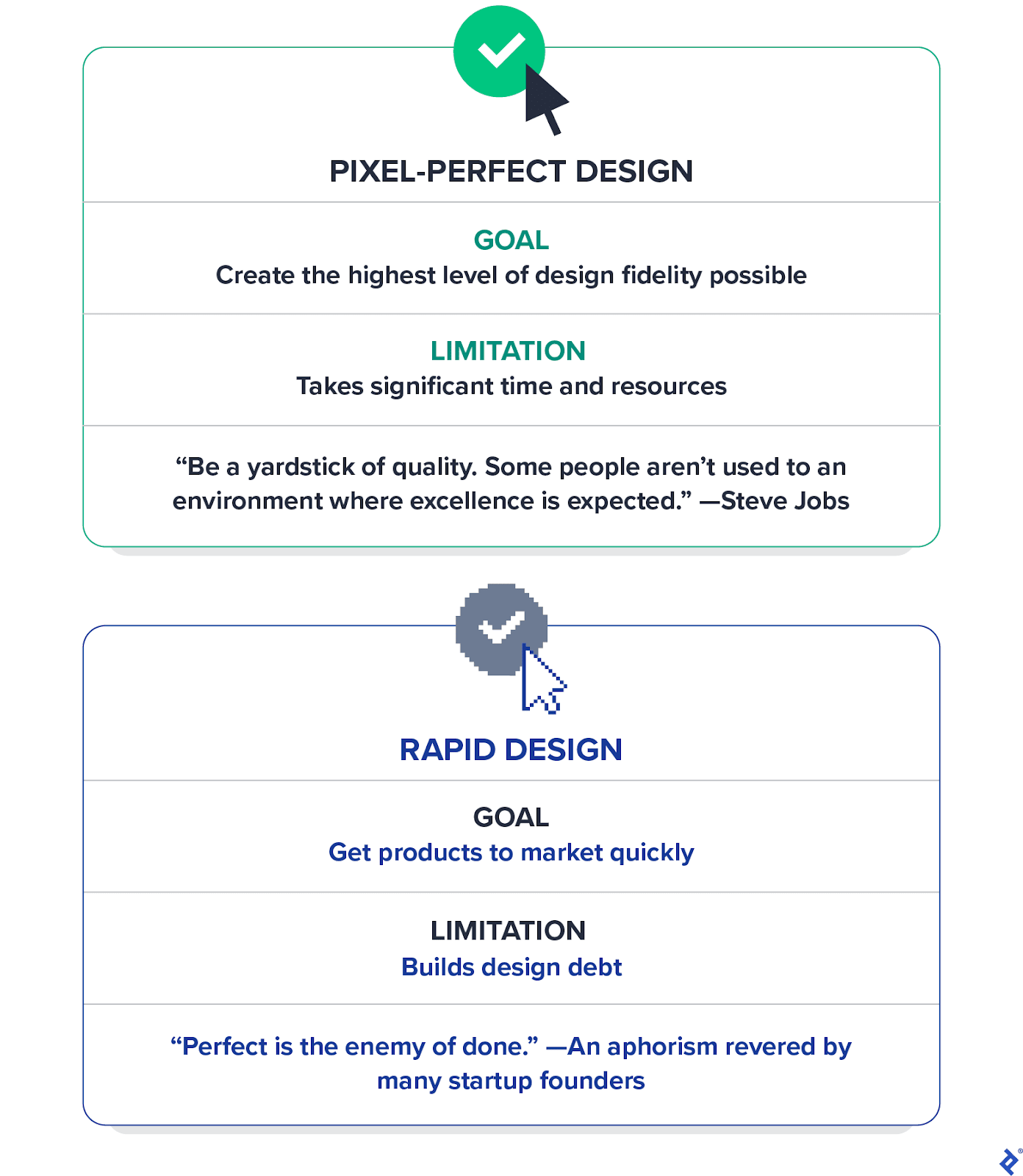
There are usually two philosophies at play amongst product groups, notably at startups: the push to make the perfect product in a market and the push to take a product to market shortly. High quality on one hand, pace on the opposite. Every strategy has its deserves—and downsides.
A laser deal with high quality—or pixel-perfect design—requires important time and sources. However speedy design—which regularly means sacrificing finest practices as a way to rush a launch—can lead to a mediocre product. Each of those choices trigger issues for companies and make it troublesome to realize a aggressive edge. The cornerstone of a profitable product technique is the power to stability these two contradictory methods.

