Pie charts and donut charts are two in style chart varieties utilized in knowledge visualization. Previous to iOS 17, if you wish to create most of these charts utilizing SwiftUI, you’ll need to construct the charts by yourself utilizing parts like Path and Arc. Beforehand, we wrote an in depth tutorial on the way to implement pie charts and donut charts from scratch. Nonetheless, within the upcoming launch of iOS 17, that is now not obligatory. SwiftUI simplifies the method of making these charts by introducing a brand new mark sort known as SectorMark. This makes it simple for builders to construct all types of pie and donut charts.
On this tutorial, we’ll information you thru the method of constructing pie charts and donut charts utilizing SwiftUI. On high of that, you’ll additionally learn to add interactivity to the charts.
To observe the code pattern of this tutorial, please be sure to use Xcode 15 (Beta 2 or up).
Revisiting Bar Charts
Let’s begin by implementing a easy bar chart utilizing the Charts framework. Assuming you will have created a brand new SwiftUI mission, insert the traces of code beneath to initialize the pattern knowledge for the bar chart:
|
non-public var coffeeSales = [ (name: “Americano”, count: 120), (name: “Cappuccino”, count: 234), (name: “Espresso”, count: 62), (name: “Latte”, count: 625), (name: “Mocha”, count: 320), (name: “Affogato”, count: 50) ] |
These are just a few random knowledge on espresso gross sales for chart rendering. For simplicity, I used an array of tuples to carry the information. The Charts framework makes it very simple for builders to create a bar chart from these knowledge.
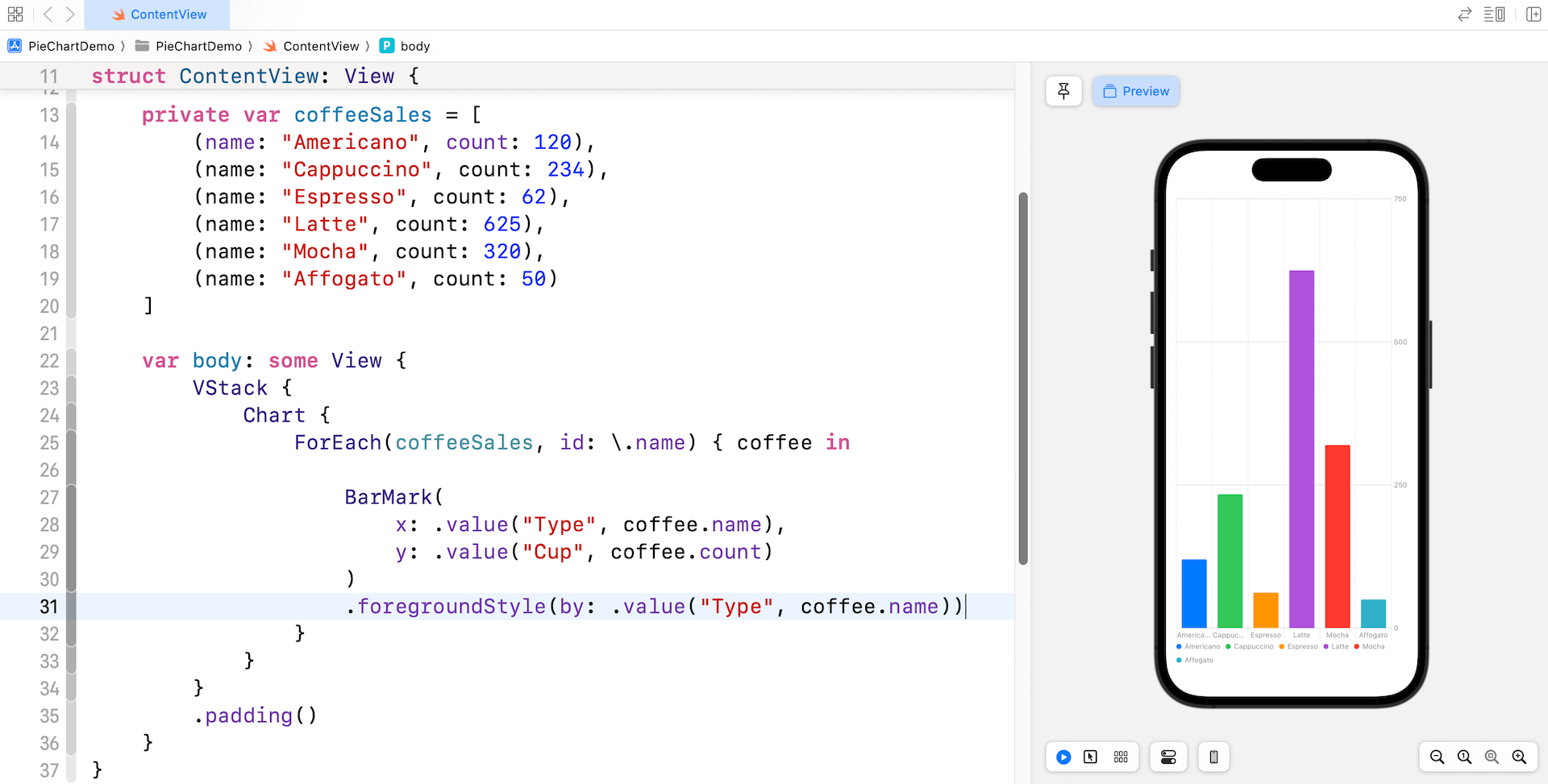
First, import the Charts framework and change the physique half with the next code:
|
VStack { Chart { ForEach(coffeeSales, id: .title) { espresso in BarMark( x: .worth(“Sort”, espresso.title), y: .worth(“Cup”, espresso.rely) ) .foregroundStyle(by: .worth(“Sort”, espresso.title)) } } } .padding() |
Whether or not you’re making a bar chart or a pie chart, all of it begins with the Chart view. Inside this view, we outline a set of BarMark for rendering a vertical bar chart that plots espresso varieties on the x-axis and counts on the y-axis. The foregroundStyle modifier mechanically assigns a novel shade for every of the bars.

