Animations can enhance the usability of an online or cell interface by guiding navigation, indicating progress in duties, and offering suggestions in response to consumer actions. Animating UI elements particularly is an important—if refined—method to enhance the consumer expertise. For example, when clicking a coronary heart icon makes it pulse and switch crimson, or hovering over a button causes it to alter coloration, the consumer receives immediate suggestions that cues them to transition to their subsequent process.
In my six years of UI/UX design, I’ve created a variety of animations, from animated microinteractions to advanced scrolling results. I’ve discovered that animating in Figma is helpful as a result of it permits the grouping of parts into elements that may be reused and modified throughout a number of tasks. I additionally depend on Figma’s “sensible animate” function, an easy device for automating transitions.
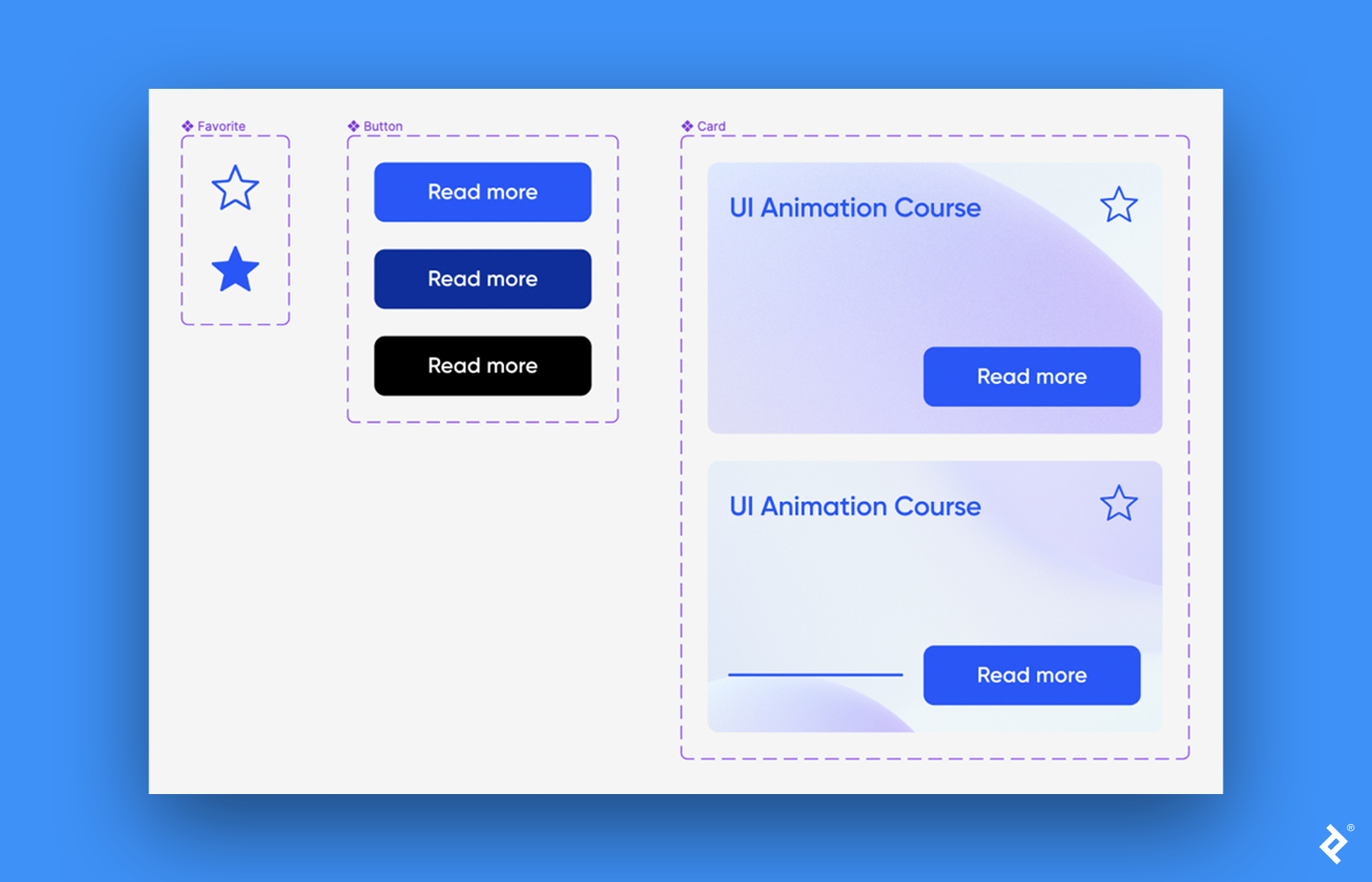
On this step-by-step tutorial, I present fellow designers find out how to create three animated UI elements in Figma: a Favourite icon, a call-to-action (CTA) button, and a product card.
Animating a “Favourite” Icon
A Favourite icon permits customers to label an merchandise as necessary or one thing they like, typically as a method to put it aside for revisiting later. For instance, Gmail has a star icon customers can click on to mark their necessary emails. This tutorial demonstrates find out how to create the same star in order that customers can click on or faucet to mark objects they like. The ensuing animation can be fairly easy—a refined fade from white to blue—however it’s minor particulars like these that make a product extra participating.
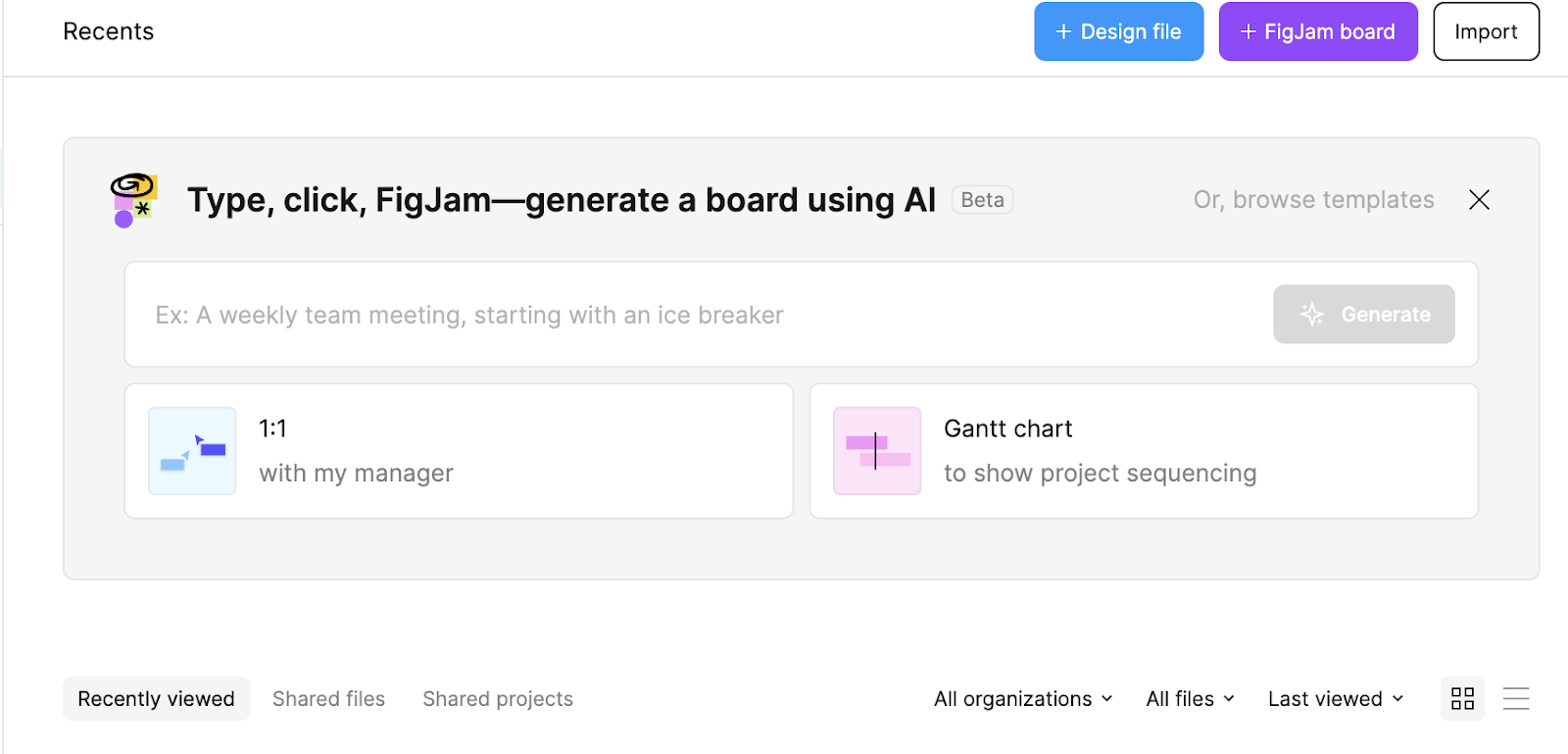
Begin by clicking Design file within the upper-right nook of the Figma dwelling web page to open a brand new venture.

