LAMP stack | Ruby on Rails |
| Main languages | JavaScript (back and front ends); HTML, CSS for front-end | PHP (back-end), HTML/CSS/JavaScript (front-end) | Ruby (back-end), HTML/CSS/JavaScript (front-end) |
| Again-end runtime | Node.js | Apache | Ruby on Rails (or different Ruby framework) |
| Database | MongoDB, PostgreSQL, or some other database with a JavaScript driver | MySQL (historically) | PostgreSQL, MySQL, SQLite (generally used with Ruby on Rails) |
| Working system | Cross-platform | Linux (historically) | Cross-platform |
| Growth method | A “wholistic” full-stack JS improvement | Fairly separate back and front developments | Ruby on Rails follows the Mannequin-View-Controller (MVC) sample |
| Ecosystem | Huge and quickly rising | Mature and well-established (WordPress, Laravel, Symphony, and many others.) | Mature and well-established ecosystem |
| Asynchronous programming | Inherent help | Requires further frameworks | Requires further frameworks |
| Actual-time purposes | Nicely-suited for real-time purposes | Historically, not as properly suited, however might be achieved with further instruments | May be achieved with further libraries or frameworks |
| Efficiency | Usually excessive as a result of Node.js and V8 engine | Extremely depends upon server configuration and optimization | Slower than some compiled languages however sooner than interpreted languages like Python |
| Deployment | Cloud platforms, containerization (Docker) | Conventional server deployment | Cloud platforms, containerization, or conventional server deployment |
| Scalability | Extremely scalable (e.g., Node.js cluster module) | Scalable with correct configuration and cargo balancing | Scalable with correct configuration and cargo balancing |
| Tooling and CLI | Sturdy tooling (NPM, Webpack, Babel) | Mature tooling and CLI | Supplies a complete set of instruments and CLI |
| Templating | Shopper-side rendering, server-side rendering | Server-side templating (e.g., Blade, Twig) | Server-side templating with ERB (Embedded Ruby) or different templating engines |
| Testing | Jest, Mocha, Cypress | PHPUnit, Selenium | RSpec, Minitest, Capybara |
| Reputation | Gaining reputation for full-stack software improvement | Broadly used for conventional net improvement | Broadly used for net improvement, notably in startups and agile environments |
| Use Circumstances | Fashionable net purposes, real-time purposes, PWAs, SPAs, | Conventional net purposes, CMSs | Internet apps, APIs, CMSs, e-commerce platforms, |
Greatest practices for full-stack JavaScript net improvement

Though precise methods at all times rely closely in your specific challenge necessities, listed below are some versatile suggestions for anybody fascinated by full-stack improvement. A clear and arranged codebase is at all times an answer. So, use modular coding practices to separate issues, making it simpler to handle and replace particular person elements of your software. Implementing options like code splitting and lazy loading with Webpack or Rollup can enhance the efficiency of your purposes by decreasing preliminary load instances.
Safety is a matter in all full-stack improvement, not solely in JavaScript-specific tasks. Concentrate on it from the bottom up. Use safe HTTP headers and HTTPS to guard knowledge in transit in terms of net improvement. Frequently replace all dependencies to mitigate vulnerabilities that might be exploited in older variations. Use libraries like OAuth to deal with entry tokens and implement authentication and authorization securely.
Testing is essential in any improvement course of. Write checks to catch bugs early and guarantee your software behaves as anticipated. Make the most of testing frameworks like Jest or Mocha for unit checks, in addition to instruments like Cypress for end-to-end testing. CI methods will help automate testing and deployment processes, resulting in extra dependable code releases.
Hiring full-stack JavaScript net improvement
Full-stack improvement mixed with JavaScript presents varied advantages, in addition to an easy method to constructing environment friendly, scalable, and visually interesting purposes. When achieved proper, leveraging a single language throughout each side of your net app can cut back improvement time and improve your challenge’s outcomes, whether or not it’s creating an app from scratch or front-end migration/rewriting. Nonetheless, in search of a dependable improvement accomplice could also be fairly a difficult activity. In case you end up in an analogous scenario, don’t hesitate to contact ELITEX! Whether or not you’re trying to create a dynamic web site or a fancy net software utilizing JavaScript solely, want a complicated full-stack developer, or search additional net improvement recommendation, contact us. With ELITEX, you’ll at all times obtain a product past your preliminary expectations!

FAQs
What’s full-stack JavaScript?
It refers to utilizing JavaScript for each front-end and back-end improvement of your software.
Which frameworks are utilized in full-stack JavaScript?
React, Angular, and Vue for front-end builders in addition to Subsequent and Nuxt (run within the Node.js improvement surroundings) for back-end improvement.
What position does Node.js play in full-stack improvement?
Node.js permits backend builders to run JavaScript on the server facet.
Who’s a full-stack developer JavaScript?
JS developer for full-stack is a developer expert in utilizing JavaScript for each consumer and server sides of net purposes.
What instruments does a full-stack developer JavaScript use?
Instruments like Node.js, Categorical, React, Angular, Vue, and improvement aids resembling Webpack, npm, and Babel are what a full-stack developer with JavaScript usually makes use of.
What’s full-stack improvement fitted to?
Full-stack software improvement is fitted to complicated duties, resembling speedy prototyping and net software improvement. It’s particularly well-suited for small to medium tasks and startups.
Let’s discuss your challenge
Drop us a line! We’d love to listen to from you.