You may simply create a special sort of bar chart by altering a few of the BarMark parameters.

For instance, if you wish to create a one dimensional bar chart, you simply want to offer the values for the x or y axis:
|
VStack { Chart { ForEach(coffeeSales, id: .title) { espresso in
BarMark( x: .worth(“Cup”, espresso.rely) ) .foregroundStyle(by: .worth(“Sort”, espresso.title)) } } .body(top: 100) } .padding() |
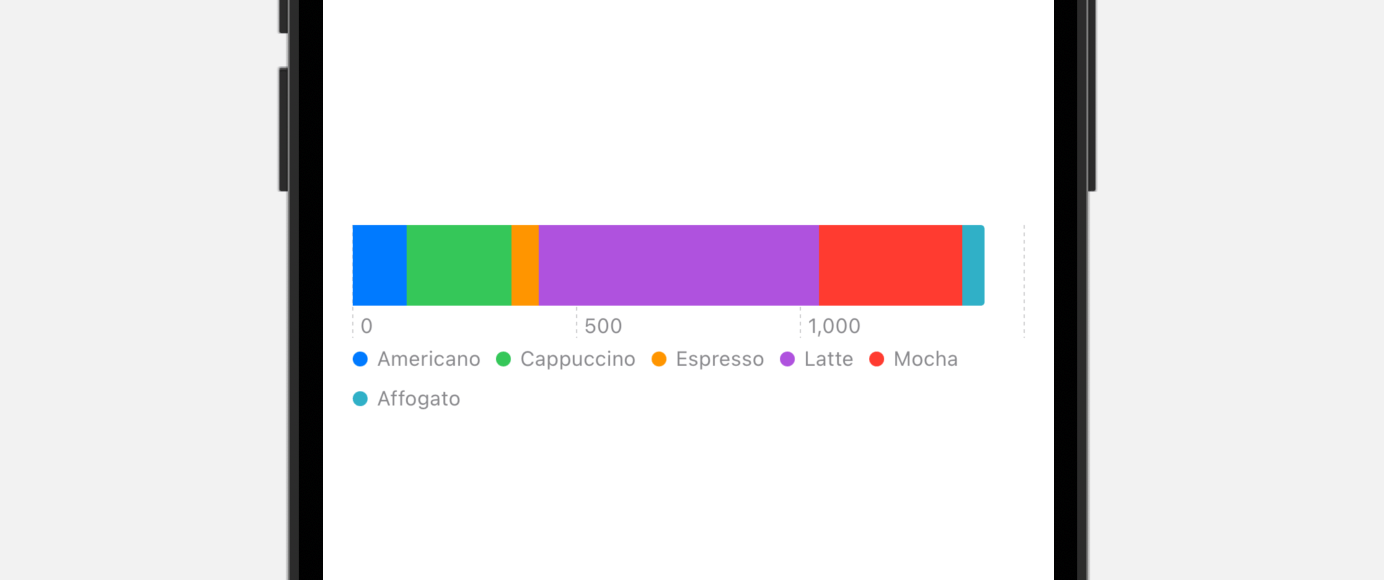
By default, it reveals the gathered rely within the x-axis. If you wish to normalized the values, easy specify the stacking parameter for BarMark like this:
|
BarMark( x: .worth(“Cup”, espresso.rely), stacking: .normalized ) .foregroundStyle(by: .worth(“Sort”, espresso.title)) |
Creating Pie Charts with SectorMark
Now that we’ve constructed a bar chart, let’s how it may be transformed to a pie chart utilizing the brand new SectorMark launched in iOS 17.
