Typography considerably impacts how customers understand a model and work together with its cellular apps. Sensible typographic decisions guarantee legibility, set up a transparent visible hierarchy, and specific model identification.
Whereas each app designer has their very own model and strategy to typography, designers can guarantee their cellular app textual content is efficient by making use of basic design ideas, understanding person expectations, and evolving with cellular expertise and developments.
As a UI/UX designer with intensive expertise in mobile-first design, I perceive the significance of utilizing the proper font types, sizes, and preparations to create visible concord on smaller screens. Listed here are 5 pointers for designing sensible and interesting cellular typography, together with selecting an acceptable typeface to your app and making your design accessible to all customers.
Give attention to Readability
When selecting a typeface to your cellular app, your main concern ought to be readability, which is important for content material consumption, accessibility, navigation, model consistency, and lowering person errors. Whereas readability performs an vital function within the person expertise of all digital merchandise, it’s paramount in cellular apps, the place restricted area and diminished person consideration spans make fast and clear communication key.
In my work for the meals supply app NOM NOM I prioritized clear typography and legible fonts throughout the app to ensure customers might simply learn menu merchandise descriptions, costs, and allergy info. I additionally optimized the readability of navigation components together with classes, filters, and buttons, serving to customers to easily discover the app and efficiently place an order.
When evaluating fonts for cellular typography, take these components under consideration:
Serif vs. Sans-serif Fonts
Of the 5 typeface classes, cellular designers usually select serif or sans-serif fonts for his or her apps. Each have distinct traits that may impression an app’s aesthetics and readability.
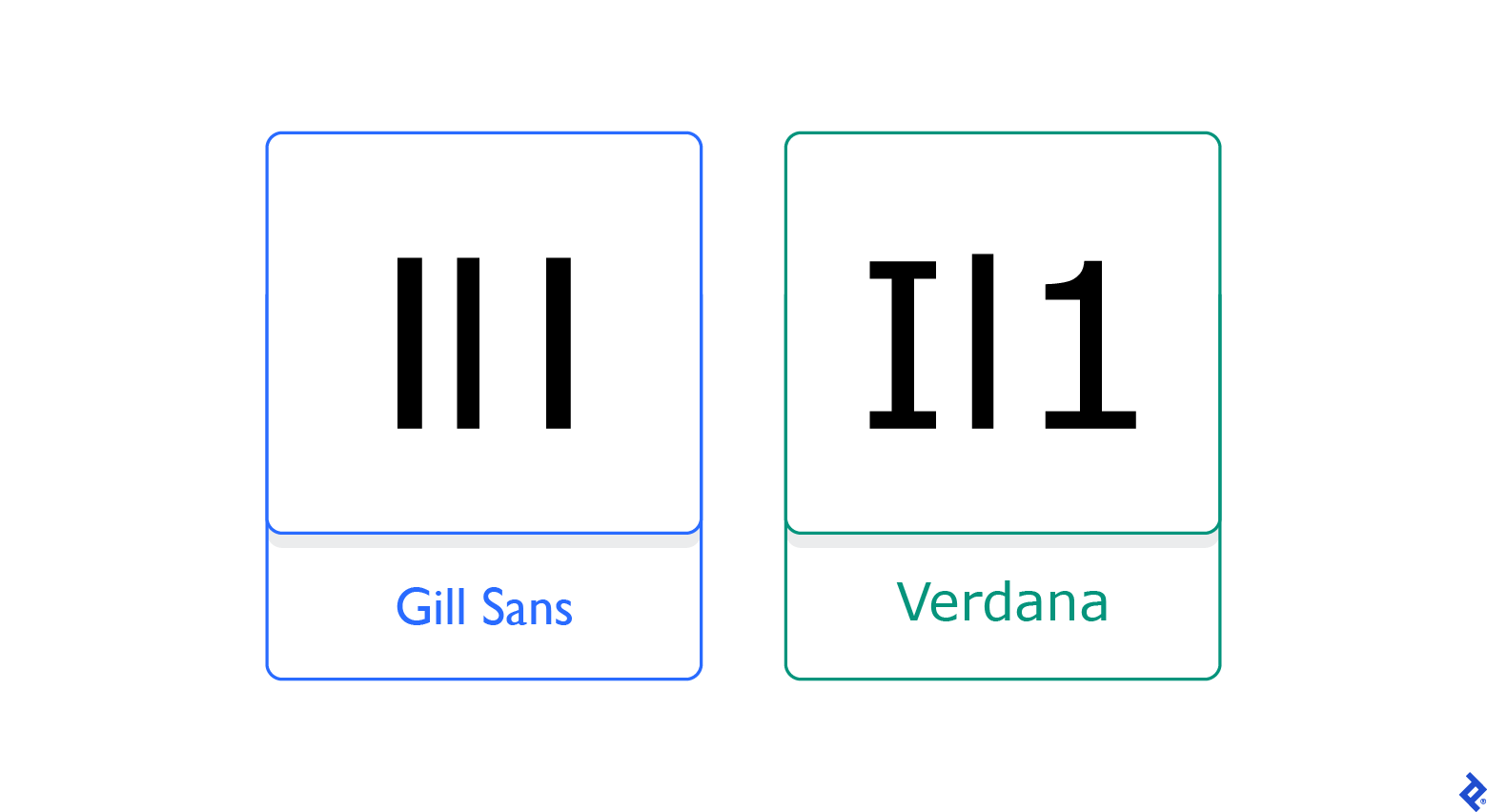
Serif fonts make it simple to differentiate between sure characters (capital “I” versus lowercase “l” versus the quantity “1,” for instance). Whereas these fonts was largely related to printed supplies, advances in display decision imply that they’re more and more utilized in digital merchandise comparable to cellular apps.