Hanging a stability is simpler stated than achieved as a result of high quality and pace are subjective. Nonetheless, having labored on design tasks for a lot of startups, I consider the best stability exists. I name it pragmatic pixel perfection.
This manifesto takes us into the trenches of UI design, the place the battle between pace and high quality is waged. Whereas this steerage is geared towards serving to startup product groups keep balanced and on observe, any UI designer, product crew, or group aiming to make distinctive merchandise shortly can use these 10 ideas to attain pragmatic pixel perfection.
Prioritize Web site Efficiency
Most entrepreneurs I’ve labored with don’t rank net efficiency excessive on their checklist of enterprise priorities. They usually deal with rising the product and the enterprise and will neglect important elements like efficiency, accessibility, and web optimization. However every of those elements impacts the corporate’s progress.
Web page pace, specifically, has a hanging affect on conversions. Google incorporates web page pace into its rankings, which means poor efficiency may hinder your website’s search rating and scale back its web page views. Analysis has additionally revealed that the conversion charges of e-commerce web sites that load in a single second are greater than two occasions greater than these for websites that load in 5 seconds.
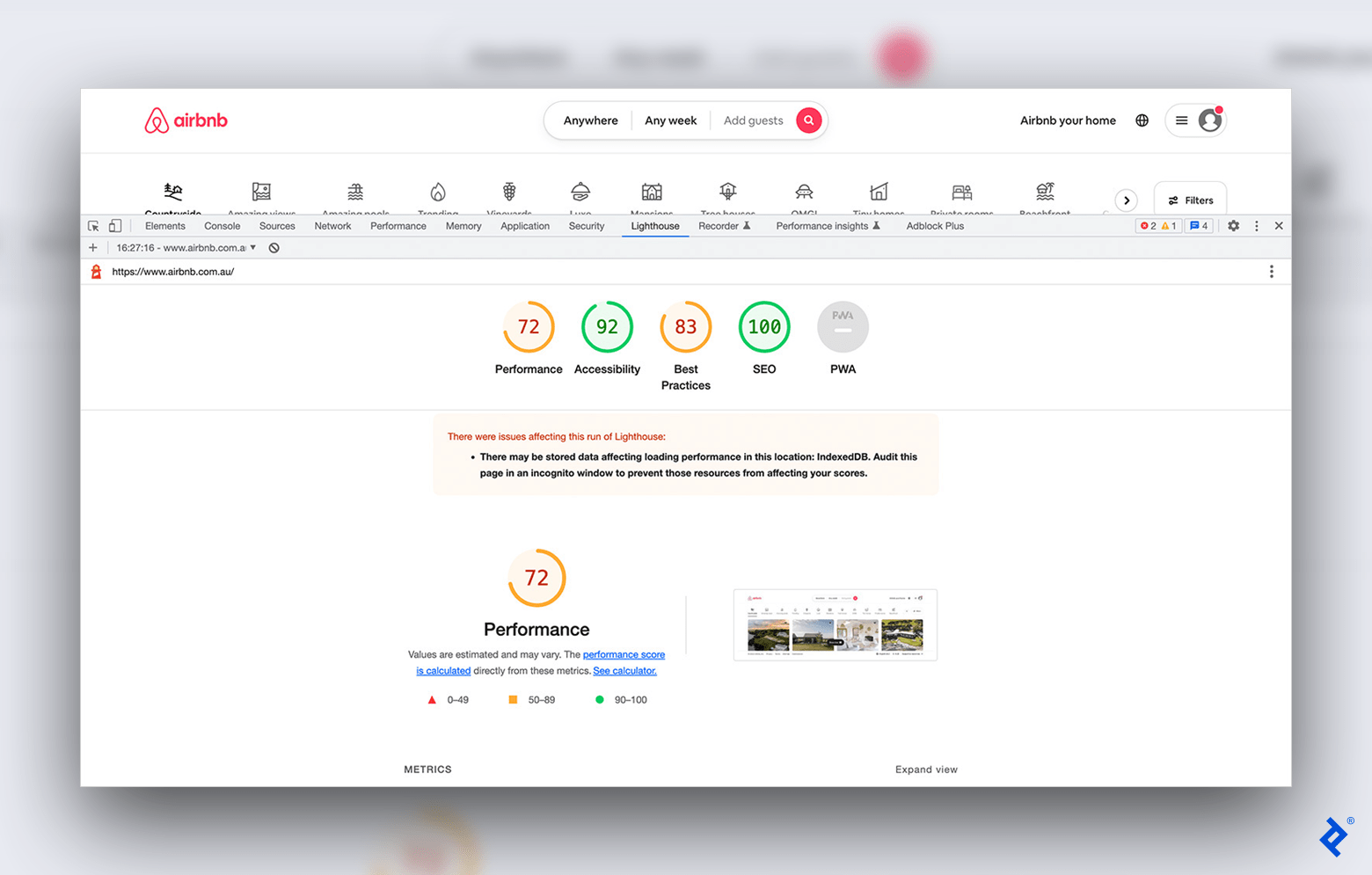
You may audit your web site at no cost with Google’s Lighthouse, a instrument that scores web sites on efficiency, accessibility, web optimization, and different essential elements. It additionally gives strategies for bettering weaker areas. To strengthen accessibility, for instance, the instrument might counsel rising the distinction of background and foreground colours for enhanced legibility. Assembly Google Lighthouse’s necessities is adequate for many web sites, however when you’re designing for a authorities or main company, it’s possible you’ll face extra stringent necessities.