The SectorMark, because the title suggests, represents a sector of the pie chart that corresponds to a particular class. Every SectorMark is outlined by the worth it represents. Through the use of SectorMark, builders can simply create numerous varieties of pie (or donut charts) with out having to construct them from scratch utilizing parts like Path and Arc.
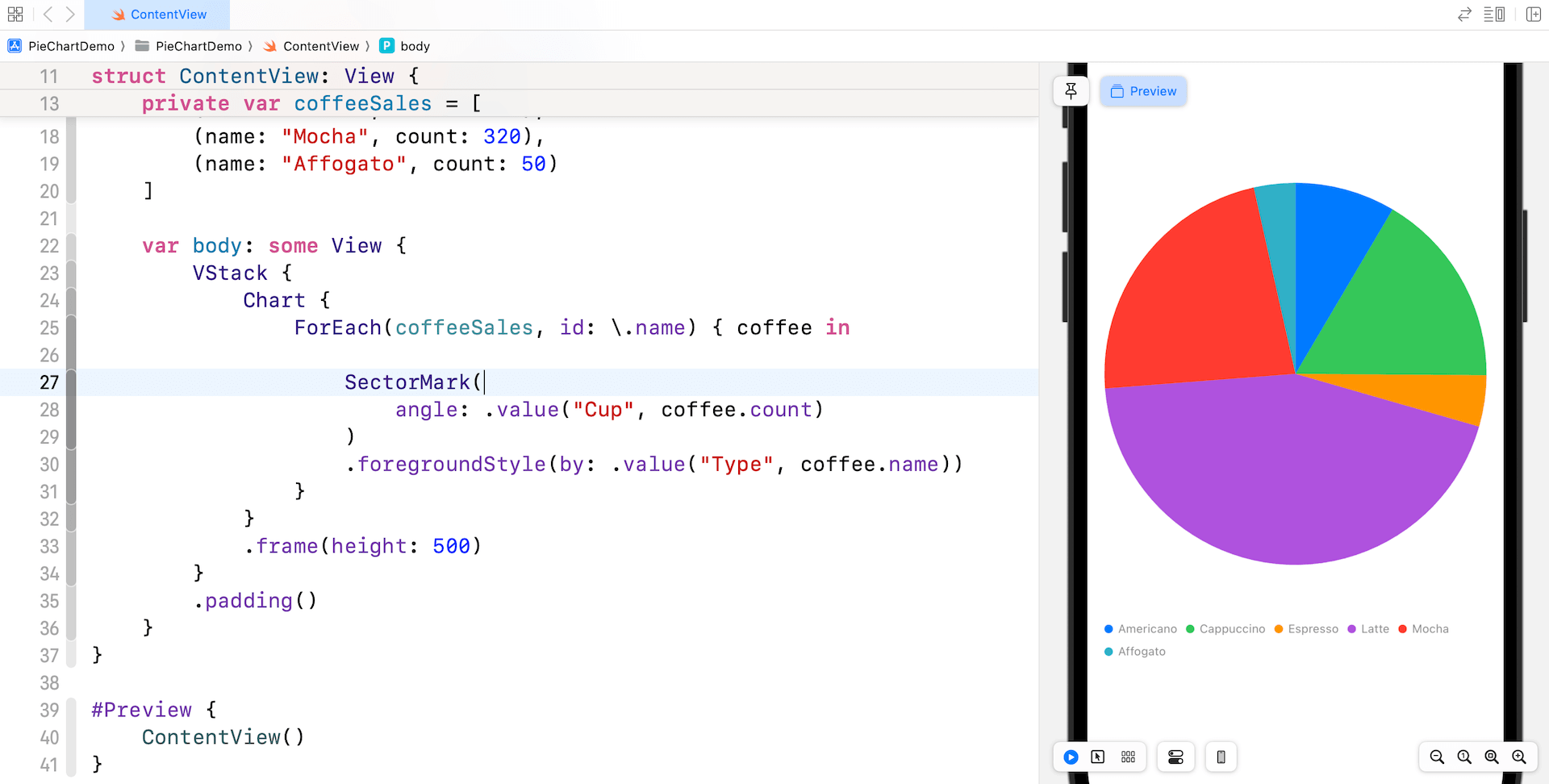
For instance, if we wish to convert the bar chart right into a pie chart, all you could do is change BarMark with SectorMark like this:
|
Chart { ForEach(coffeeSales, id: .title) { espresso in
SectorMark( angle: .worth(“Cup”, espresso.rely) ) .foregroundStyle(by: .worth(“Sort”, espresso.title)) } } .body(top: 500) |
As an alternative of specifying the worth of x-axis, you go the values to the angle parameter. SwiftUI will mechanically compute the angular dimension of the sector and generate the pie chart.

Customizing the Pie Chart
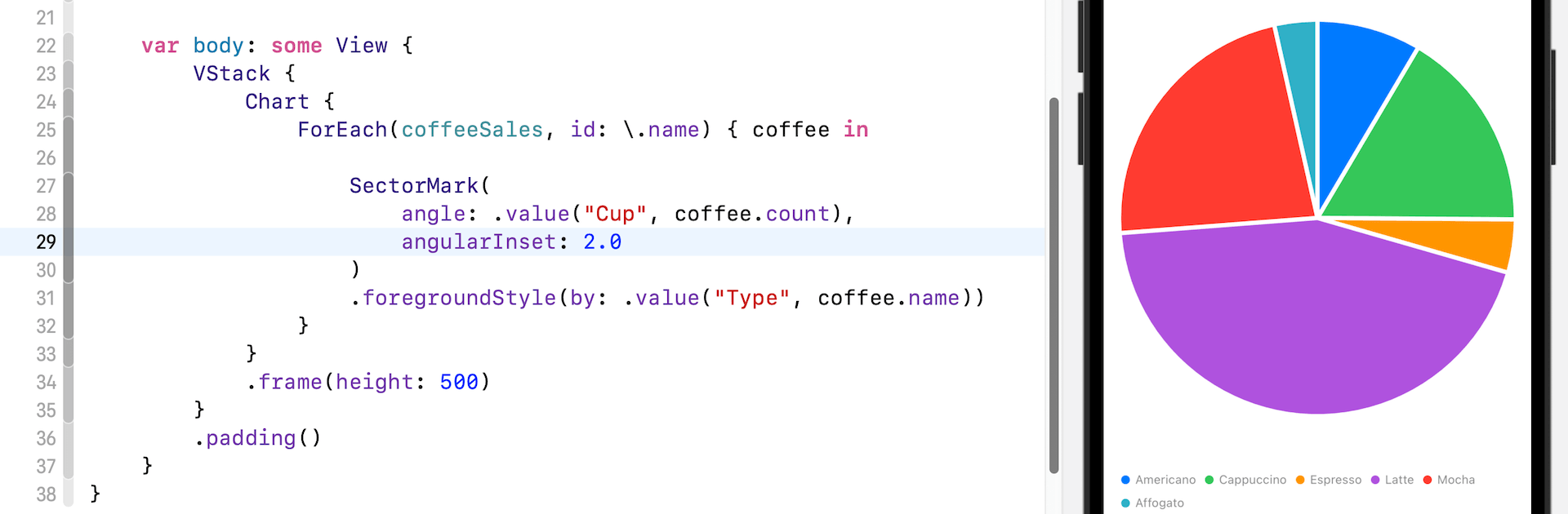
SectorMark comes with a lot of parameters so that you can customise every of the sectors. So as to add some spacing between sectors, you may present the worth of angularInset.