Step 1: Create the Default Star
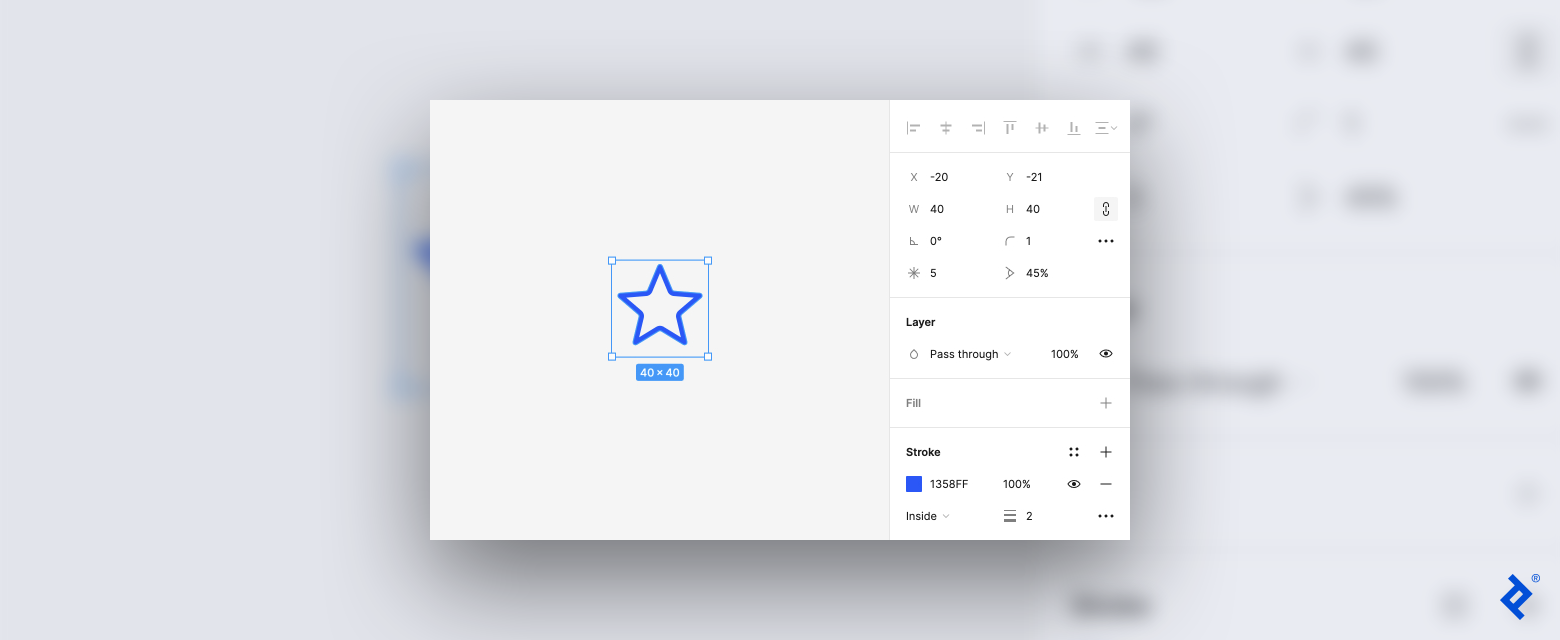
On the toolbar on the prime of the display (we’ll name this the prime toolbar), click on the form device—a sq. icon—on the left facet to entry the drop-down menu. Choose the star from the menu after which click on to attract the form in your canvas. It’s best to now have a grey star in your canvas.
When you create the form, a panel the place you possibly can customise the component’s angle, dimension, coloration, and impact opens on the proper sidebar. Modify the settings: Click on the minus signal within the fill discipline to take away the grey fill, and select the stroke coloration you need for the form’s define (I set mine