Use an Off-the-Shelf Design System
Design programs create a shared language amongst designers and builders and help consistency throughout merchandise, saving corporations time (and cash). That stated, startups—and even many established organizations—don’t want a bespoke design system. As an alternative, they’ll adapt a ready-made system like Google’s Materials Design, IBM’s Carbon, or Ant Group’s Ant Design. Designers and builders have already invested 1000’s of hours of labor into these profitable programs, and it’s merely a waste of time to reinvent industry-standard atomic UI parts.
Nonetheless, I’ve heard the argument numerous occasions that if designers proceed to make use of off-the-shelf design programs all web sites will look the identical. This argument assumes that customers will shrink back from a product that provides tangible worth to their lives solely as a result of the location’s UI components look and behave intuitively. Conflating visible differentiation with product differentiation may lead corporations to work towards the incorrect purpose. A greater approach to ship worth is by making a product that meaningfully improves customers’ lives. If distinctiveness is a priority, designers can customise design programs with model colours and typography, however authentic content material and performance usually tend to give startups a aggressive edge.
Obsess Over UI Particulars
One space the place you shouldn’t compromise is the standard and consistency of visible particulars throughout your website. Adhering to content material requirements prevents confusion and makes a product intuitive to make use of. Guaranteeing your web site has constant imagery, format, types, and content material helps customers navigate effectively.
As a basic rule of thumb, each attribute of every Figma element, together with spacing, padding, margins, alignment, font attributes, shade attributes, shadows, and results, needs to be carried out completely throughout totally different states and breakpoint variations—right down to the pixel.
For nondesigners and even junior designers, obsessing over these particulars could seem pointless. I’ve discovered the design recreation Can’t Unsee to be a great tool for conveying UI nuances to shoppers and different crew members, because it helps them see for themselves the distinction that particulars could make.