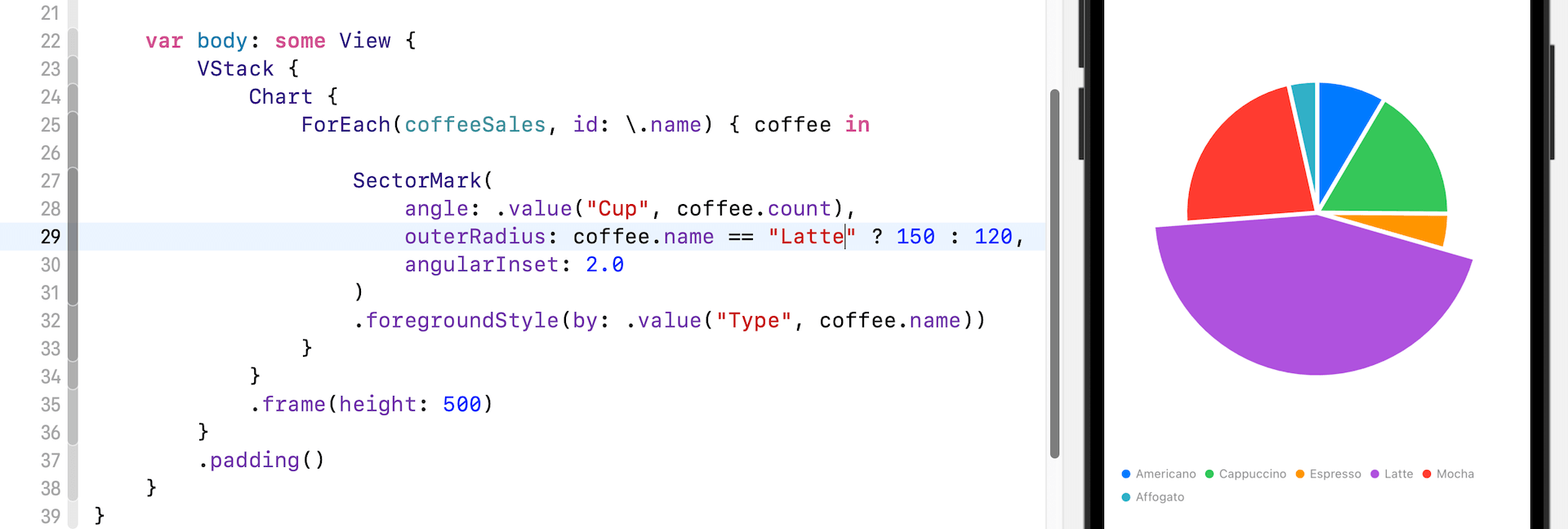
You may management the scale of the sectors by specifying a worth for the outerRadius parameter. For instance, if you wish to spotlight the Latte sector by making it a bit bigger, you may add the outerRadius parameter.

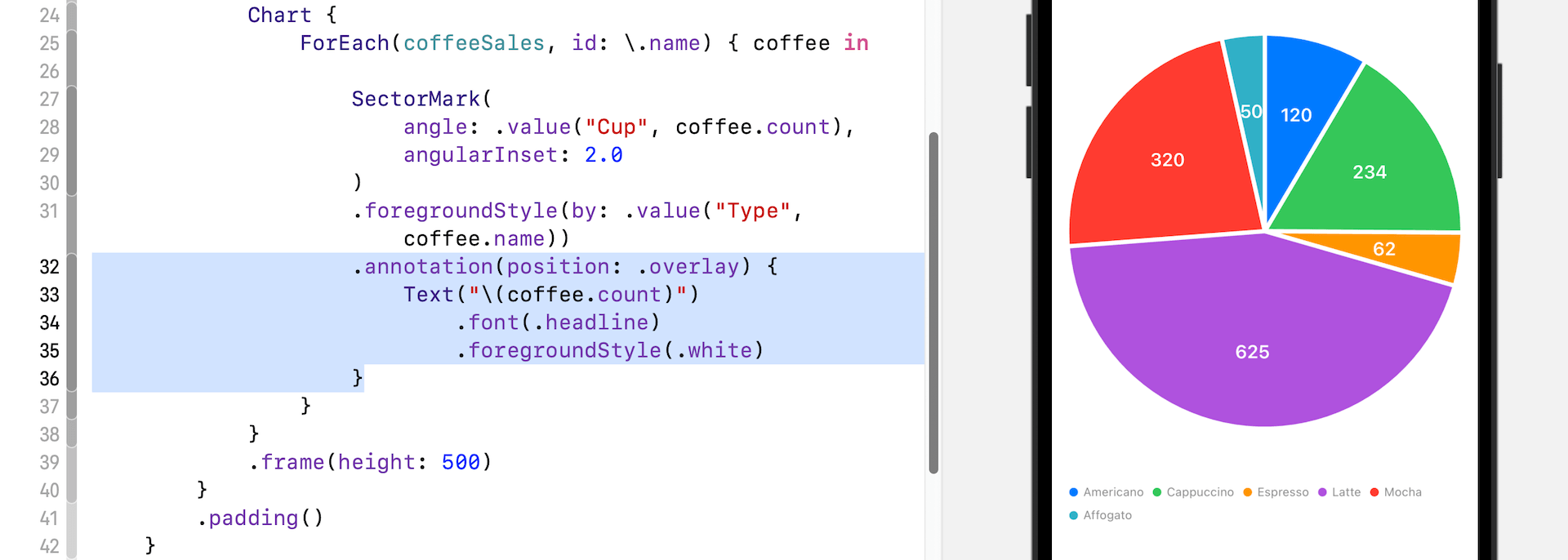
So as to add a label for every sector, you may connect the annotation modifier to SectorMark and set the place to .overlay:
|
.annotation(place: .overlay) { Textual content(“(espresso.rely)“) .font(.headline) .foregroundStyle(.white) } |
Right here, we merely overlay a textual content label on every sector to show the rely.

Changing the Pie Chart to Donut Chart
So, how are you going to create a donut chart? The brand new SectorMark is so highly effective that you simply simply want so as to add a single line of code to show the pie chart right into a donut chart. There may be an non-compulsory parameter for SectorMark that I haven’t talked about earlier than.
