UI/UX design and front-end improvement could seem related at first look. Each of them are about what software program seems to be like and the way it feels. Nonetheless, that’s solely at first look at these two ideas. But, a deeper dive reveals important variations. Whereas UI/UX design prioritizes the person’s expertise and intuitive navigation, front-end improvement companies implement these designs into practical code that operates easily on numerous gadgets. Nonetheless, you may nonetheless really feel the deep intersection of those two ideas on the intuitive degree, and there’s undoubtedly one thing widespread between them. And, in truth, this sense seems for a very good motive.
Effectively, whereas the intersection of front-end and UI stays intuitively clear, what makes UX and front-end related? What brings them collectively regardless of their variations? And what does UX finally imply for the front-end builders? Immediately, we’re going to discover it out collectively by way of a transparent and concise understanding of the affect UX makes on front-end improvement. With out additional ado, let’s go!
The important position of UX in front-end improvement
UX refers back to the total feeling customers have when interacting with any services or products. This department of the UI/UX design emphasizes ease of use, accessibility, satisfaction, and each different side of the person journey. What’s fairly obvious is that the entrance finish (part of the software program utility customers instantly work together with) itself is likely one of the most necessary elements of the person journey. After we take a look at front-end improvement, UX serves because the hyperlink between a product’s design and performance. The working means of any front-end developer incorporates fundamental UX rules, as they not solely make the person interface visually interesting but in addition guarantee it really works easily. When coupled collectively, UX design and front-end improvement create intuitive and pleasurable person experiences.
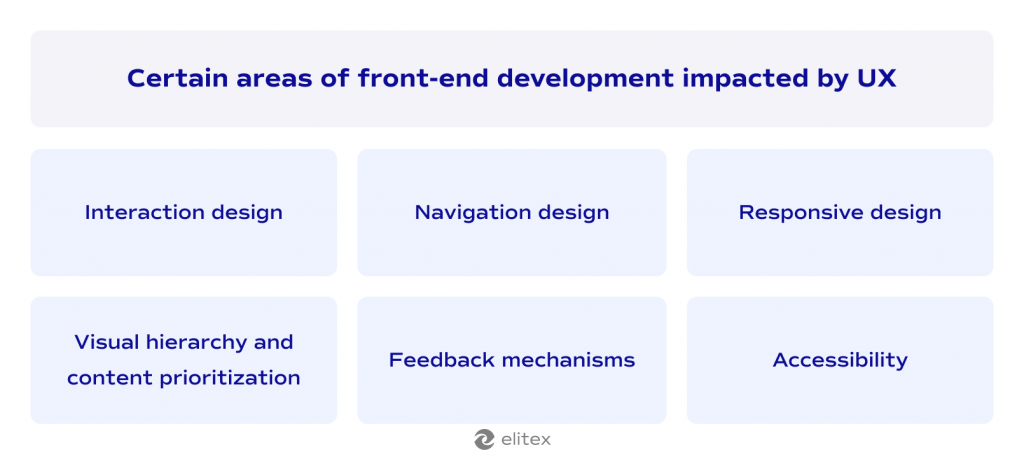
UX and its rules instantly affect many elements of front-end improvement, shaping how builders method their work. As an illustration, UX impacts format design, the place the construction should information customers logically by way of the content material. It, in flip, instantly impacts navigation, making certain that menus and hyperlinks are intuitive and simple for the top person. Efficiency optimization is one other space the place UX design and front-end intersect. Gradual-loading websites or purposes frustrate customers and drive them away, making it a important concern for each a UX designer and a front-end developer. Past these widespread issues, there are a number of extra areas of front-end improvement historically impacted by UX design rules and practices:

The front-end improvement UX cycle
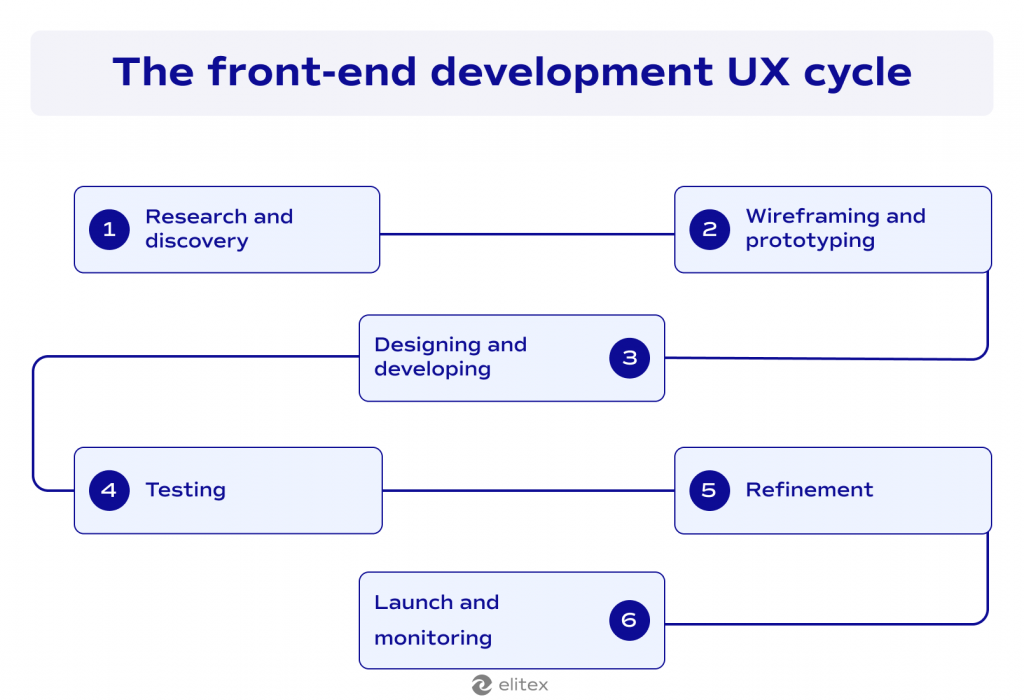
Contemplating the variety of elements of front-end improvement that UX instantly impacts, we will conclude that UX is built-in at each stage. Or, a minimum of, it ought to be built-in into any well-tuned improvement course of. For those who contain UX from the very early improvement phases, it is going to information you in every explicit choice and refine the ultimate product to satisfy person wants extra effectively. Right here’s what the event cycle with built-in UX sometimes seems to be like in follow:

1. Analysis and discovery
At this stage, front-end builders and UX designers collaborate to grasp customers and their wants. This part sometimes entails gathering information, analyzing person habits, and figuring out the core issues the product ought to resolve to implement it in practical software program later.
2. Wireframing and prototyping
Later, a group of designers and builders created wireframes and interactive prototypes primarily based on analysis findings. The group sometimes focuses on user-centered design rules whereas constructing fundamental wireframes and clickable prototypes.
3. Designing and growing
Then, wireframes are translated into detailed visible designs. With a concentrate on usability, aesthetics, and accessibility, designers make sure the design helps an intuitive person expertise. Builders convert these designs right into a practical interface utilizing HTML, CSS, and JavaScript. Then, collectively, designers and builders make sure the software program is responsive, interactive, and performs properly throughout numerous gadgets.
4. Testing
After the product is efficiently constructed, designers and builders take a look at the UI with person testing. This course of permits them to assemble insights on usability and efficiency and create a roadmap for future product enhancement primarily based on actual person interactions and suggestions.
5. Refinement
Later, the event group iterates on the design and code primarily based on person suggestions and testing outcomes acquired beforehand. This method permits builders to make needed changes to reinforce person expertise primarily based on real-world info fairly than theorization.
6. Launch and monitoring
At this stage, the refined product is deployed, whereas the event and design group repeatedly displays person interactions and suggestions to tell future enhancements. Such a steady enchancment method permits the product group to regularly improve navigation, efficiency, and total satisfaction.
This cycle and its particular person components repeat as wanted, repeatedly enhancing the standard of the ultimate product.
Integrating UX into front-end improvement
As we will see, UX isn’t just a ultimate contact; it’s a core factor that ought to be embedded at each improvement stage. UX guides the design and improvement course of from the preliminary analysis and discovery phases, the place understanding person wants is paramount, to the ultimate testing, refinement, and consequent profitable mission finalization. This UX front-end integration ensures the person interface is visually interesting but intuitive and accessible, aligning the product’s performance with person expectations.
The collaboration between UX designers and front-end builders all through the event course of creates a seamless workflow the place design meets performance. Builders depend on UX rules (we are going to return to this within the subsequent part) to construction content material, optimize efficiency, create responsive design, and make sure the software program works throughout all gadgets. Focusing and prioritizing the UX from the very early phases of the event leads to the ultimate product that’s extra prone to meet person wants and improve satisfaction.