Error and Empty States: Cater, Don’t Fret
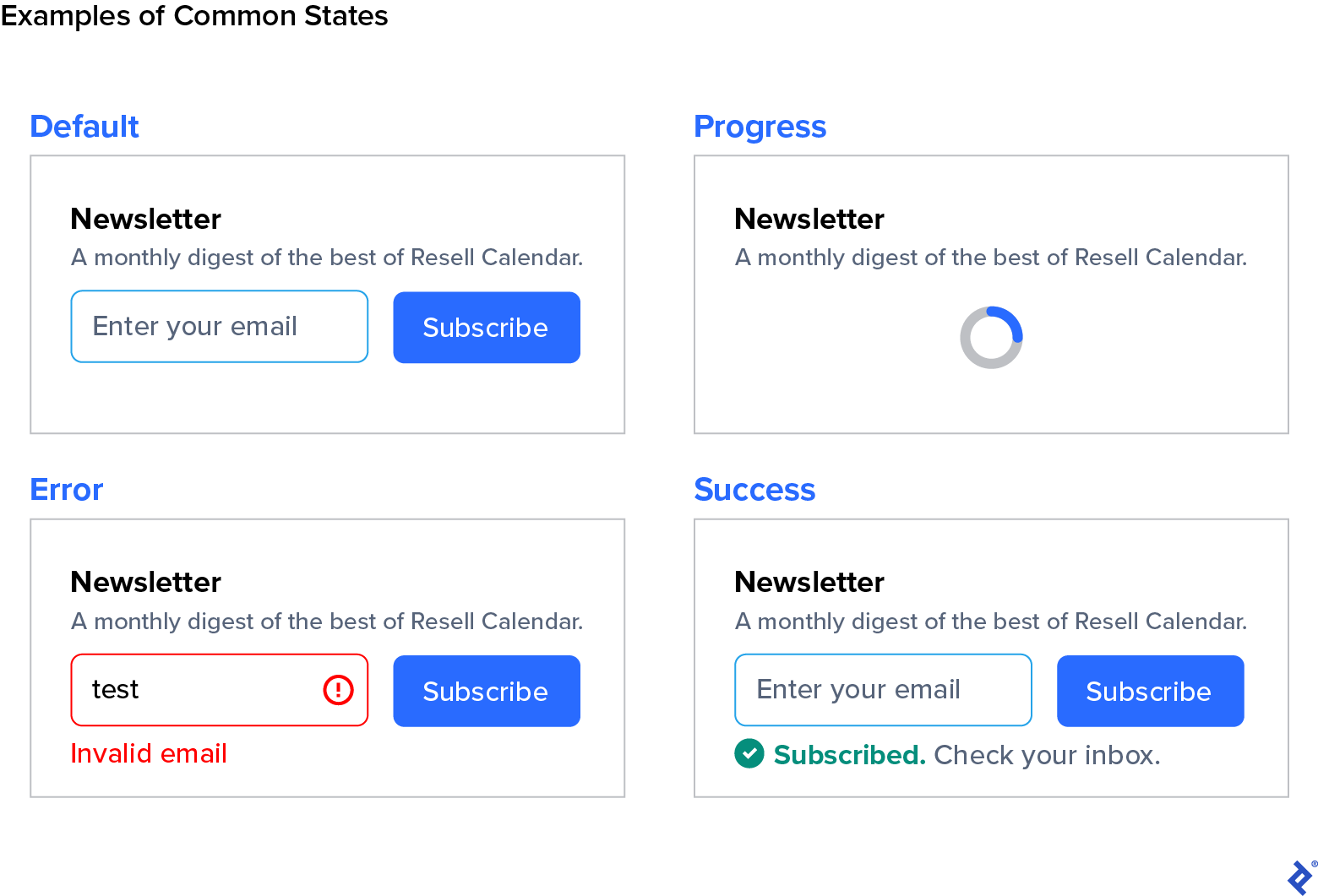
States inform the consumer the standing of a UI ingredient. Designing for varied attainable states (from error to success) guides the consumer alongside their journey.
Startups usually deal with the comfortable path—a frictionless journey to the consumer’s purpose—and fail to design for bumps within the street. To offer the perfect expertise, nevertheless, cater to the next states (at minimal):
- Default
- Progress
- Error
- Success
- Empty
- Interactive (hover, energetic, pressed, disabled)
Even inside these classes, specializing in probably the most essential actions is useful. Thus, displaying a generic error message is appropriate if an error happens throughout a part of the consumer expertise that isn’t important (e.g., a consumer favoriting a search end result merchandise). However let’s say a purchase order fails to course of on a ticketing web site. As a result of that’s a a lot higher-stakes circulation, it’s best to notify the consumer about what precisely prompted the error. Community issues? Declined cost technique? The extra consequential the motion, the extra it’s value investing in contextual messages to repair the error.
Relying in your website content material, it’s possible you’ll select to cater to extra states, corresponding to imperfect states. It’s straightforward to overoptimize, so when you transcend the necessities, choose states that obtain a selected goal.
Purpose for “Good Sufficient” Picture High quality
Blurry pictures, in fact, have to be fastened. However when you’re deliberating over picture high quality on the upper finish—selecting amongst medium, excessive, or very top quality settings when exporting pictures from Photoshop, or deciding between 70% or 80% compression, err on the aspect of smaller file measurement. If you happen to can’t instantly discover an enchancment between two pictures of various high quality, your customers gained’t both.

Bigger pictures can gradual web page loading (which your consumer will discover), impacting consumer expertise, conversions, and Google rankings. Whereas your product ought to inform selections round imagery—bigger pictures can be extra impactful for a luxurious model than for a authorities web site—normally, use the smallest file measurement you will get away with.