Georgia is an elegant and legible serif font that’s utilized by respected establishments comparable to The New York Instances on each its web site and cellular app. Its letterforms, with their thick strokes, open apertures, and huge x-height, make it simple to learn even at small sizes. There are, nonetheless, some serif fonts that ought to be strictly averted in app design. Be cautious of overly stylized serif fonts comparable to Previous English; with their scripts, shadows, outlines, and ornamentation, these fonts may be notably onerous to learn on small screens.
In distinction, most sans-serif fonts work properly the place there’s restricted room for copy. They’re typically utilized in cellular apps as a result of their clear and easy design makes them simple to learn on small and low-resolution screens. One instance of a extremely legible sans-serif typeface is Roboto, a contemporary, geometric typeface developed by Google for the Android cellular working system.
Font Pairings
Font pairing combines completely different fonts that complement each other to create concord and steadiness inside a design. Nevertheless, utilizing a number of typefaces for cellular app content material should be executed rigorously to make sure that the reader, who may very well be on the go or multitasking, can take up info shortly and successfully. Furthermore, designers ought to keep away from utilizing many alternative combos of fonts as these can decelerate web page loading, an enormous deterrent for cellular customers.
To make sure that a font pairing enhances your app’s person expertise, Toptal designer Karlie Chung suggests utilizing a typographic system that defines the typeface, model, measurement, spacing guidelines, and different components that you simply’ll use for the various kinds of copy in your app together with headings, physique copy, captions, menus, and UI buttons. Should you’re working with a longtime model, there might already be a system or model information in place that you’ll want to observe. Nevertheless, in the event you’re creating your personal from scratch, I like to recommend looking at Kimberly Elam’s e-book Typographic Techniques and her dialogue of various guidelines and pointers for typography and the best way to set up textual content inside a digital design.
Should you determine to make use of a single typeface for all textual content, you need to use completely different font weights, types, and sizes so as to add distinction and create a visible hierarchy. Heavier weights ought to be used so as to add emphasis to headings. Basically, medium weights ought to be favored over mild and common weights in app physique copy for optimum readability. Likewise, daring kind can spotlight particular sections of textual content that you simply wish to convey the reader’s consideration to.
Imposter Letters
To make sure excessive readability, keep away from fonts which have “imposters,” or letters that look equivalent aspect by aspect. A zero may be mistaken for a capital O, and a lowercase L may be confused for a capital I or the #1 on smaller screens. Complicated characters are particularly problematic when displaying content material comparable to authentication codes that customers should enter manually. If a number of characters look too related, and also you foresee confusion for the reader, think about altering your font.