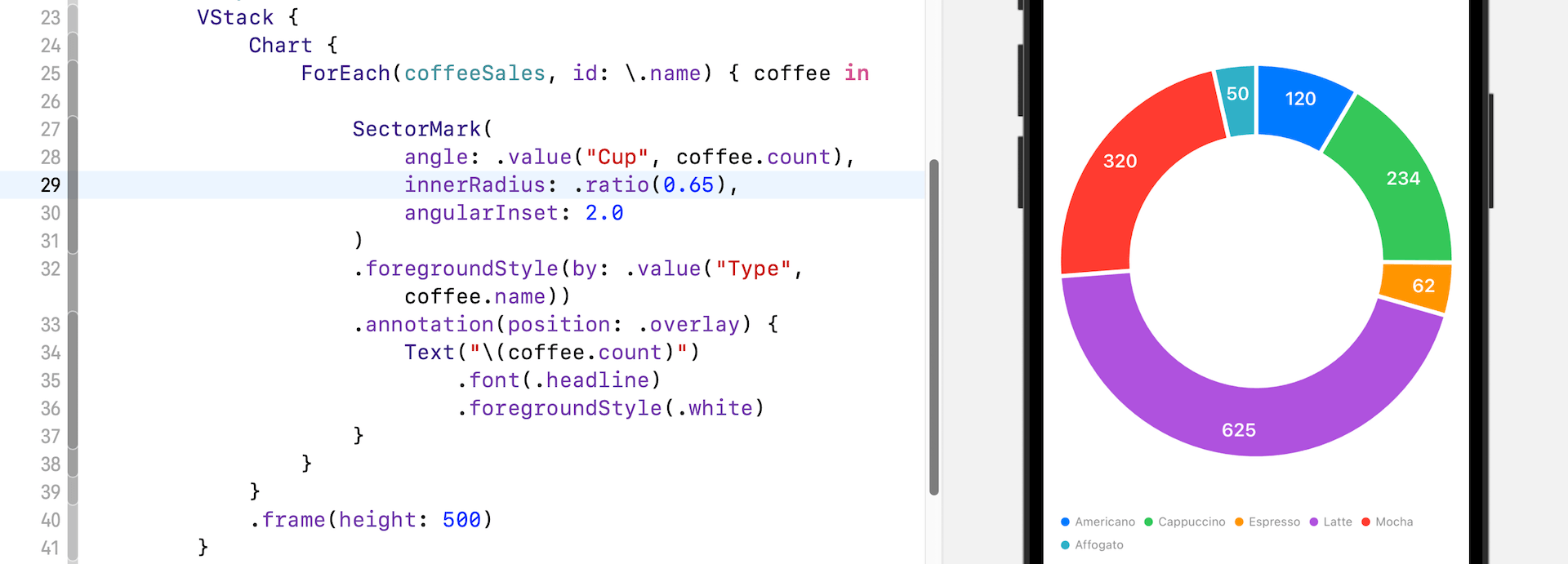
To create a donut chart, merely specify the innerRadius parameter of the sector mark and go it your most popular worth:
|
SectorMark( angle: .worth(“Cup”, espresso.rely), innerRadius: .ratio(0.65), angularInset: 2.0 ) |
The worth of innerRadius is both a dimension in factors, or a .ratio or .inset relative to the outer radius. By having a worth larger than zero, you create a gap within the pie and switch the chart right into a donut chart.

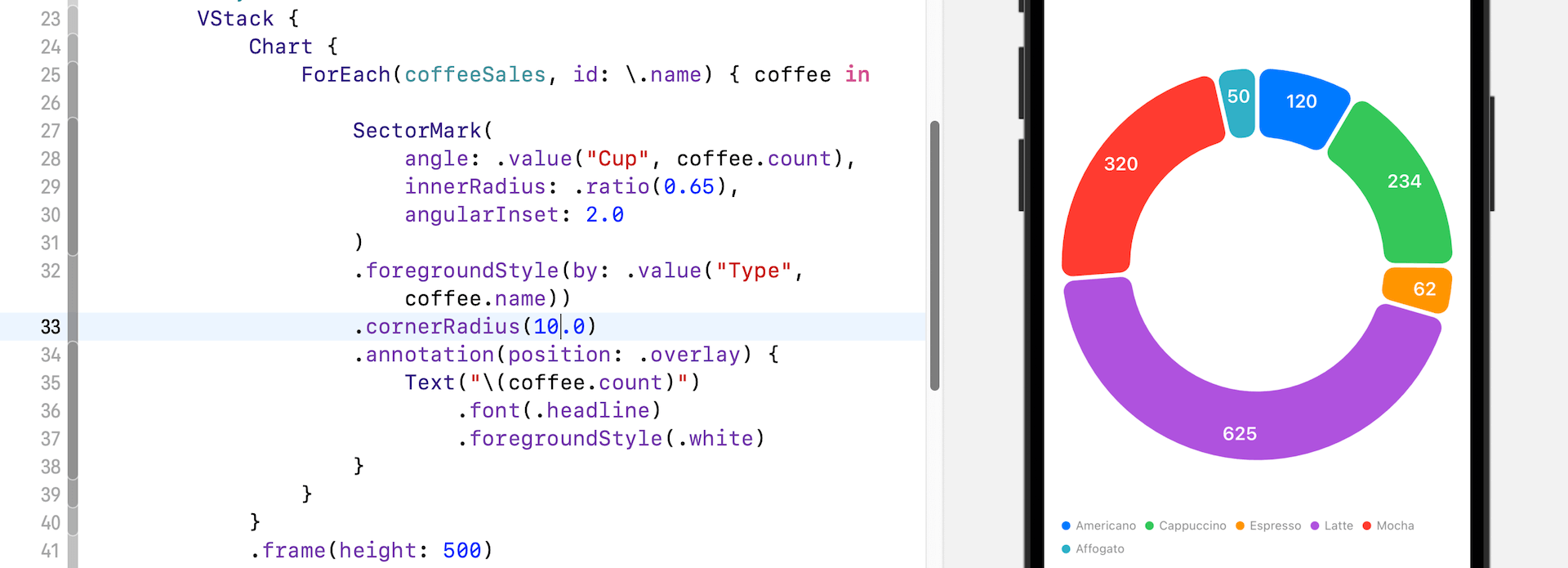
Optionally, you may connect a cornerRadius modifier to the sector marks to around the corners of the sector.

