Throughout our SwiftUI Workshop we regularly discover that only a few folks appear to learn about transitions, though they don’t seem to be very sophisticated and extremely helpful.
Transitions occur when a view is faraway from the view tree, or added to the view tree. Nevertheless, should you’ve executed some SwiftUI, you should have seen that there isn’t a precise means so as to add views to the view tree — there isn’t a addSubview(_:). As a substitute, you may solely add and take away views by the mix of a state change and utilizing an if assertion (or swap or ForEach). In different phrases, views are in some way added and eliminated for us mechanically, but transitions hearth solely as soon as. Earlier than we dive into the small print of this, let’s contemplate a quite simple transition:
struct ContentView: View {
@State var seen = false
var physique: some View {
VStack {
Toggle("Seen", isOn: $seen)
if seen {
Textual content("Hi there, world!")
}
}
.animation(.default, worth: seen)
}
}
After we run the above code we will see the textual content fade out and in. That is the default transition (.opacity). When the view will get inserted into the view tree, it fades in, and as soon as it will get eliminated it fades out. Be aware that if the physique executes once more, the view would not fade in once more until the situation within the if assertion adjustments.
To construct up a psychological mannequin of what is taking place, we will contemplate the SwiftUI view tree for the above view:

SwiftUI views are ephemeral: the physique of ContentView will get executed and from it a render tree is created. This render tree is persistent throughout view updates, and it represents the precise views on display. As soon as the render tree is up to date, the worth for physique then goes away. This is the render tree after the preliminary rendering:

As soon as we faucet the swap, a state change occurs and the physique of ContentView executes once more. The present render tree is then up to date. On this case, SwiftUI seen that the if situation modified from false to true, and it’ll insert our Textual content view into the render tree:

The change within the render tree is what triggers the transition. Transitions solely animate when the present transaction comprises an animation. Within the instance above, the .animation name causes the transition to animate.
The render tree doesn’t really exist with that title or type, however is just a mannequin for understanding how SwiftUI works. We’re not utterly certain how this stuff are represented underneath the hood.
After we change our view to have an if/else situation, issues get a bit extra attention-grabbing. This is the code:
struct ContentView: View {
@State var seen = false
var physique: some View {
VStack {
Toggle("Seen", isOn: $seen)
if seen {
Textual content("Hi there, world!")
} else {
Picture(systemName: "hand.wave")
}
}
.animation(.default, worth: seen)
}
}
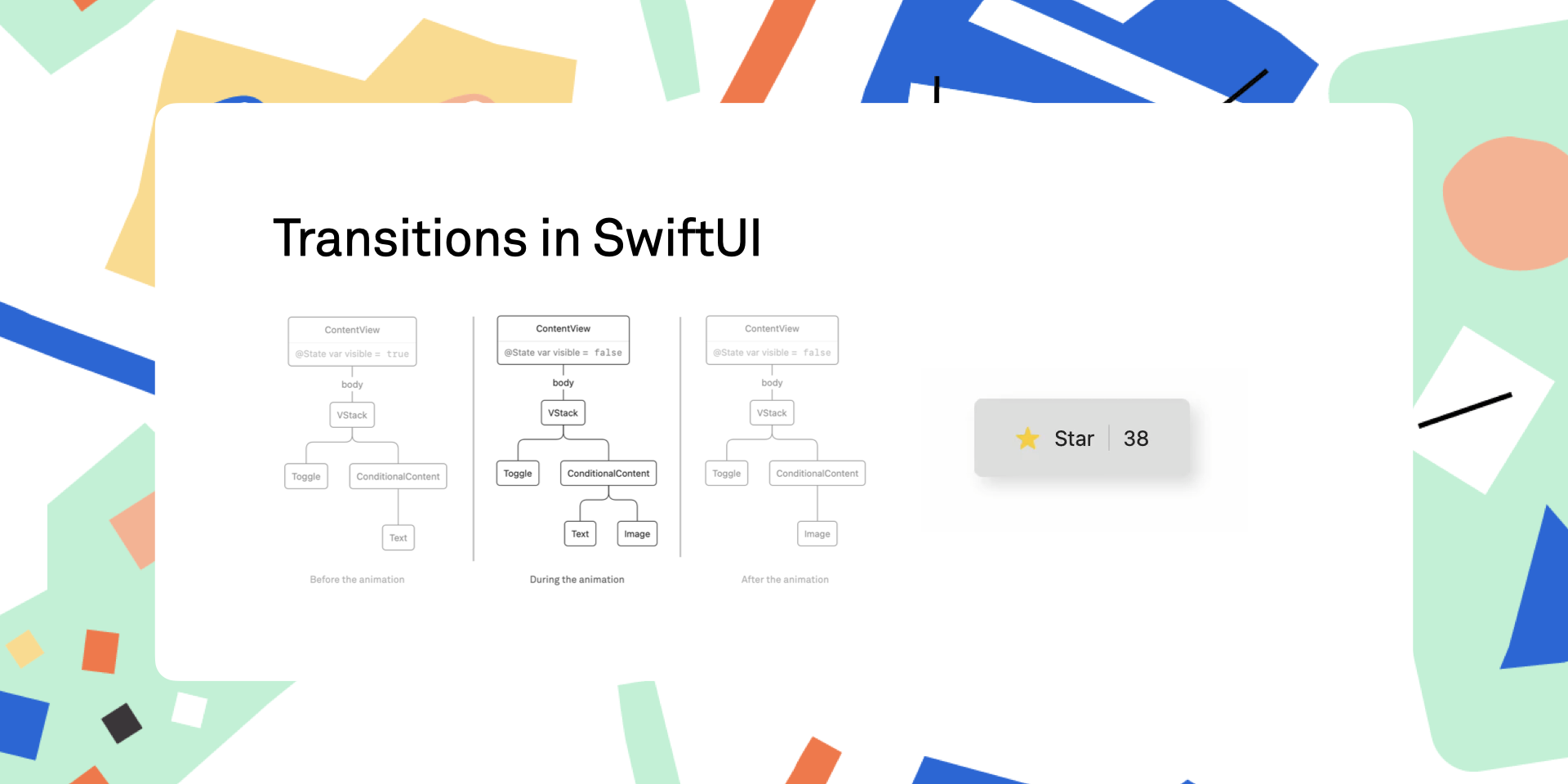
After we render the preliminary view tree, it is going to comprise a VStack with a Toggle and a Textual content. As soon as the state adjustments from false to true, the textual content is changed by a picture. Within the ephemeral view tree there’s at all times both the Textual content or the Picture, by no means each. Within the render tree nevertheless, throughout the animation the tree will comprise each views:

As a result of we use the default transition, it appears just like the textual content fades into the picture and again. Nevertheless, you may consider them as separate transitions: the textual content has a removing transition (fade out) and the picture has an insertion transition (fade in).
We aren’t restricted to the default fade transition. For instance, here’s a transition that slides in from the vanguard when a view is inserted, and removes the view by scaling it down:
let transition = AnyTransition.uneven(insertion: .slide, removing: .scale)
We will then mix it with an .opacity (fade) transition. The .mixed operator combines each transitions in parallel to get the next impact:
let transition = AnyTransition.uneven(insertion: .slide, removing: .scale).mixed(with: .opacity)
VStack {
Toggle("Seen", isOn: $seen)
if seen {
Textual content("Hi there, world!")
.transition(transition)
} else {
Textual content("Hi there world!")
.transition(transition)
}
}
.animation(.default.velocity(0.5), worth: seen)
Be aware that within the pattern above, we used a seen worth to change between the 2 Textual contents, though they’re the identical. We will simplify the code a bit through the use of id(_:). At any time when the worth we move to id adjustments, SwiftUI considers this to be a brand new view within the render tree. After we mix this with our data of transitions, we will set off a transition simply by altering the id of a view. For instance, we will rewrite the pattern above:
let transition = AnyTransition.uneven(insertion: .slide, removing: .scale).mixed(with: .opacity)
VStack {
Toggle("Seen", isOn: $seen)
Textual content("Hi there, world!")
.id(seen)
.transition(transition)
}
.animation(.default.velocity(0.5), worth: seen)
Earlier than the animation, the textual content is current, and throughout the animation the newly inserted view (with id(false)) is transitioned in, and the outdated view (with id(true)) is transitioned out. In different phrases: each views are current throughout the animation:

When the builtin transitions do not cowl your wants, you may as well create customized transitions. There’s the .modifier(energetic:id) transition. When a view is not transitioning, the id modifier is utilized. When a view is eliminated, the animation interpolates in between the id modifier and the energetic modifier earlier than eradicating the view utterly. Likewise, when a view is inserted it begins out with the energetic modifier firstly of the animation, and ends with the id modifier on the finish of the animation.
This is an instance of a favourite button with a customized transition. This is not an ideal implementation (we might not hardcode the offsets and width of the button) however it does present what’s attainable:
The total code is accessible as a gist.
Typically when performing a transition you may see sudden side-effects. In our case we have been virtually at all times capable of resolve these by wrapping the view we’re transitioning inside a container (for instance, a VStack or ZStack). This provides some “stability” to the view tree that may assist forestall glitches.
In essence, transitions aren’t very sophisticated. Nevertheless, reaching the outcome you need generally is a bit tough typically. With a view to successfully work with transitions you need to perceive the distinction between the view tree and the render tree. And whenever you wish to have customized transitions, you additionally want to grasp how animations work. We cowl this in each our workshops and our e-book Considering in SwiftUI.
If your organization is excited about a workshop on SwiftUI, do get in contact.