12 core UX rules for front-end improvement success
Now, let’s see what preserving UX in thoughts means for front-end builders:

1. Consumer-centered design
The user-centric precept focuses on designing digital merchandise with person wants and preferences in thoughts. In front-end improvement, such an method ensures that each factor, from format to navigation, is created to reinforce person satisfaction and ease of use initially.
2. Simplicity
Protecting interfaces uncluttered and as straightforward to grasp as attainable is the alpha and omega of the well-designed person expertise. From the entrance finish’s facet, it interprets into clear code, easy navigation, and minimalistic visible components that stop person confusion.
3. Responsiveness
Responsive design means constructing merchandise that work properly on all gadgets, no matter display screen sizes and orientation. In front-end improvement, this entails creating versatile layouts, making certain that components alter easily throughout totally different gadgets and working programs.
4. Recognition over recall
This precept entails minimizing the person’s reminiscence load by making visible components of digital merchandise seen and simply accessible. It guides the event of intuitive navigation programs and clearly labeled interface components.
5. Error prevention and dealing with
A optimistic person expertise is one wherein customers don’t face errors. Integrating UX into front-end improvement virtually means minimizing errors and offering clear directions once they happen. To help this precept, front-end builders implement type validation, clear directions, and fail-safe interactions.
6. Job effectivity
Job effectivity goals to cut back the variety of steps customers should take to finish a activity. In front-end improvement, it interprets to streamlining workflows and eradicating pointless steps, making the interface extra environment friendly and user-friendly.
7. Gestalt rules
Gestalt rules encourage utilizing visible relationships to group associated gadgets. Entrance-end builders apply these rules by way of format methods and styling to create a logical grouping of interface components.
8. Aesthetic integrity
Aesthetic integrity entails aligning the visible design with the product’s functions and person expectations. UI/UX designers, sustaining deep group communication with builders, create visually pleasing interfaces that resonate with person visible preferences whereas sustaining performance and readability.
9. Cellular-first design
Prioritizing cellular experiences within the improvement course of might typically be a good suggestion, particularly for sure industries, similar to e-commerce or digital banking. This UX method means front-end builders begin with a cellular format and progressively improve it for bigger screens, sustaining design responsiveness. This start-with-mobile UX precept is named mobile-first design.
10. Progressive disclosure
Consumer expertise designers create a product the place the knowledge is revealed regularly to keep away from overwhelming customers. In flip, front-end builders, implement this by way of expandable sections, tabbed interfaces, or step-by-step wizards.
11. Affordance
An affordance precept pushes the design course of to concentrate on visually distinct interactive components. Builders use CSS programming language to type buttons, hyperlinks, and different clickable components in ways in which clearly point out their perform.
12. Suggestions
Good UX design at all times prioritizes a suggestions cycle and encourages clear responses to each person motion. Entrance-end builders, in flip, implement options similar to visible cues, animations, and standing messages to maintain customers knowledgeable about what’s occurring and the outcomes of their actions on the opposite facet of the suggestions cycle.
What’s the distinction between a front-end developer and a UI/UX designer?
Within the article, we beforehand talked about UI/UX designers and front-end builders subsequent to one another. In some particular elements, they have been even used interchangeably. Nonetheless, there may be nonetheless a giant distinction between front-end builders and UI/UX designers. Understanding this distinction is necessary for constructing a holistic image of the affect of UX on front-end improvement. So, let’s take a look at them extra exactly by juxtaposing them and evaluating a front-end developer vs. a UX designer intimately.
Roles
UI/UX designer
UI/UX Designers are chargeable for the consistency between what the product seems to be like and the way it feels. They create visible elements of the digital product and construct the logic of navigation by way of software program. UI/UX designers construct layouts, choose coloration schemes, and develop person journey maps (for person expertise).
Entrance-end developer
Entrance-end builders write the precise code, bringing the software program’s visible components and interactivity to life and turning it right into a product prepared for the top person. Entrance-end builders sometimes work with prepared designs and construct technical options for implementing these designs into precise software program.
Expertise
UI/UX designers
UI/UX designers excel in prototyping, wireframing, person analysis, particular testing varieties required to higher perceive person habits, and graphic design. They should be proficient with design instruments and know the best way to talk their concepts by way of wireframes and prototypes.