to blue for this tutorial). You too can alter the road’s thickness by altering the quantity subsequent to the hamburger icon (I set mine to 2).
You’ve created the star’s default look (or the way it seems earlier than a consumer clicks it).

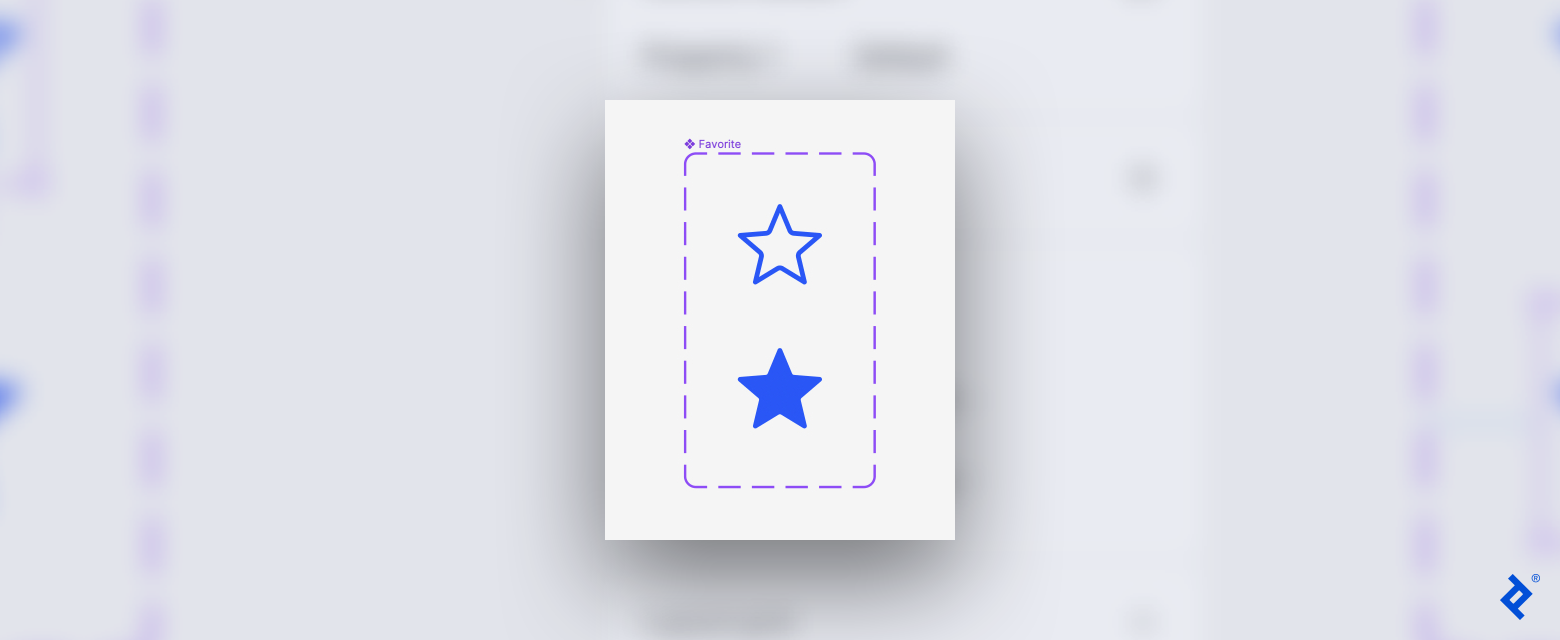
Step 2: Flip the Star Right into a Element and Add a Variant
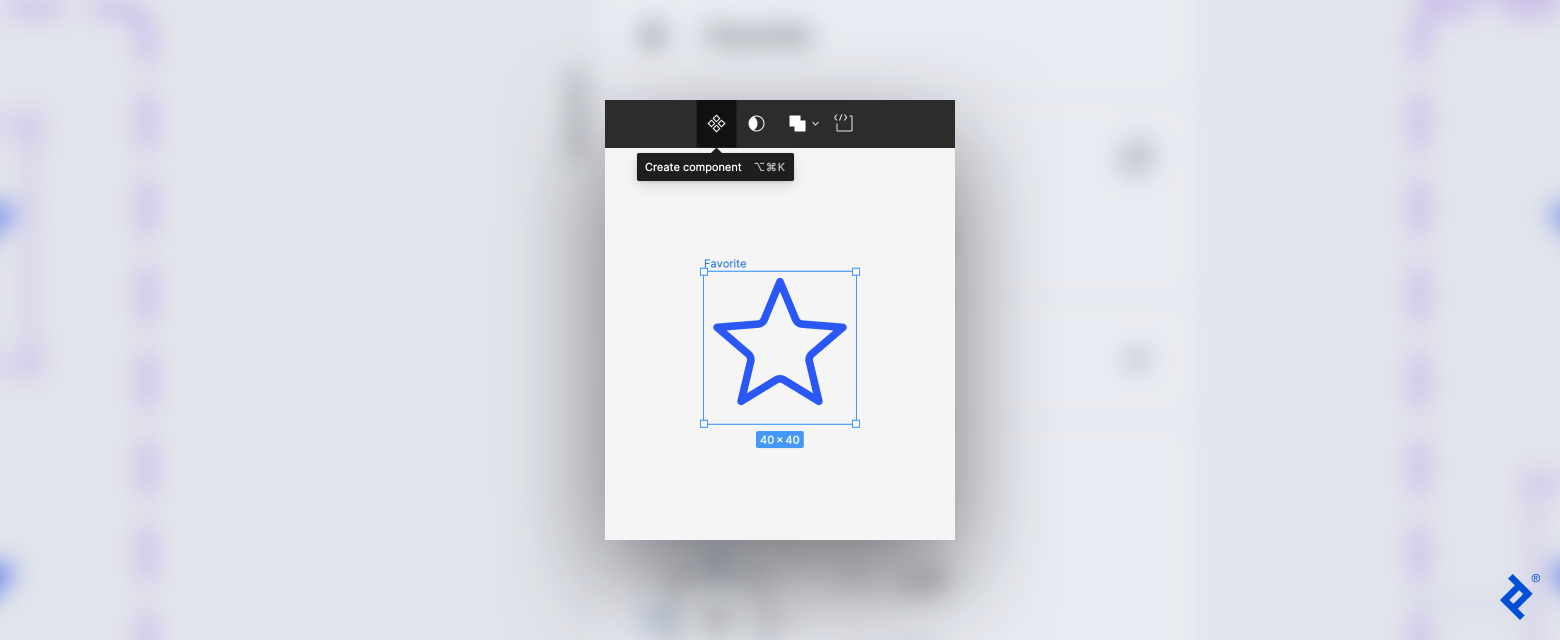
Click on on the star, after which click on Create part (the diamond icon) on the prime toolbar to show the star right into a part.
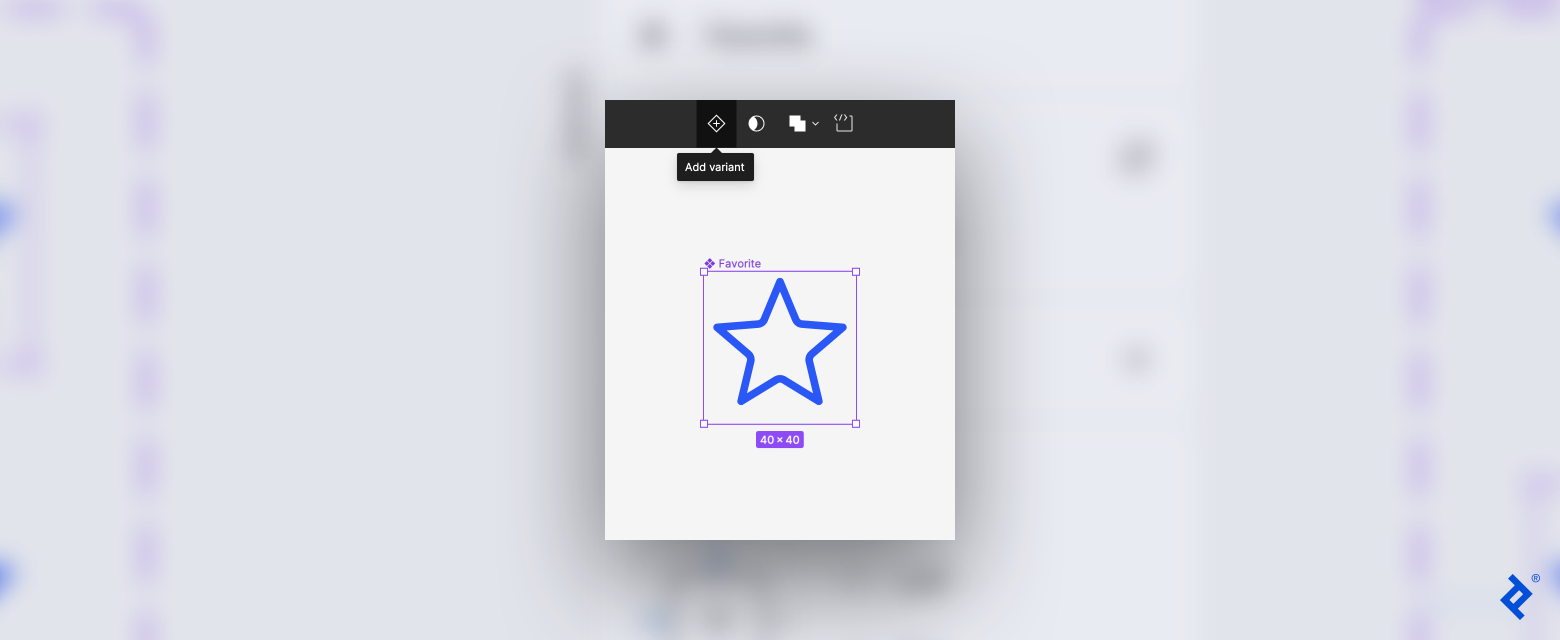
Subsequent, add a variant, or a replica of the part which you can modify. On the prime toolbar, click on the Add variant icon (a plus register a diamond).