Use a Prepared-made Icon Set
There are a lot of methods to distinguish a fledgling product. Iconography isn’t certainly one of them.
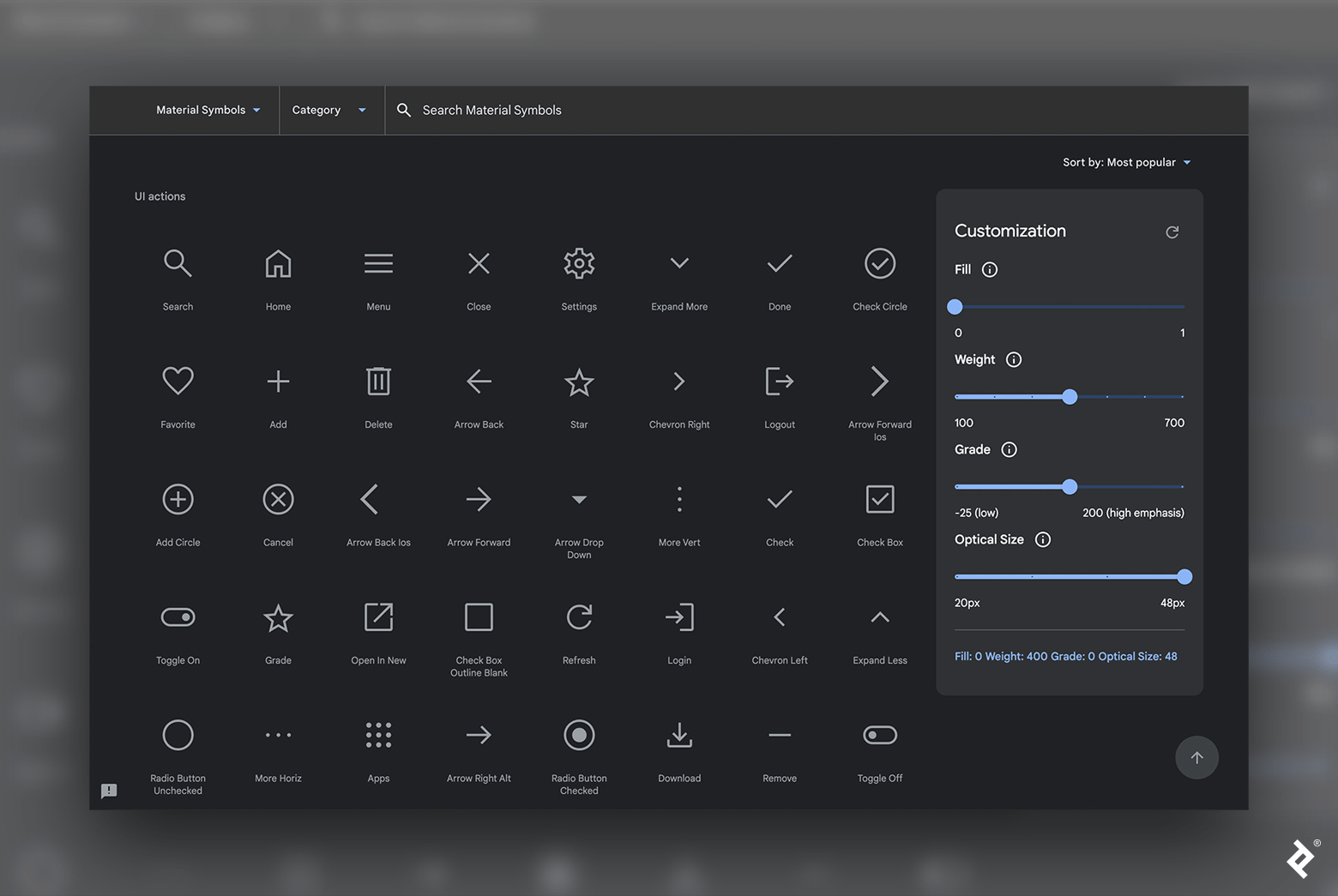
Any startup that invests in a totally customized icon set is losing its cash, whether or not bootstrapped or funded. As an alternative, select an icon library like Google’s Materials Symbols. Sometimes it’s possible you’ll want a selected icon {that a} ready-made set doesn’t possess, however it’s extra environment friendly so as to add (sparingly) to an present library than to create one from scratch.