Entrance-end builders
Entrance-end builders rely extra on coding abilities in HTML, CSS, and JavaScript. They need to even have a listing of different technical abilities, similar to understanding the rules of laptop science and experience with fashionable front-end frameworks in addition to front-end structure. Moreover, front-end builders ought to be adept at efficiency optimization and know different elements of the coding course of than simply writing code from scratch.
Focus
UI/UX designers
Designers first think about person expertise and visible attraction. They work with the product’s idea, concept, and visible components, shaping its total idea and visible pointers. One other focus level for UI/UX designers is making certain the design programs are cohesive and fascinating for customers.
Entrance-end developer
Entrance-end builders concentrate on constructing practical and environment friendly person interfaces utilizing pointers they obtain from designers. They guarantee precise designs work seamlessly within the browser, paying shut consideration to load occasions, responsiveness, and compatibility. A reliable front-end developer additionally collaborates with back-end builders to attach the entrance finish with the server.
Instruments
UI/UX designers
UI/UX designers use particular software program like Figma, Sketch, and Adobe Inventive Suite to design and refine the visible elements of the merchandise they work with. In addition they use particular prototyping instruments to simulate person interactions and take a look at ideas and person hypotheses.
Entrance-end builders
Entrance-end builders use textual content editors (largely VS Code), model management programs (e.g., Git), and debugging instruments (relying on the technical stack) to construct and refine the software program.
End result
UI/UX designer
A UI/UX designer’s work leads to a well-planned and visually interesting design. This design later guides improvement and serves as a sensible roadmap that enables the event group to reinforce the person expertise.
Entrance-end developer
A front-end developer’s work leads to a completely practical, interactive product that customers can interact with instantly of their browser or app.
Key takeaways on the position of UX in front-end improvement
Immediately, we have now stated lots concerning the synthesis of UX design and front-end improvement. UX ought to be built-in into the front-end improvement cycle on the very early phases of the mission to reinforce each the aesthetic and practical high quality of digital merchandise. The deep integration of UX in each part of front-end improvement ensures that the product not solely seems to be good but in addition works as meant, which is instantly translated into happy prospects. The affect of UX on the entrance finish extends past the standard boundaries of visible design and person journey to incorporate sensible elements similar to efficiency optimization and error administration.
By embedding one of the best UX practices early within the improvement cycle, groups can foresee and mitigate potential usability points, making the top product much more sturdy and user-friendly. This proactive method, particularly when paired with the finest mission administration varieties, results in a extra intuitive person expertise the place the merchandise not solely meet however typically exceed person expectations. At ELITEX, we prioritize this integration, recognizing that the seamless mix of UX and front-end improvement is significant for crafting merchandise past your expectations. Whether or not you’re in search of a UX/UX design companies supplier or a front-end developer who understands the significance of respectable UX, don’t hesitate to contact ELITEX.

FAQs
What affect does UX have on front-end improvement?
UX shapes how builders construct person interfaces. It largely guides design decisions, interplay patterns, and total person move. Good UX results in extra intuitive, accessible, and pleasurable net experiences, and it’s essential to the success of total front-end improvement.
What are the important thing UX rules necessary for front-end builders?
Key UX rules necessary in front-end improvement embrace user-centered design, clear suggestions, error prevention/dealing with, accessibility, responsiveness, simplicity, and consistency.
What’s the position of the front-end builders vs. the UX designer?
Entrance-end builders construct the interface, whereas UX designers plan the person expertise. Designers concentrate on person wants, create wireframes, outline interactions, and put together different design concepts for front-end builders, who convey these concepts to life utilizing code.
What metrics ought to front-end builders use to measure the success of the UX?
Helpful UX metrics embrace person satisfaction scores, activity completion charges, web page loading occasions, fee of repeat visits, bounce fee, conversion charges, time on web page, and so forth.
What’s UX front-end technique?
UX front-end technique aligns improvement with person wants. It entails planning the best way to construct interfaces that meet UX objectives. This technique foresees utilizing design rules and practices early within the improvement course of to make sure the ultimate product is each efficient and interesting.
How can front-end builders and UX designers work collectively extra successfully?
Listed below are a number of suggestions for higher collaborations for the members of the event in addition to design course of:
Talk early and infrequently;
Use shared instruments and sources;
Clearly outline and perceive one another’s roles;
Share suggestions;
Prototype and take a look at collectively;
Be open to suggestions;
Set clear collective and all sides’s objectives;
Maintain common design critiques.
Let’s discuss your mission
Drop us a line! We might love to listen to from you.