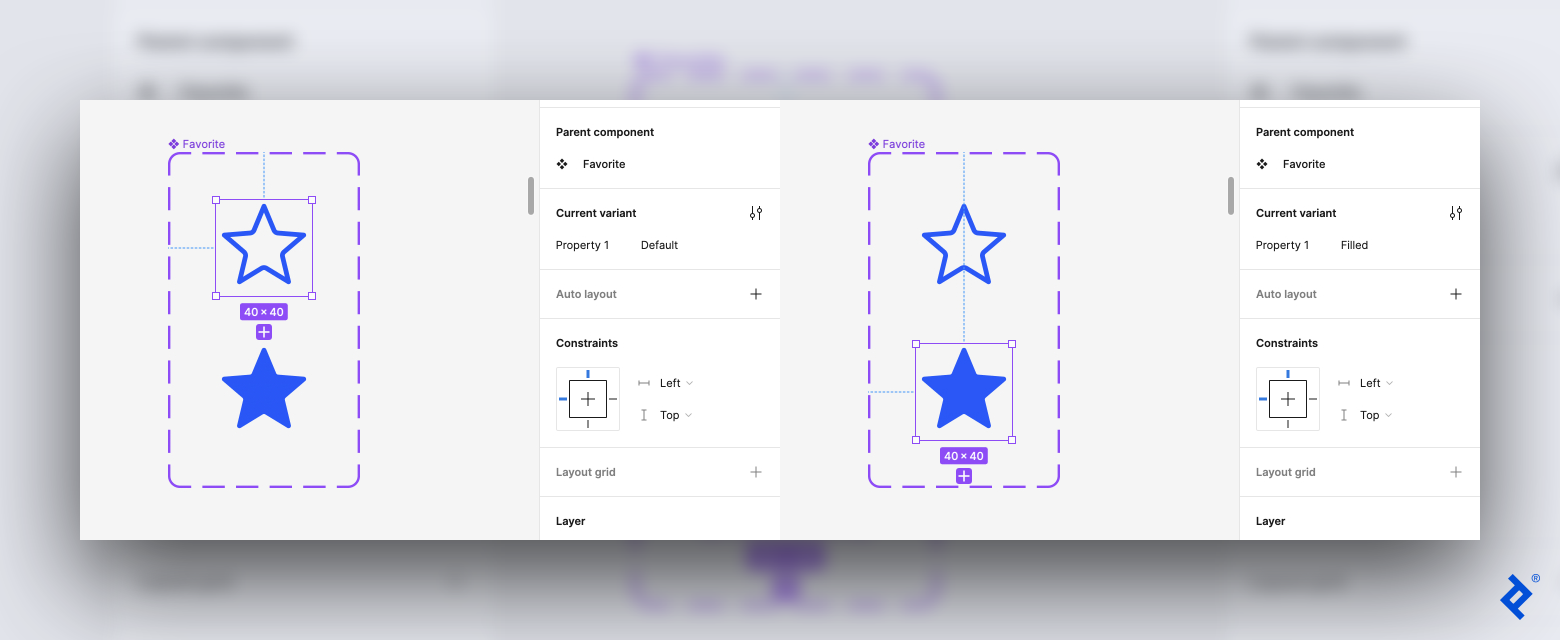
You now have a part set with two variants of the star. Double-click the second variant (the underside star) to open the proper sidebar and alter the fill to match the stroke coloration utilizing the matching device or by copying the colour code. The second variant is what the star will seem like after the consumer clicks it.

Subsequent, let’s identify the 2 variants. Choose the primary star. On the proper sidebar, verify that the Property 1 discipline reads default. Then click on on the second star and alter the Property 1 discipline to crammed.

Step 3: Create the Transition Utilizing Figma’s Sensible Animate Function
On the prime of the proper sidebar, swap from design mode to prototype mode. Choose the default variant, after which hover your cursor over it till you see a small blue circle containing a plus signal on the sting of the variant.
Click on on the blue circle and drag it to the crammed variant to create a connection. An arrow will seem between the 2 stars, and a panel with interplay settings will pop up.
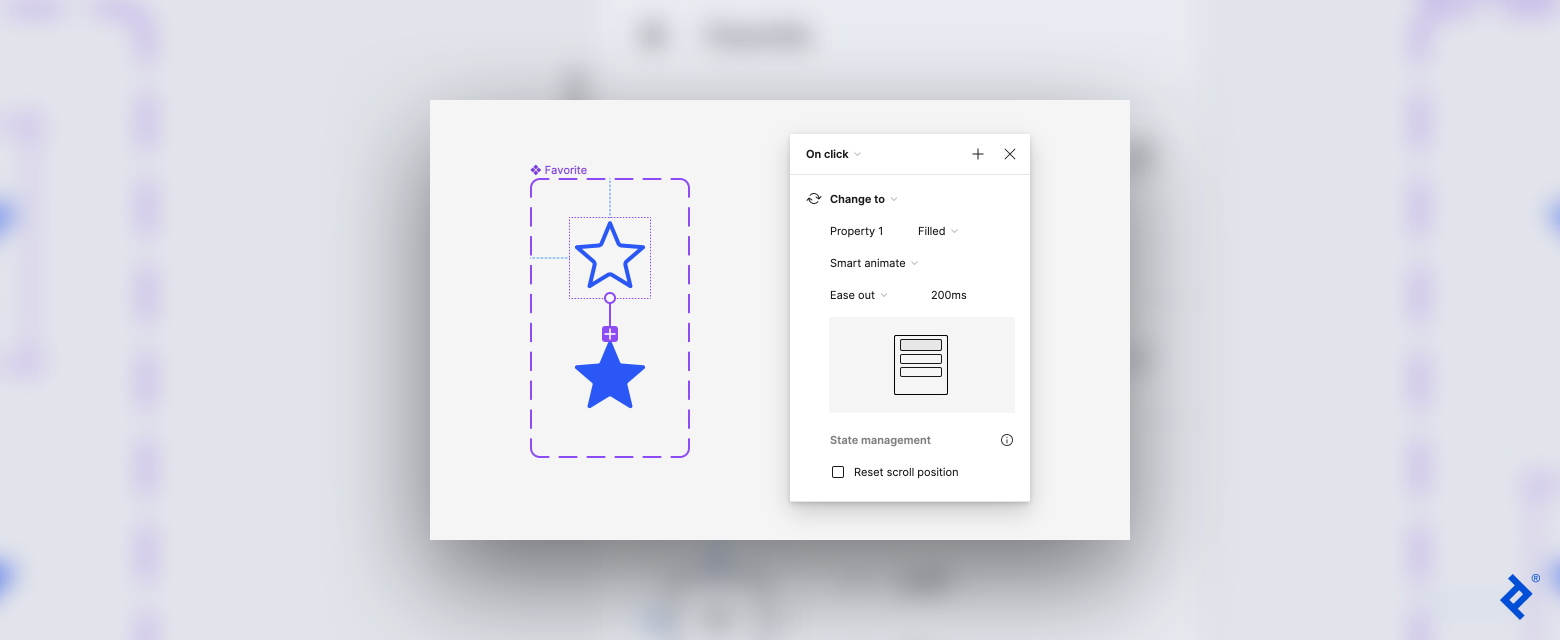
Set the next properties within the pop-up settings:
- On click on: The primary setting within the pop-up is the set off for the animation. We would like the star to alter when the consumer clicks it, so be sure that On click on is chosen from the drop-down menu.
- Change to: Subsequent is the motion that’s triggered. On this case, the default star will Change to the crammed star.
- Crammed: Third is the vacation spot, or what the star will change to. The second variant ought to already be set because the vacation spot, however verify that it reads crammed subsequent to Property 1.
- Sensible animate: The fourth setting is the animation. The choices are Instantaneous, Dissolved, and Sensible animate. Choose Sensible animate to automate a seamless transition.
- Ease out: Select the kind of transition because the star modifications from default to crammed. Choose Ease out for the transition to begin shortly and finish slowly.
- Pace: This remaining setting is the pace of the transition in milliseconds. Set the pace to 200ms (0.2 seconds). This may appear quick, however the tempo aligns with consumer expectations. Nobody needs to take a seat and watch prolonged or elaborate animations after every UI interplay.

The transition from default to crammed is full—however what if the consumer needs to unfavorite an merchandise or unmark an e mail and revert the star to the default model?