Customers—and companies—get much more worth from a startup’s funding in extra options and higher usability than from distinctive icons. It’s bewildering to work together with a startup web site that seemingly had the finances for a customized icon set however didn’t wish to spend cash fixing bugs, poor accessibility, and lackluster efficiency.
For Animations, Easy Does It
Animation in digital design can seize and direct consideration, enhance usability, improve readers’ understanding of information, and amplify moments of pleasure (like reaching a brand new stage in a online game or finishing a purchase order).
However in net UIs, fancy animations are largely a time sink that simply doubles, triples, or quadruples the scope for a selected UI element. Moreover, scroll-triggered animation—like parallax scroll or fade-ins—can backfire and frustrate slightly than delight customers.
Any animation within the UI needs to be purposeful. Thus, luxurious manufacturers, the place visible splendor is a prerequisite, might make use of rigorously designed movement graphics and animations to help model expectations—as seen on Rolex’s dwelling web page. However for the overwhelming majority of manufacturers, no or minimal animations in net UIs is finest to keep away from usability points and scale back jank.
Don’t Fear About Delicate Browser Irregularities
Internet browsers interpret font weights and assign vertical spacing in a different way. And varied working programs render fonts uniquely, utilizing their very own anti-aliasing strategies. Because of this, the identical web page will seem barely totally different relying on the consumer’s browser and working system. Usually, the irregularities are negligible, and it’s not well worth the sources to attempt to make the web page completely constant throughout all browsers.

I’ve labored with shoppers who requested browser renderings to be carbon copies of mockups, going as far as to tweak line peak from 20px to twenty.2px to attain perfection. Optimizing for each system creates an ordeal of endless iterations—and to what profit for the consumer?