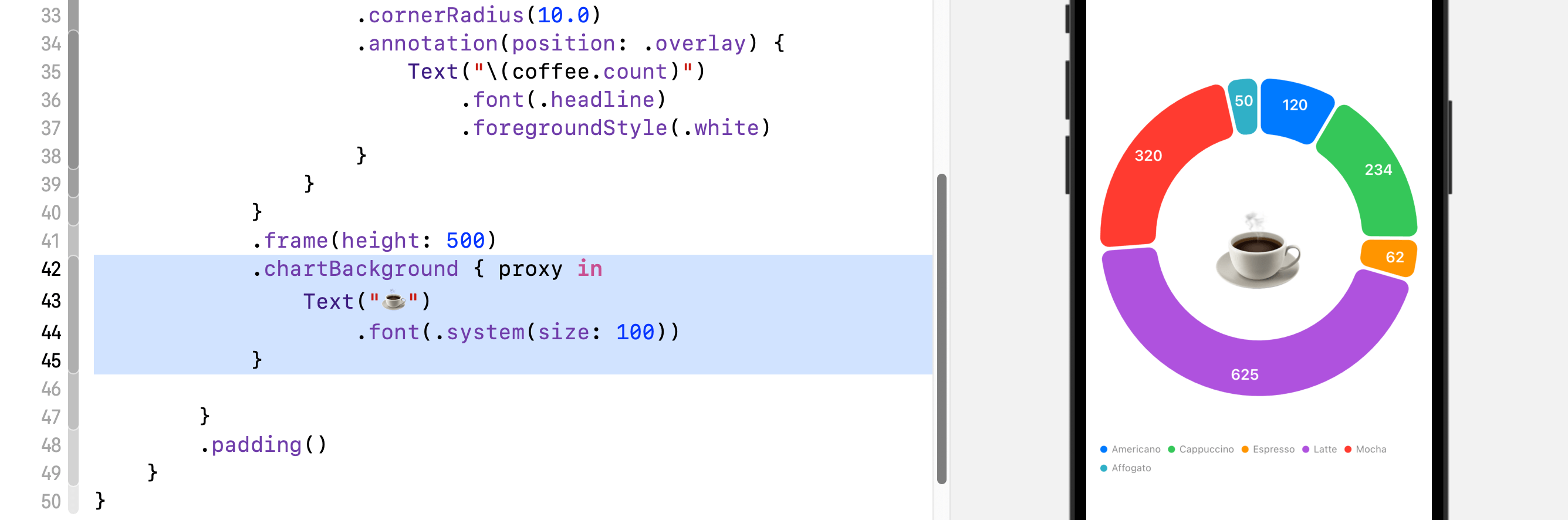
You too can add a view to the chart’s background by attaching the chartBackground modifier to the Chart view. Right here is an instance.

Interacting with Charts
Aside from introducing SectorMark, the brand new model of SwiftUI comes with new Chart APIs for dealing with person interactions. For each pie and donut charts, you connect the chartAngleSelection modifier and go it a binding to seize person’s touches:
|
@State non-public var selectedCount: Int?
Chart {
. . .
} .chartAngleSelection(worth: $selectedCount) |
The chartAngleSelection modifier takes in a binding to a plottable worth. Since all our plottable values are in integer, we declare a state variable of the sort Int. With the implementation, the chart now can detect person’s contact and seize the chosen rely of the donut (or pie) chart.

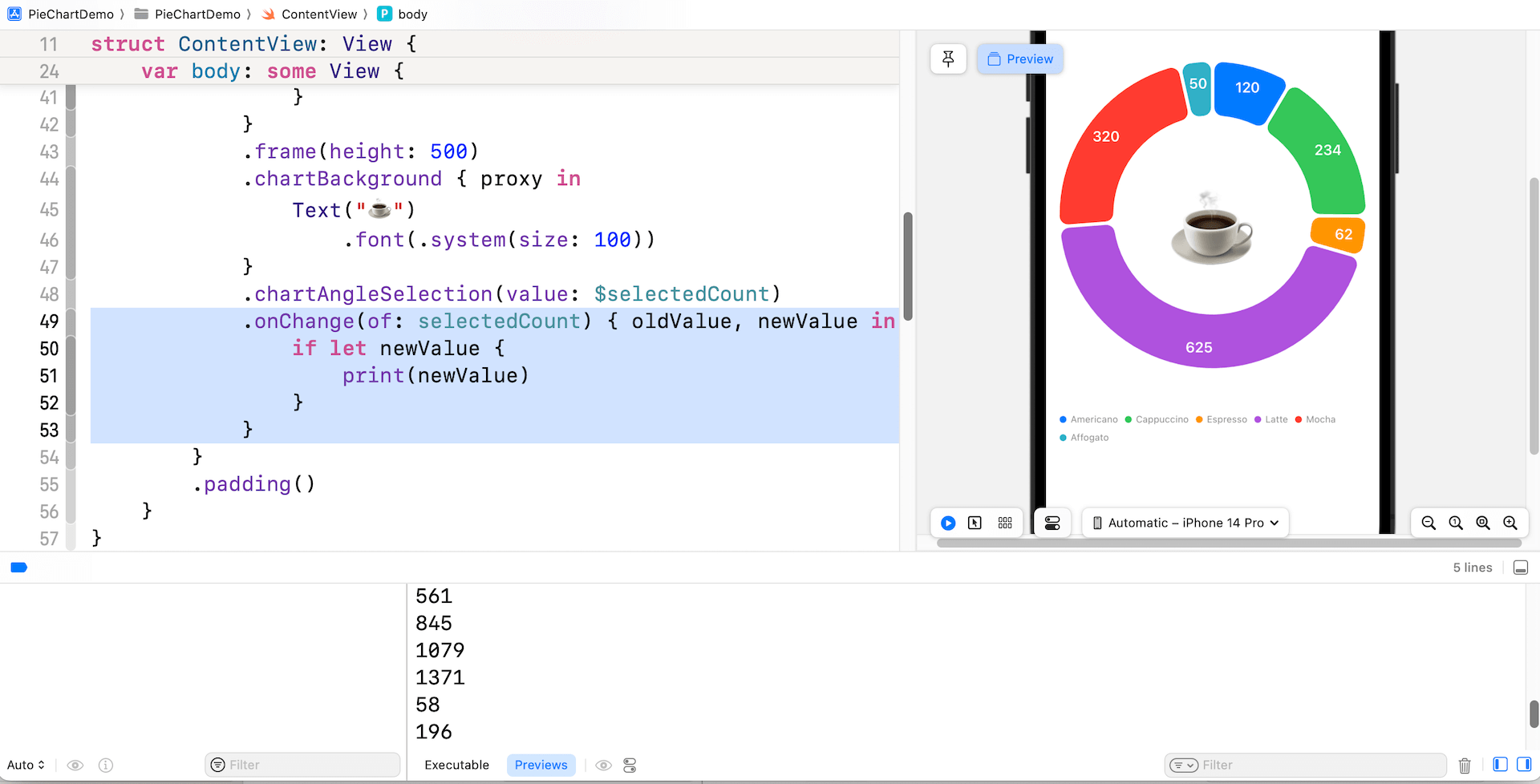
Chances are you’ll connect the onChange modifier to the chart to disclose the chosen worth.