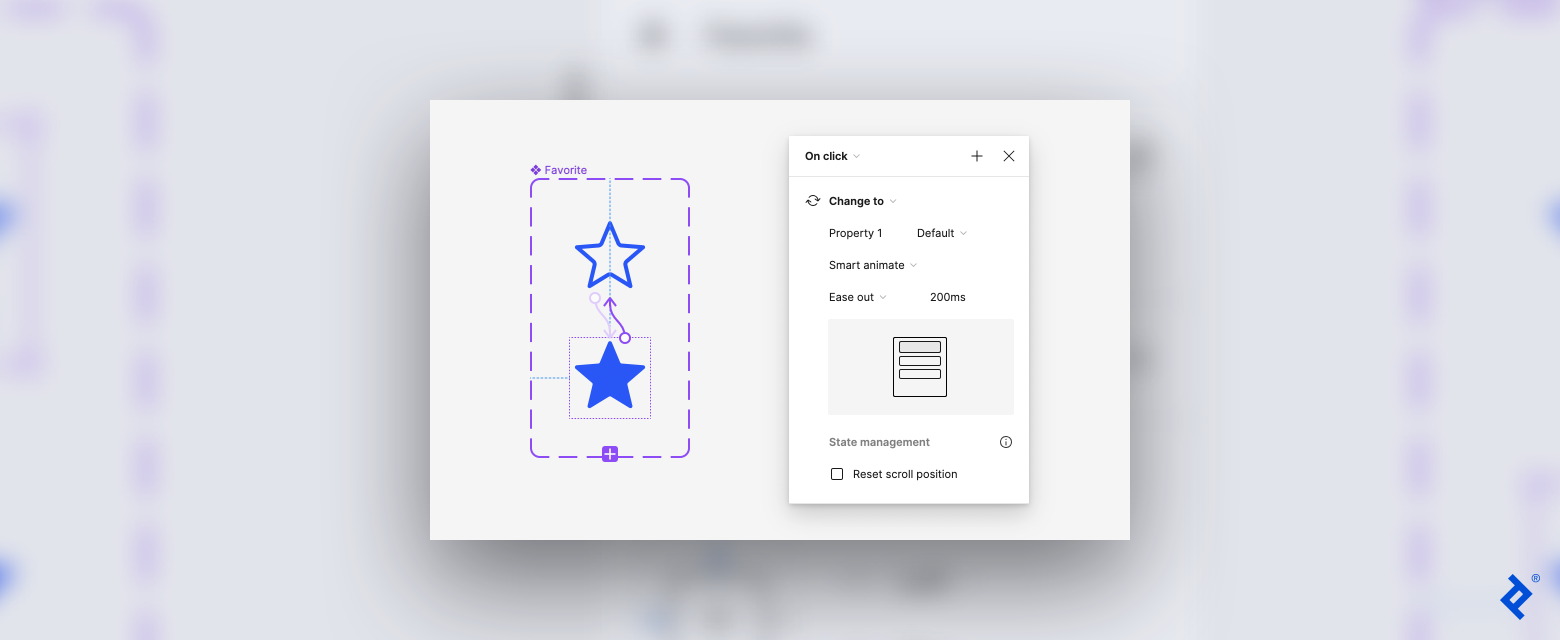
To allow this motion, create one other transition, however this time from crammed to default. Choose and hover over the crammed variant after which click on and drag the blue circle with the plus signal to the default variant. Within the pop-up settings, maintain the identical properties because the final animation, besides change Property 1 to default.

Step 4: Preview the Animation
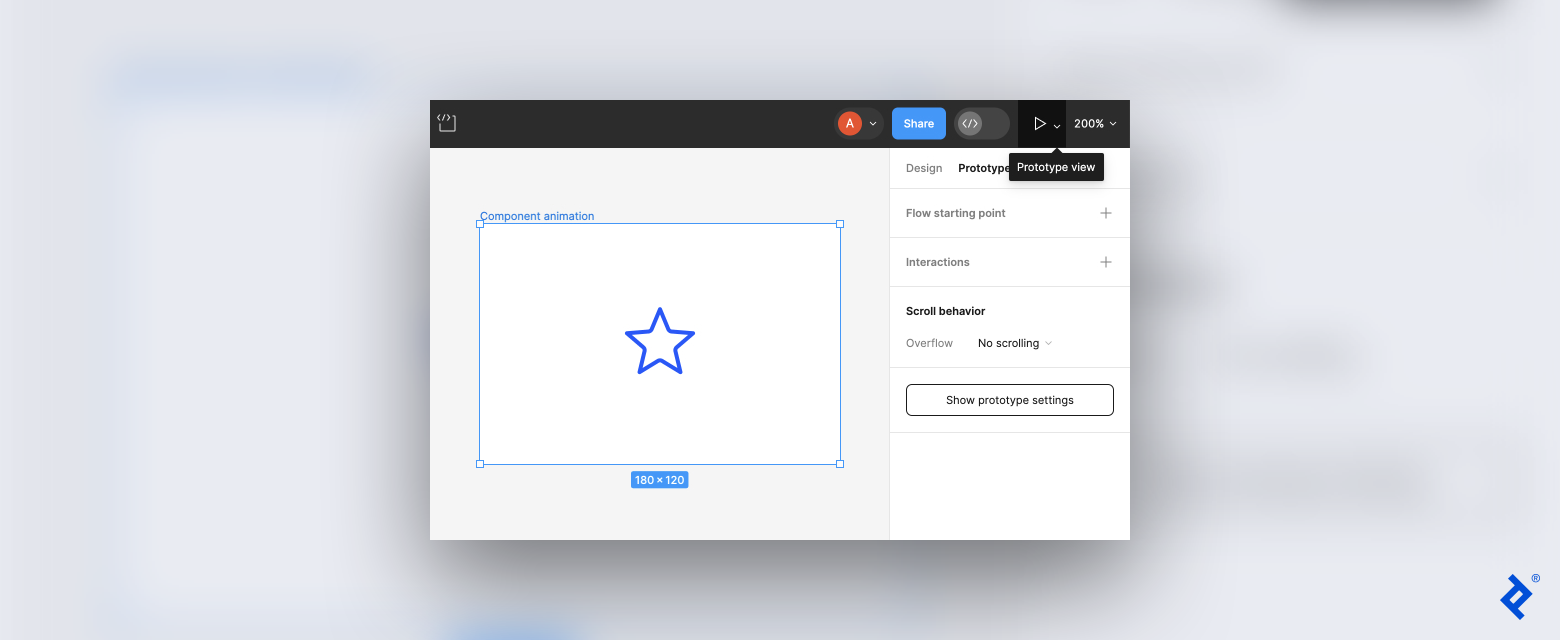
To preview the animation, you first have to create a body. Begin by clicking the area device on the left facet of the prime toolbar and selecting Body from the drop-down menu. Within the canvas, click on and drag to open the body, then copy and paste the default variant into the body.
On the appropriate facet of the prime toolbar, click on the prototype view device to open a drop-down menu with the choices Current and Preview. To view the animation in a brand new window, choose Current; to view it in your present window select Preview. As soon as the preview opens, click on on the star to check that the animation modifications from default to crammed and vice versa.
Here’s a preview of the animated icon:
A Name-to-Motion Button for Guiding Customers
Subsequent, we’ll construct on the method we simply discovered to animate a CTA button. Right here once more, the animation can be refined, however we’ll add one other variant to the equation as a way to create an oblong button with three states: default, hover, and pressed.