Think about the “Clickability” of Your Textual content
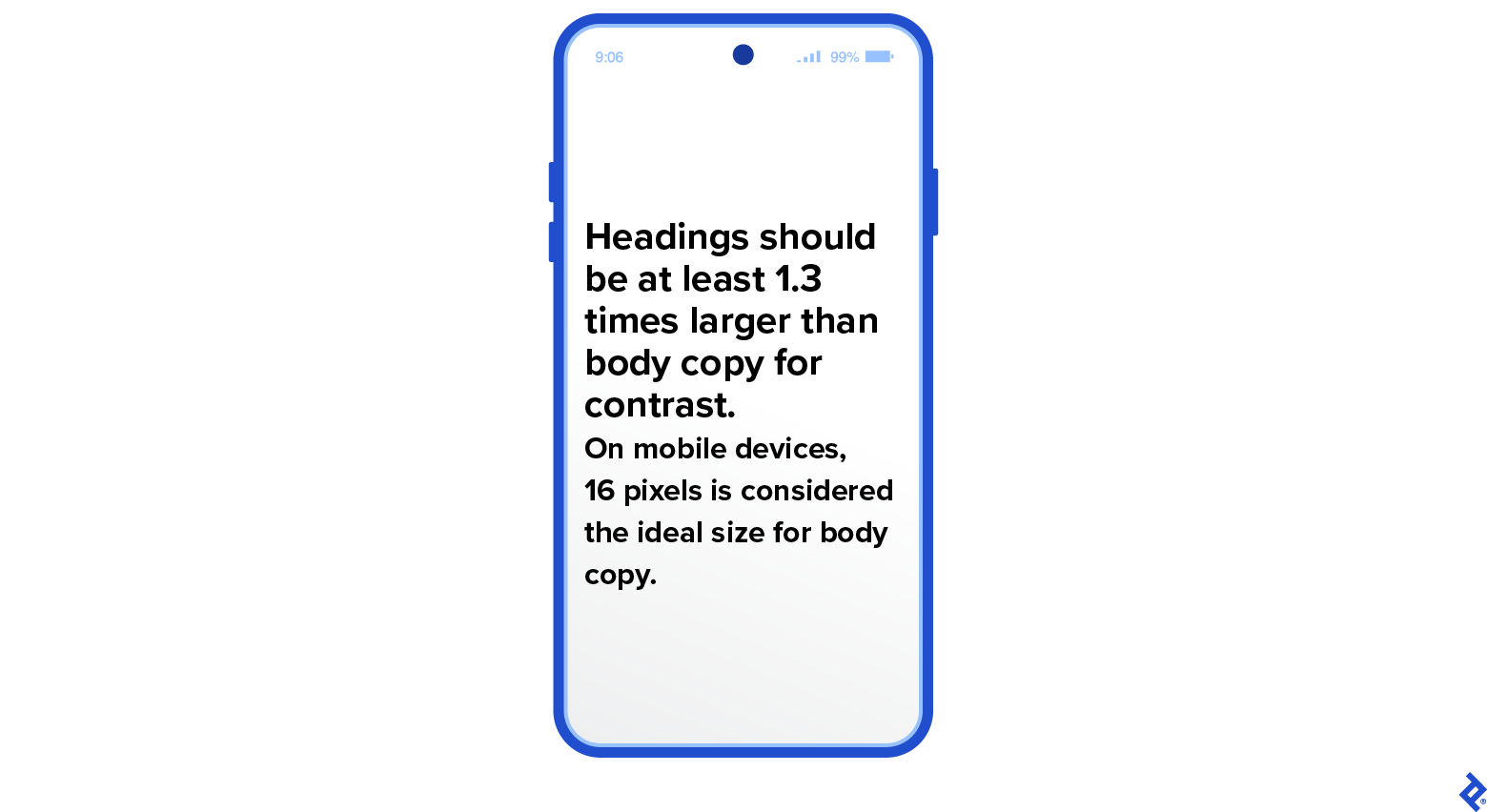
Choosing the proper font measurement for headings, subheadings, and physique copy is important for making a harmonious visible expertise and guaranteeing that info is readable—and clickable—on smaller gadgets. When arranging typography for apps, the problem is to make textual content massive sufficient to accommodate contact interactions so customers can precisely faucet hyperlinks or buttons, however not so massive that it takes up all the display or requires extreme web page scrolling.
When it comes to app font measurement, a superb rule of thumb is a minimal kind measurement of 16 pixels for physique copy with headings being round 1.3 instances bigger than that. (Another choice for cellular design is to make use of the golden ratio, during which headings ought to be 1.618 instances bigger than physique copy.)

Designers may make use of ready-made cellular typography methods and instruments, with predefined properties and types. The web typographic scale device Typescale, for instance, means that you can visualize your textual content inside the hierarchy of the web page and create different-sized scales relying on the display you’re designing for.