You might spend a whole lot of hours making an attempt to optimize for each minute element, and the ultimate output nonetheless gained’t look fairly prefer it does within the authentic mockup. As an alternative of chasing this elusive dream, transfer on. There are higher methods to ship worth, particularly for a startup.
Don’t Attempt to Optimize for Each Attainable Display Dimension
Limitless mixtures of machine sizes, display resolutions, and pixel densities exist. Responsive design adapts content material relying on the consumer’s display measurement. Whilst you ought to optimize your web site for varied units, optimizing for each attainable mixture of viewport pixel resolutions isn’t sensible.
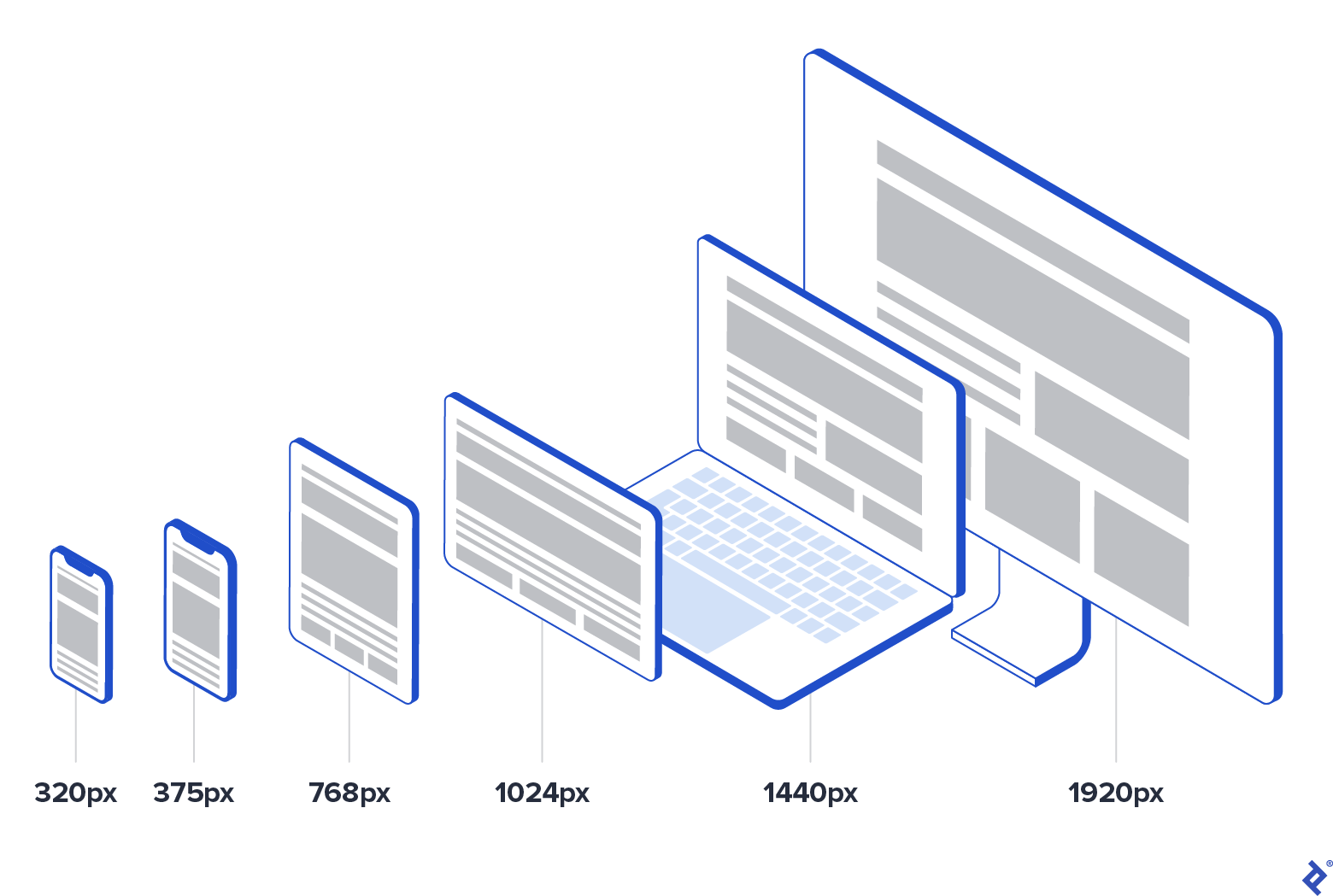
The pragmatic strategy is to create a fluid design and optimize for 3 to 6 breakpoints—the factors the place the web site will robotically rework for viewing on a selected display measurement. Beneath is a default set of breakpoints, starting from the smallest telephone to a big monitor.

There could also be some minor discrepancies within the UI for units that fall between breakpoints. Maybe the house utilization gained’t be excellent on the far finish of 1 breakpoint earlier than reaching the subsequent one, or some components may look wider than supreme. The UI have to be usable on all breakpoints (a nonnegotiable), however optimizing for a number of totally different telephone, pill, and pc sizes would take substantial effort and time with out a lot profit.
Seek the advice of Google Analytics, particular undertaking necessities, and stats on the most typical display resolutions to find out the best breakpoints on your web site. For instance, a tech model might decide to not cater to the smallest and most cost-effective telephone measurement (320px), as an alternative specializing in 360px based mostly on its viewers’s most well-liked units. Or net analytics might reveal that site visitors from giant displays is lower than one % of all net visits. In that case, it might not be value the additional design and improvement time to cater to that breakpoint.
A consumer’s expertise along with your product begins earlier than they land in your web site. How a hyperlink to your content material seems in Google search outcomes, on social media platforms, or in direct messages can immediate customers to click on via—or not.