Step 1: Create the Default Button
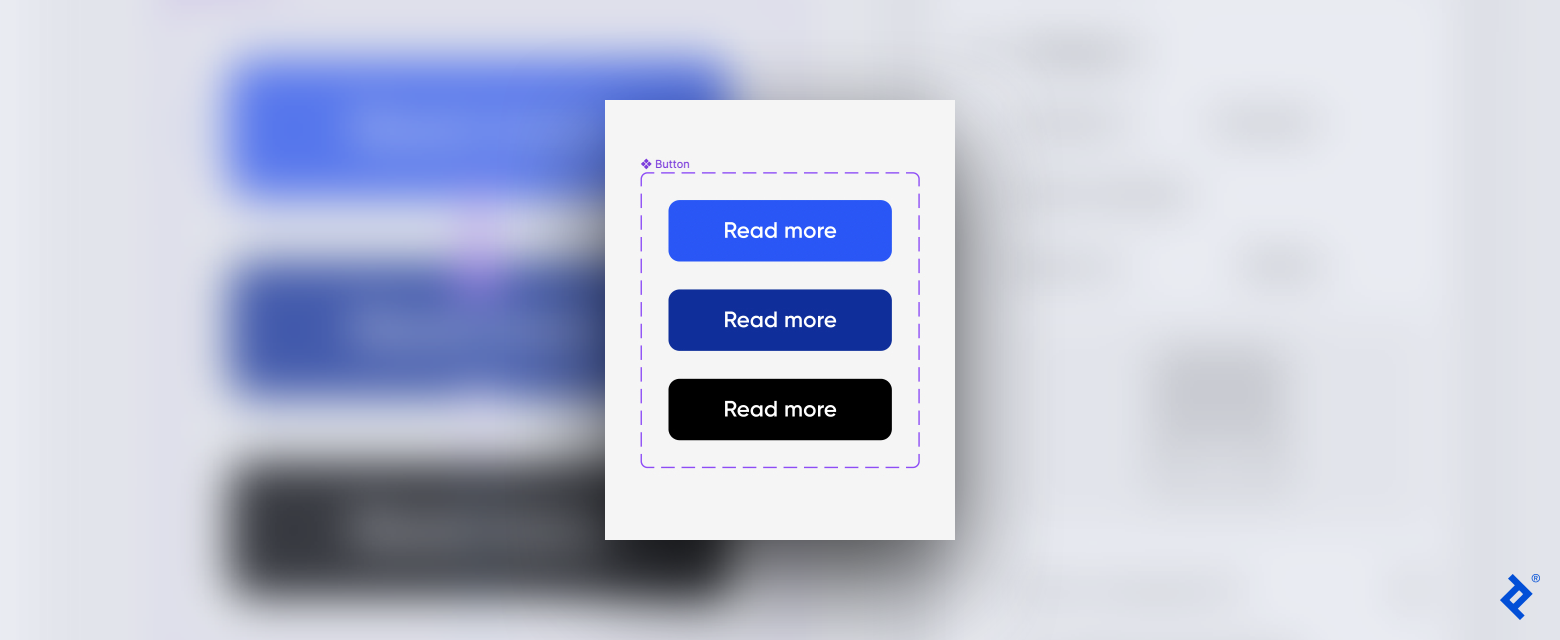
Working in the identical design file that incorporates your Favourite icon, swap again to design mode. Click on the form device within the prime toolbar and choose the rectangle. Click on and drag within the canvas to attract a rectangle. Within the proper sidebar, change the fill coloration to your most well-liked coloration.
Click on the textual content device on the prime toolbar, then add a textual content field contained in the rectangle. Sort “Learn extra” or your required textual content into the field. On the proper sidebar, alter the textual content’s dimension, font, and coloration as desired. You too can customise your button—for example, to offer the button rounded edges, alter the nook radius setting.
Step 2: Flip the Button Right into a Element and Add Two Variants
Use the choice device to pick the rectangle and textual content field. Click on Create part within the prime toolbar to transform it right into a part. Subsequent, click on Add variant and a replica button will seem beneath the unique button.
Then, with the second variant chosen, click on on the purple plus signal that seems. A 3rd variant will seem beneath the second. You now have a part set with three variants.
Change the fill coloration of the second and third variants. I like to recommend making the colours progressively darker. I modified my second variant to a darker blue and my third variant to black.
Earlier than we proceed, let’s identify the three variants. Click on on the primary variant, and on the proper sidebar verify that the sphere subsequent to Property 1 reads default. Choose the second variant and alter Property 1 to hovered. Lastly, choose the third variant and alter Property 1 to pressed.

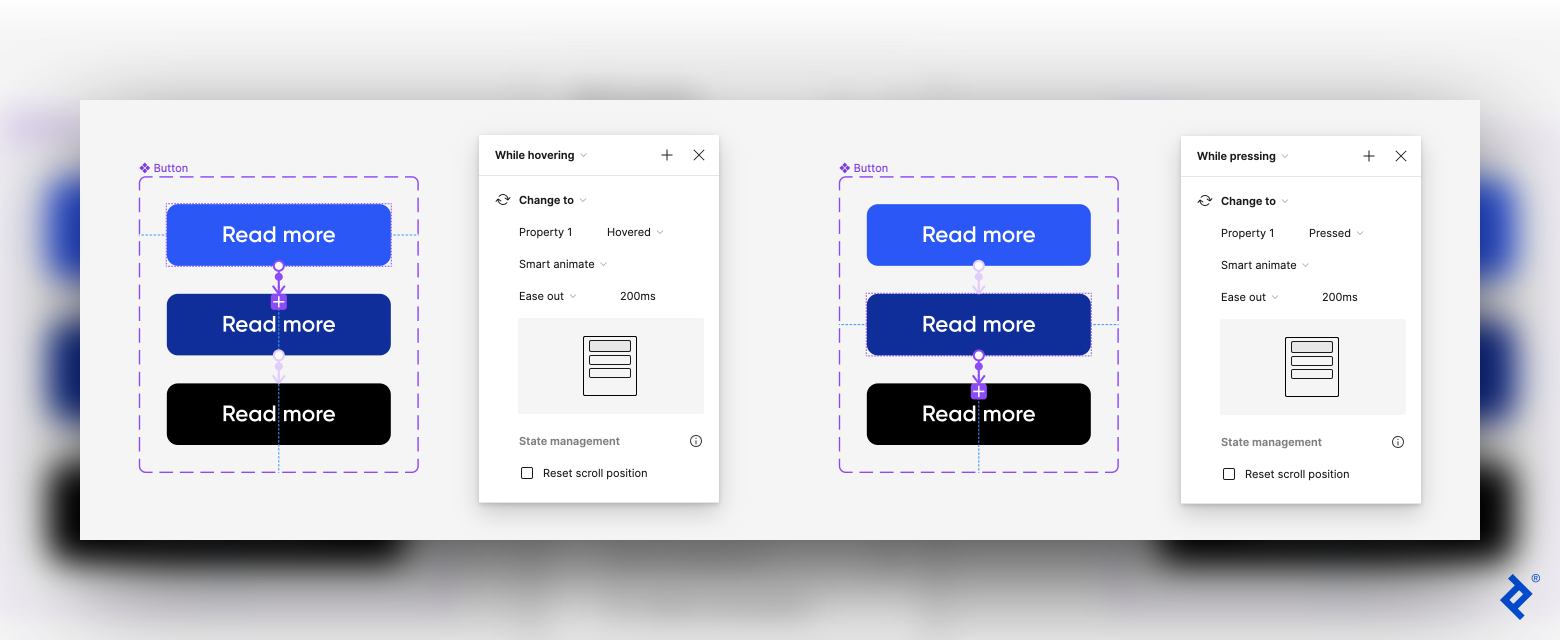
Step 3: Create the Transition by Utilizing the Sensible Animate Function
Now we create the transition from default to hovered. On the proper sidebar, swap to prototype mode. Choose the default variant and hover your cursor over it till a blue circle with a plus signal seems. Drag the blue circle to the hovered variant to create a connection. An arrow will seem between the 2 variants, and a panel with interplay settings will pop up.