|
.onChange(of: selectedCount) { oldValue, newValue in if let newValue { print(newValue) } } |
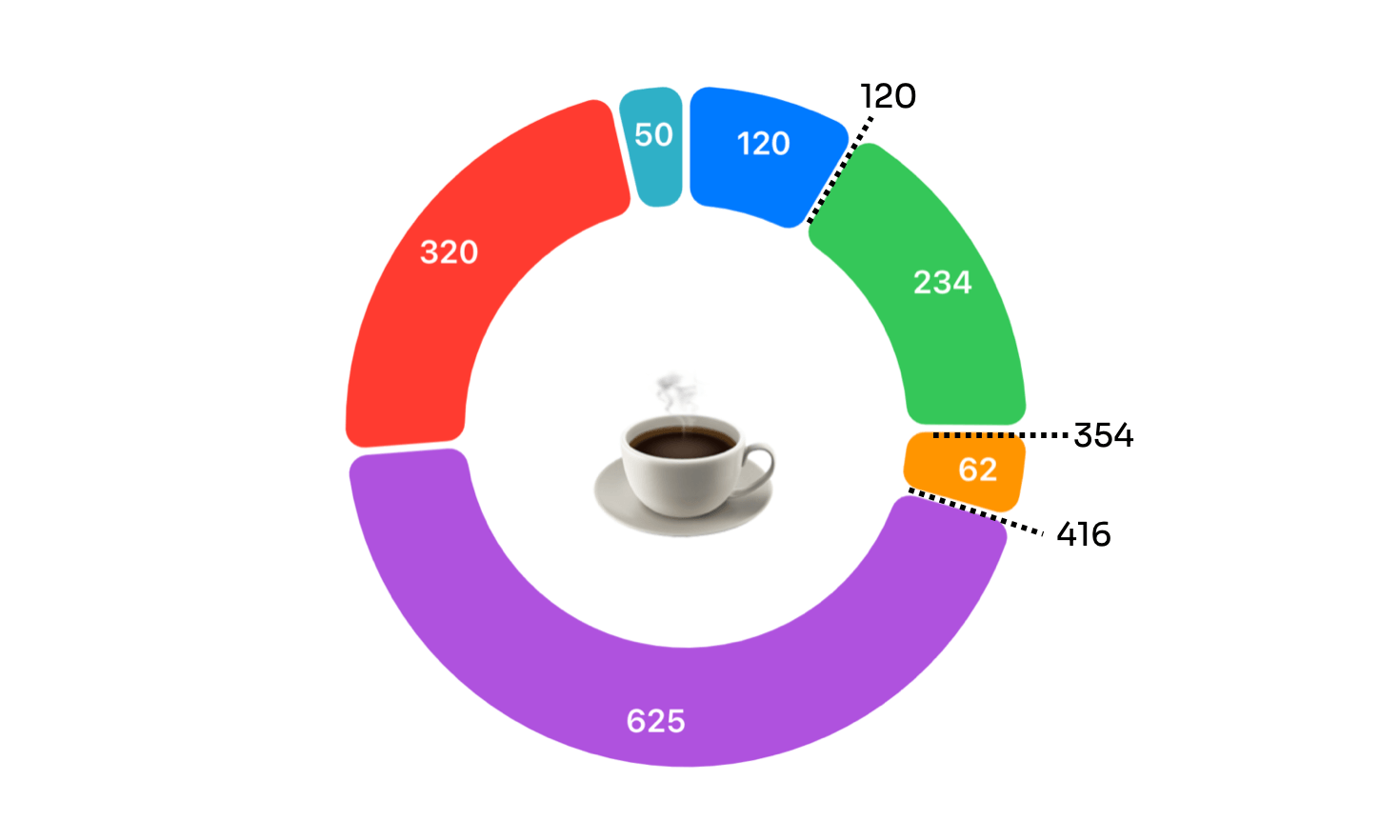
The worth captured doesn’t straight inform you the precise sector the person touched. As an alternative, it offers a worth of the chosen espresso rely. For instance, if the person faucets the trailing fringe of the inexperienced sector, SwiftUI returns you a worth of 354.