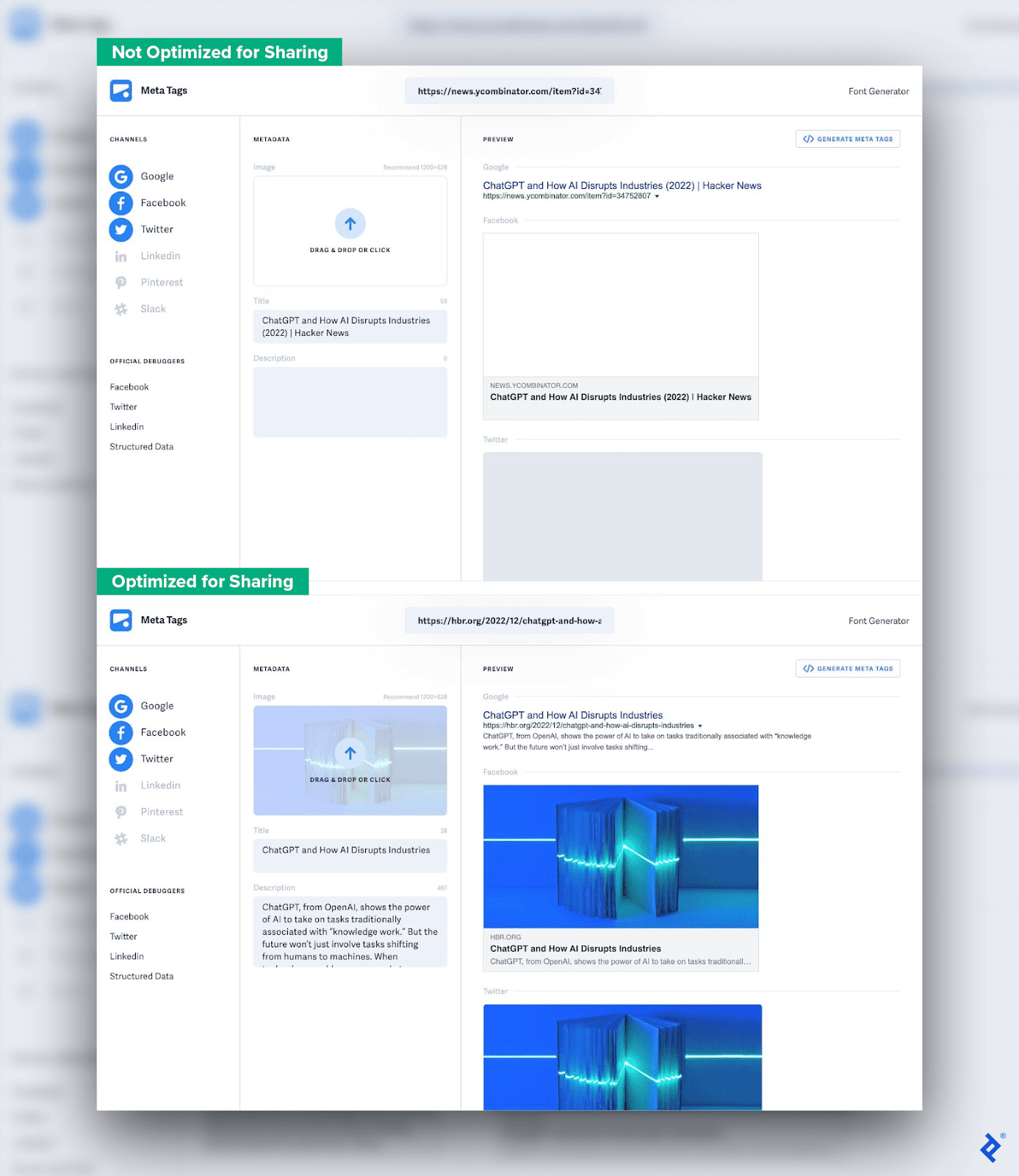
Optimizing an internet site for social media sharing is usually neglected by startups, however it’s nicely well worth the effort. This comparability exhibits the distinction between an article that isn’t optimized for sharing and one that’s optimized.
The highest instance doesn’t embrace correct meta tags, so the hyperlink previews on Google and Twitter are bare-bones—not very engaging to click on. In distinction, the underside instance with meta tags exhibits a preview picture and an outline that tells the consumer what the content material is about.
In keeping with HubSpot knowledge, websites that rank extremely in search engine outcomes optimize their content material for search intent, and one of many high methods for doing so is writing efficient title tags and meta descriptions. Distinguished meta tags to incorporate are title, content material kind, description, picture, and URL.
The Balancing Act: Pragmatic Pixel-perfect Design
Design pace issues, but when your product is mediocre, it’ll get overshadowed by opponents. Conversely, even a wonderful product will battle to get off the bottom when you watch for it to be excellent earlier than launching.
I usually see startups push for pace and decrease prices over high quality. Pace could also be essential to success if a enterprise is racing to beat a brand new area of interest market, nevertheless, most markets are already saturated, and even when a brand new market emerges, it saturates quickly. (After ChatGPT went viral, for instance, greater than 150 AI chatbot apps launched within the first quarter of 2023.)
Designers who take the pragmatic pixel-perfect strategy stability high quality and pace by specializing in what actually provides worth to a product and letting go of what doesn’t. With a enterprise mindset, they perceive that accelerating manufacturing can usually scale back the standard of services and products, in the end impeding worth. And so they assist startups validate their product-market match by creating high-quality consumer experiences—quick.