Set the next properties within the pop-up settings:
- Whereas hovering: We would like the button to alter coloration when the consumer hovers over it, so change the set off to Whereas hovering within the first drop-down menu.
- Change to: The motion ought to be set to Change to.
- Hovered: The second variant ought to already be set because the vacation spot, however verify that it reads hovered subsequent to Property 1.
- Sensible animate: Choose Sensible animate from the animation choices to automate a seamless transition.
- Ease out: Set the transition to Ease out.
- Pace: Set the pace of the transition to 200ms.
Repeat these steps for the third variant. Discover the plus signal on the hovered variant and drag it to the pressed variant. Set the set off to Whereas urgent and verify that Property 1 reads pressed. Hold the properties Sensible animate, Ease out, and 200ms.

Step 4: Preview the Animation
To preview the animation, create a body within the canvas. Copy the default variant into the body. Within the higher right-hand nook of the prime toolbar, click on on the prototype view device and select Preview to view the animation in the identical window or Current to view it in a brand new window. It will open a preview as a way to verify that the button modifications from default to hovered to pressed.
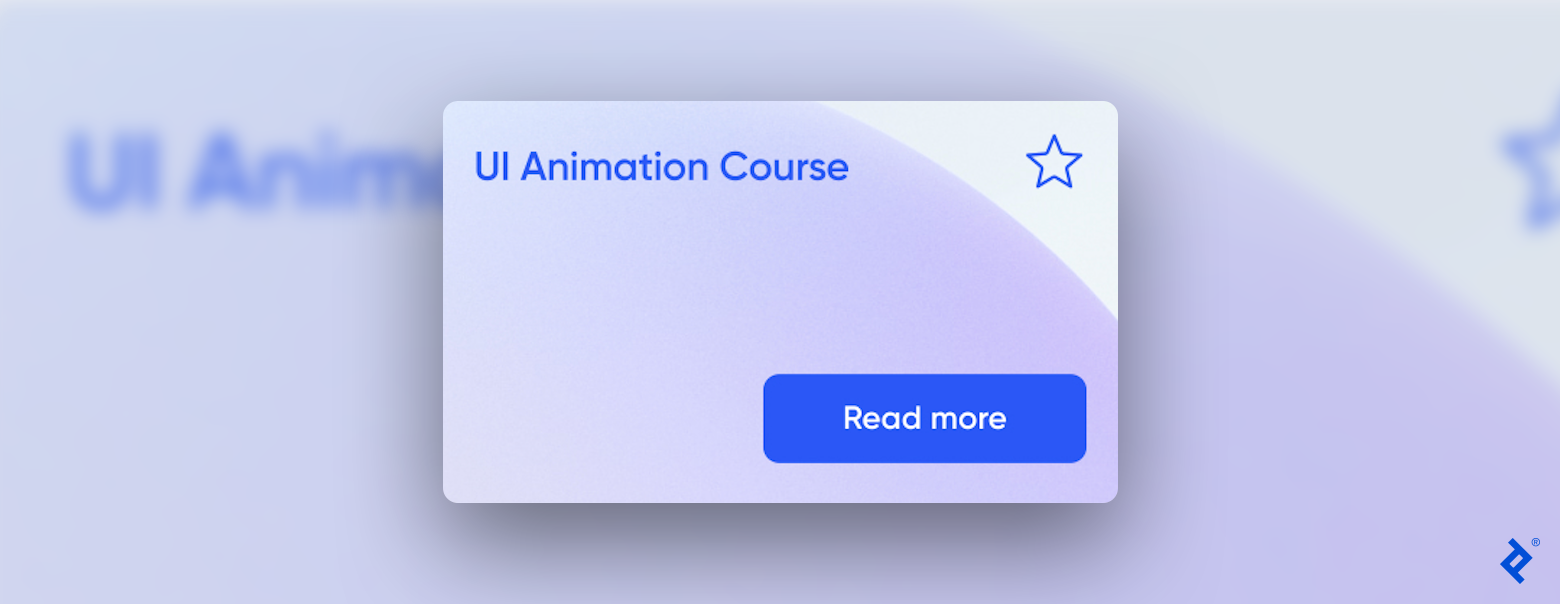
Right here is the preview of the button animation:
A Product Card That Grabs Consideration
For the ultimate UI animation tutorial, we create and animate a product card. Playing cards are well-liked UI elements that show a snapshot of data and hyperlink to a web page. The product card we create on this tutorial incorporates the Favourite and Learn Extra buttons to show how elements will be reused throughout tasks. We additionally add a easy animation to the cardboard that helps entice clicks.

Step 1: Create the Default Card
Working in the identical design file that incorporates the 2 buttons, swap again to design mode. Click on the form device positioned on the left facet of the prime toolbar and choose the rectangle from the drop-down menu, then draw a rectangle in your canvas.
We use a picture for the background of this card. Click on the form device once more, choose Place picture/video from the menu, and add your required picture. Click on on the rectangle you drew, and the picture will seem inside the form.
Subsequent, add a textual content field and enter your required copy (for this instance, I wrote “UI Animation Course”). Modify the font, dimension, and placement of the textual content, copy the default variants of the Favourite and Learn Extra buttons we created within the earlier steps, and paste them onto the rectangle. In my card, I positioned the textual content field on the prime left, the Favourite icon on the prime proper, and the Learn Extra button on the backside proper.
As a mode alternative, I desire a line to look on the bottom-left nook when the consumer hovers over the cardboard. To create this, utilizing the form device, choose line and draw a brief horizontal line on the rectangle subsequent to the Learn Extra button. Customise the road utilizing the proper sidebar; I adjusted mine to a 5px width and took the layer opacity to 0% so the road wasn’t seen within the default card.
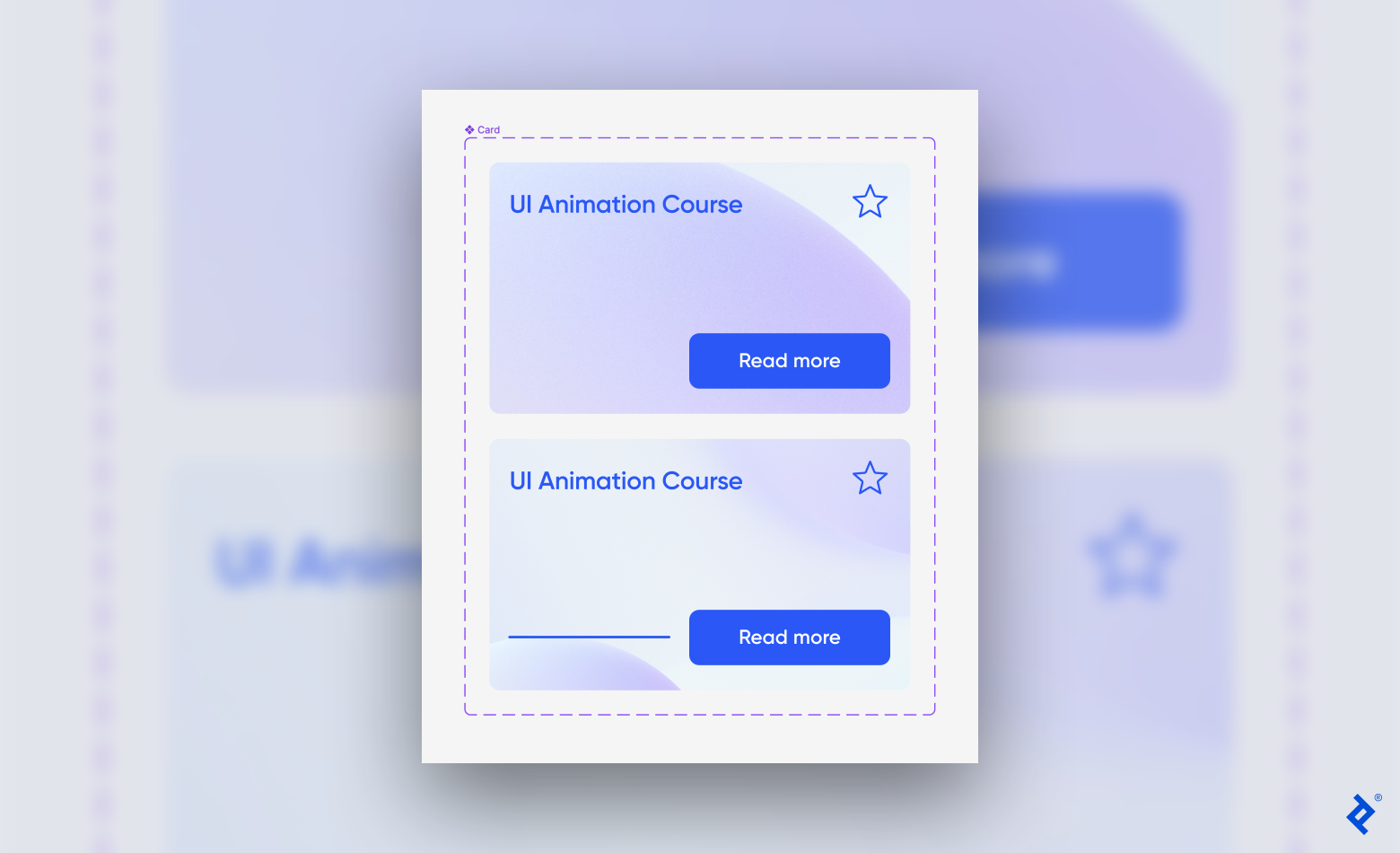
Step 2: Flip the Card Right into a Element and Add a Variant
Choose all parts and convert them right into a part utilizing the Create part icon on the prime toolbar. Subsequent, click on Add variant. The second variant will seem beneath the primary. You now have a part set with two variants.