Set up a Clear Hierarchy
Right use of font measurement, model, colour, weight, case, and distinction may help customers shortly determine and perceive what’s most important on the display. An efficient typographic hierarchy attracts the attention to a very powerful copy and offers that means and context to every content material kind (e.g., headings, subheadings, and physique copy). Toptal product designer Brian Carter recommends utilizing a grid system to make sure components are aligned, properly proportioned, appropriately spaced, and uncluttered. Some further issues that will help you set up a coherent rating embody:
Line Spacing for Physique Copy
Correct spacing, together with line top, letter spacing, phrase spacing, margins, and padding, is essential to readability, particularly on smaller screens with much less white area to information the person’s eye from one piece of content material to the following, says Chung. Optimum line spacing (or main) varies relying on the kind of copy. For cellular physique copy main ought to be about 1.6 instances the font measurement. This creates extra white area between the traces to keep away from crowding and restrict eye fatigue.
Line Spacing for Headings
To speak hierarchy in your cellular design, your headings should stand out towards the accompanying physique copy. A straightforward approach to do that is to create area across the heading or to take away area between lengthy titles that run over a number of traces. Perhaps a heading runs two and even three traces on a cellular display; lowering the main between these traces will make it clear to the reader that the heading is separate from different textual content varieties. As a common rule for headings, main ought to be round 1.2 instances the font measurement; for subheadings, it ought to be 1.4. In my expertise, one different vital guideline about spacing is illustrated within the graphic beneath: If a heading is in all caps, the peak of the area between traces ought to match the width of any letter’s stem—or be as much as 1.2 instances its width.

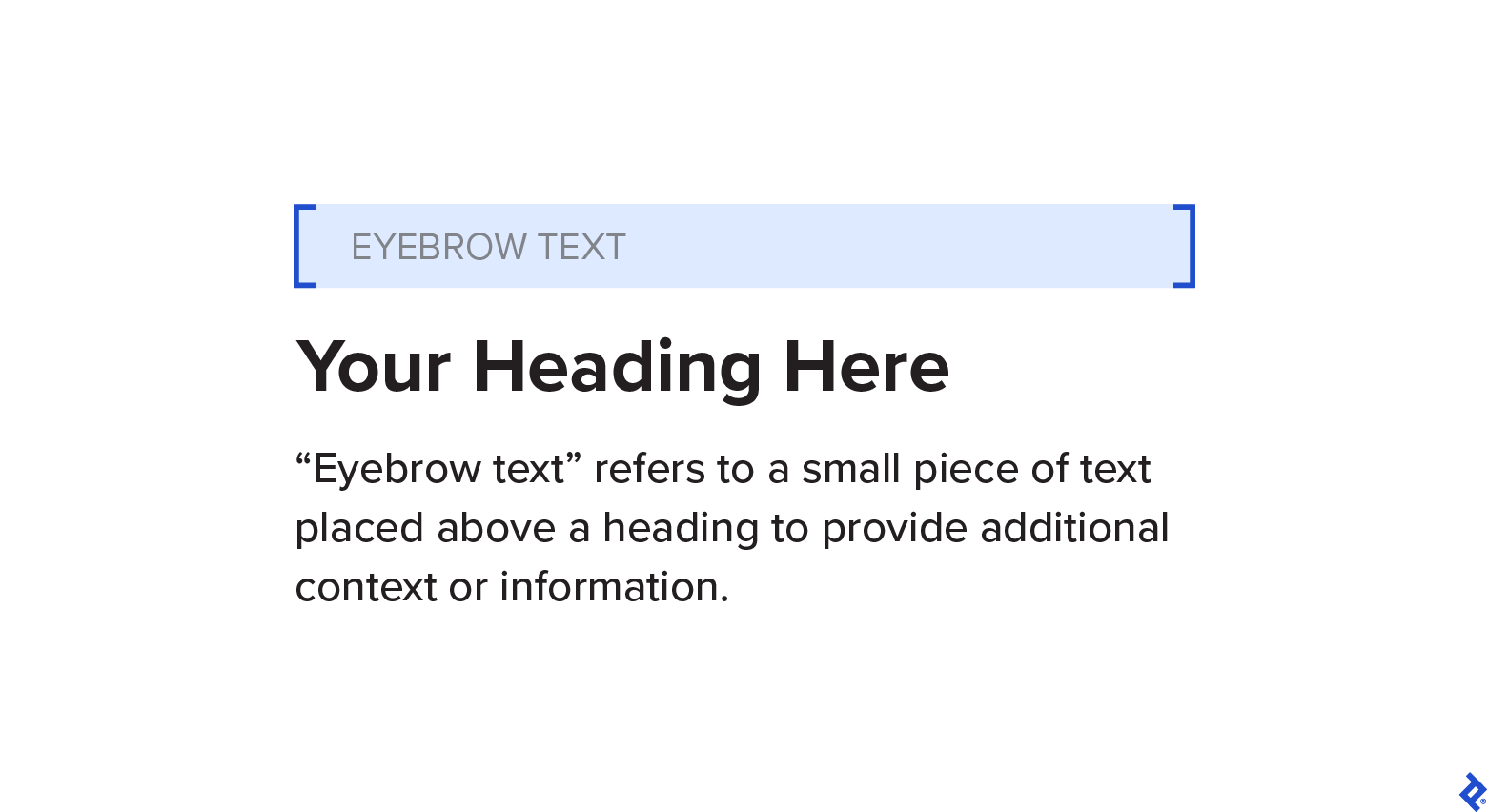
Eyebrow Textual content
To draw additional consideration to your heading, think about including eyebrow textual content, which sits simply above the primary phrases of a heading. This textual content affords a quick clarification of the options or content material and serves as a worthwhile device to information customers successfully by means of the cellular interface, facilitating user-friendly navigation and drawing them into the principle content material.