To determine the sector from the given worth, we have to create a brand new operate. This operate takes the chosen worth and returns the title of the corresponding sector.
|
non-public func findSelectedSector(worth: Int) –> String? {
var accumulatedCount = 0
let espresso = coffeeSales.first { (_, rely) in accumulatedCount += rely return worth <= accumulatedCount }
return espresso?.title } |
With the implementation above, we will declare a state variable to carry the chosen sector and make some attention-grabbing modifications to the donut chart.
|
@State non-public var selectedSector: String? |
When a sector of the chart is chosen, we’ll dim the remaining sectors to focus on the chosen sector. Replace the onChange modifier like this:
|
.onChange(of: selectedCount) { oldValue, newValue in if let newValue { selectedSector = findSelectedSector(worth: newValue) } else { selectedSector = nil } } |
After which connect the opacity modifier to SectorMark like this:
|
SectorMark {
...
} .opacity(selectedSector == nil ? 1.0 : (selectedSector == espresso.title ? 1.0 : 0.5)) |
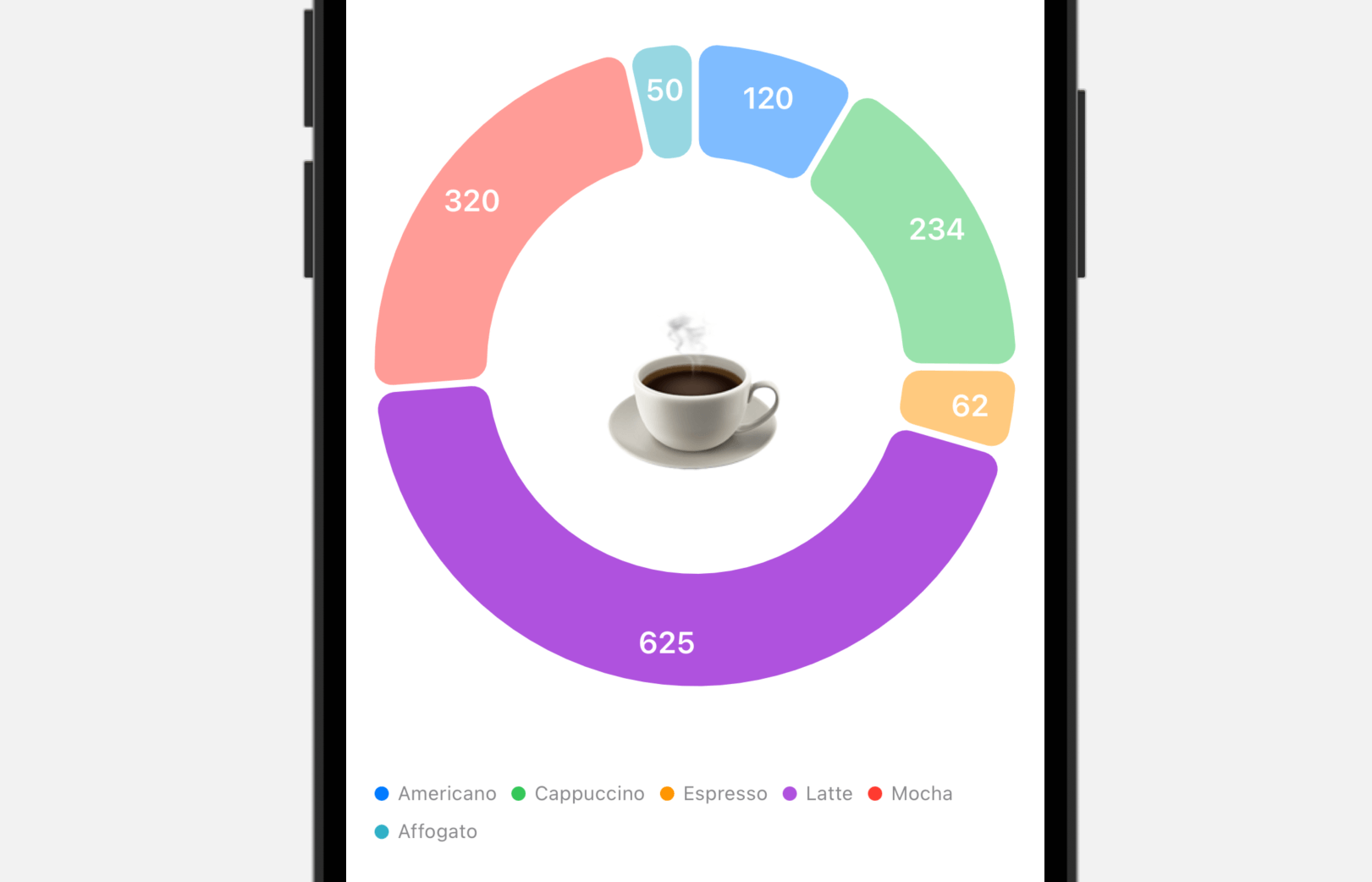
We hold the unique opacity when there isn’t a chosen sector. As soon as a person touches a particular sector, we alter the opacity of these unselected sectors. Under reveals the looks of the donut chart when the Latte sector is chosen.

Abstract
On this tutorial, we now have guided you thru the method of constructing pie charts and donut charts utilizing SwiftUI. Previous to iOS 17, if you happen to needed to create most of these charts utilizing SwiftUI, you needed to construct the charts by yourself utilizing parts like Path. Nonetheless, with the introduction of the brand new Chart API known as SectorMark, it’s now simpler than ever to create all types of pie and donut charts. As you may see, turning a bar chart right into a pie (or donut) chart solely requires some easy modifications.
We additionally mentioned with you the way to add interactivity to the charts. That is one other new characteristic of the SwiftUI Charts framework. With a number of traces of code, you may detect customers’ touches and spotlight a sure a part of the chart.
I hope you take pleasure in studying this tutorial and begin constructing nice charts with all the brand new functionalities supplied in iOS 17.