Double-click the second variant, after which click on Crop on the prime toolbar. Now you can transfer the picture contained in the rectangle so {that a} completely different portion of it seems within the card. You too can make the picture bigger or smaller. Both of these choices will create the phantasm of motion within the animation.
Click on on the horizontal line. On the proper sidebar, change its opacity to 100%, after which lengthen the road.
Title the second variant by choosing it and typing in hovered subsequent to Property 1 on the appropriate sidebar.

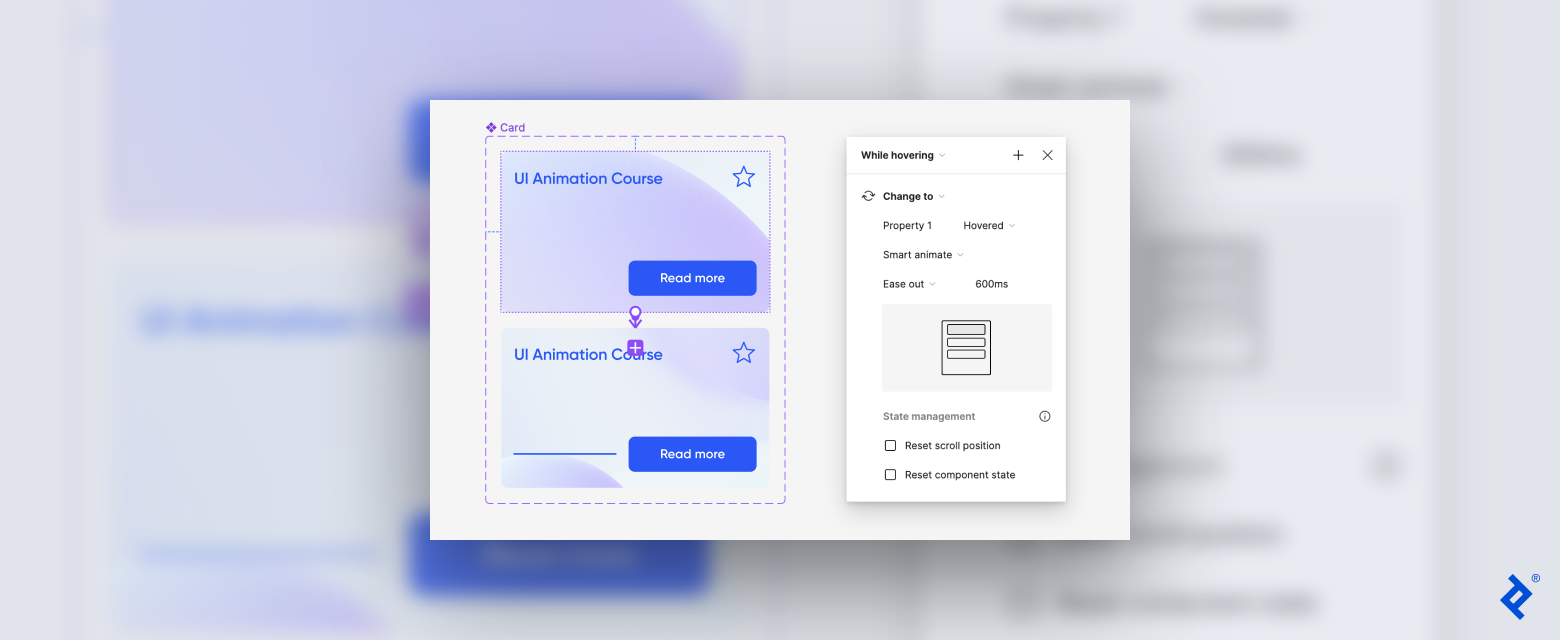
Step 3: Create the Transition Utilizing the Sensible Animate Function
Within the proper sidebar, swap to prototype mode. Choose the default variant, and hover the cursor over the cardboard till the blue circle with a plus signal seems. Drag the blue circle to the hovered variant to create a connection. An arrow will seem between the 2 variants, and a panel with interplay settings will pop up.
Set the next properties within the pop-up settings:
- Whereas hovering: We would like the cardboard to alter when the consumer hovers over it, so change the set off to Whereas hovering from the primary drop-down menu.
- Change to: The motion ought to be set to Change to.
- Hovered: The second variant ought to already be set because the vacation spot, however verify that it reads hovered subsequent to Property 1.
- Sensible animate: Choose Sensible animate from the animation choices to automate a seamless transition.
- Ease out: Set the transition to Ease out.
- Pace: Since it is a extra sophisticated animation with a number of elements at play, set it to a slower pace of 600 ms. This makes the transition smoother and provides the consumer extra time to course of the motion.
The Favourite icon and Learn Extra button will retain the animations you already created for them, so that you don’t want to regulate them additional at this step.
Step 4: Preview the Animation
To preview the animation, create a body within the canvas and duplicate the default variant into the body. Within the higher right-hand nook of the prime toolbar, click on on the prototype view device and choose Preview to view the animation in the identical window or Current to view it in a brand new window. It will open a preview so you possibly can verify that the cardboard works as meant. Check the animation by hovering over the cardboard to observe the road and background change. Click on on the button elements to see the preset animations.
Here’s a preview of the cardboard animation:
Elevate the Person Expertise With Figma Animation
As soon as a designer masters the animation of foundational UI elements, they will simply transfer on to extra advanced animations, reminiscent of scroll-triggered animations and animated information visualizations. Figma’s animation performance works finest for easy graphics and UI elements; for extra advanced animations, reminiscent of movement graphics in a video or for 3D animations, I like to recommend utilizing Adobe’s After Results or Apple’s Movement.
The UI animations coated on this tutorial are an incredible place to start out enhancing product usability. Although I’m skilled at creating extra intensive animations, I typically use these easy results in my work as a result of they’re efficient and environment friendly. Typically, elegant simplicity makes all of the distinction.