In cellular design, the intention behind eyebrow textual content is to provide readers an instantaneous grasp of what to anticipate on the web page. It permits them to scan the content material and eat it extra shortly, in accordance with Carter, who has used this function in a number of app designs, together with digital Pockets app Meteor.
Make Your Cellular Typography Accessible
There are a number of methods to make sure your cellular typography is accessible to all, together with customers with low imaginative and prescient, blindness, colour blindness, and dyslexia. Firstly, do not forget that lengthy traces of textual content may be tough to observe for low-vision customers or these with a small field of regard. Size isn’t normally an issue in portrait mode, because of the slim viewport, however attempt to restrict line size to 80 characters in panorama mode.
Secondly, think about providing a handbook choice for adjusting font measurement to assist customers keep away from eyestrain. Darkish mode can be a worthwhile function for low-vision customers, however make it possible for there may be enough distinction between the textual content and background colours. Poor distinction could make textual content onerous to learn, particularly within the shiny mild of a backlit display.
When designing typography for apps with display readers—assistive software program applications that convert textual content and different on-screen components into synthesized speech or Braille output—there are some things to recollect. Display readers can misread letters which might be very shut collectively or overlap, making serif fonts, italics, and all caps difficult to translate. Very skinny or light-weight fonts are additionally problematic. In a latest webinar, Jacinta Oakley, UX designer and guide for Imaginative and prescient Australia, instructed utilizing a humanist sans-serif typeface like Calilbri, Verdana, or Tahoma. These fonts have massive x-heights, ample open area, and distinctive letter shapes, making them splendid for display readers. One other font with these traits is Proxima Nova, which has made many high 10 lists for finest fonts for cellular and digital UI/UX.

All the time Take a look at Your Typography
By conducting complete assessments on cellular typography, designers can transcend in search of bugs to making sure that their chosen fonts, sizes, and types improve usability and finally contribute to an app’s success, says Chung. Instruments like Font Tester, Fonts Ninja, and Typetester can measure readability and legibility, whereas usability and UX testing instruments like UserZoom, UserTesting, and Optimizely allow you to do surveys and polls to collect quantitative and qualitative information.
You may also search suggestions out of your workforce and exterior testers. Whereas the design workforce appears to be like for and refines visible flaws, exterior testers simulate varied person interactions carried out by way of contact, keyboard, and different inputs to uncover performance errors. When evaluating the usage of typography, testers may also search for kind that’s too small or too massive for the display decision. Based mostly on the testers’ suggestions, the design workforce can iterate to make sure their designs align with the specified aims.
Cellular Typography Tips: Keep As much as Date
Typography for cellular design continues to evolve with the instances and person preferences. I urge you to observe design leaders, be a part of design communities, and skim up on cellular developments so as to keep updated on the newest in cellular typography. Think about taking part in designer boards or becoming a member of occasions that debate typography; it’s also possible to observe hashtags and accounts comparable to #typography and @typocircle that curate typography content material on X (previously Twitter).
Creating good typography for cellular apps goes past making use of basic pointers—it’s essential to grasp customers so we are able to create a welcoming area the place they will work together and interact with our manufacturers and merchandise.