Xcode 15 means that you can preview your iOS app’s person interface as you construct it. Here is the right way to use it to see how your app seems to customers.
Xcode 15 launched UI Previews which let you view what your person interface will seem like as you construct it in SwiftUI.
Specifically Xcode added the #Preview macro that means that you can outline how previews will seem for any view or view you add to your SwiftUI app.
In Swift and in C-based languages, a macro is a compiler directive that tells the compiler one thing particular is coming and to deal with code outlined within the macro as a particular case at compile time.
Once you compile your code the compiler interprets any macros it finds into code primarily based on what’s contained in the macro. Macros will let you outline a block of code as soon as, after which reuse it a number of instances in an app.
SwiftUI means that you can outline your app utilizing textual content, and textual content definitions of views, versus AppKit’s older Interface Builder visible views. By utilizing SwiftUI and previews you’ll be able to sort your code into the Xcode editor pane on the left, and see its preview within the Xcode simulator on the correct.
As you sort and alter your SwiftUI code, the UI preview adjustments in actual time to point out you your view.
This has the large benefit of permitting you to see what your app will seem like with out having to run the compile/construct/run cycle every time you make a code change.
Usually in SwiftUI, you’ll be able to outline the ContentView of a View utilizing a Swift struct. For instance:
struct ContentView: View {
Beneath that, by default you’ll be able to outline #Preview macro as merely returning the ContentView, which Xcode will use to show the view in its preview pane:
That is the default #Preview macro it is best to provide to your view to look within the preview pane in Xcode. You can even add extra code to your #Preview macro for every view to additional customise how Xcode will show your view.
Once you compile your code, the Swift compiler truly expands the #Preview macro to the Swift assertion "Preview(_:physique:)" which takes an non-compulsory title, and a ViewBuilder as parameters.
A ViewBuilder is outlined by the Swift @ViewBuilder key phrase, which signifies to Swift what follows are some UI components to show.
If you wish to outline a number of #Preview macros in the identical supply file, you’ll be able to go in a reputation as a Swift String to distinguish every:
ContentView(someInput: true)
The SwiftUI documentation additionally has a web page which explains the #Preview macro and in addition talks about the right way to use a ViewBuilder together with it.
On the whole, it is best to outline one #Preview macro for every customized view you outline in a SwiftUI supply file.
When you do not use a #Preview macro for every customized view you create you then’ll want to supply a Preview Supplier protocol for every view – which is a barely extra concerned course of and requires a bit extra code.
We lined Preview Suppliers in a earlier article which we point out beneath so we do not cowl them once more right here.
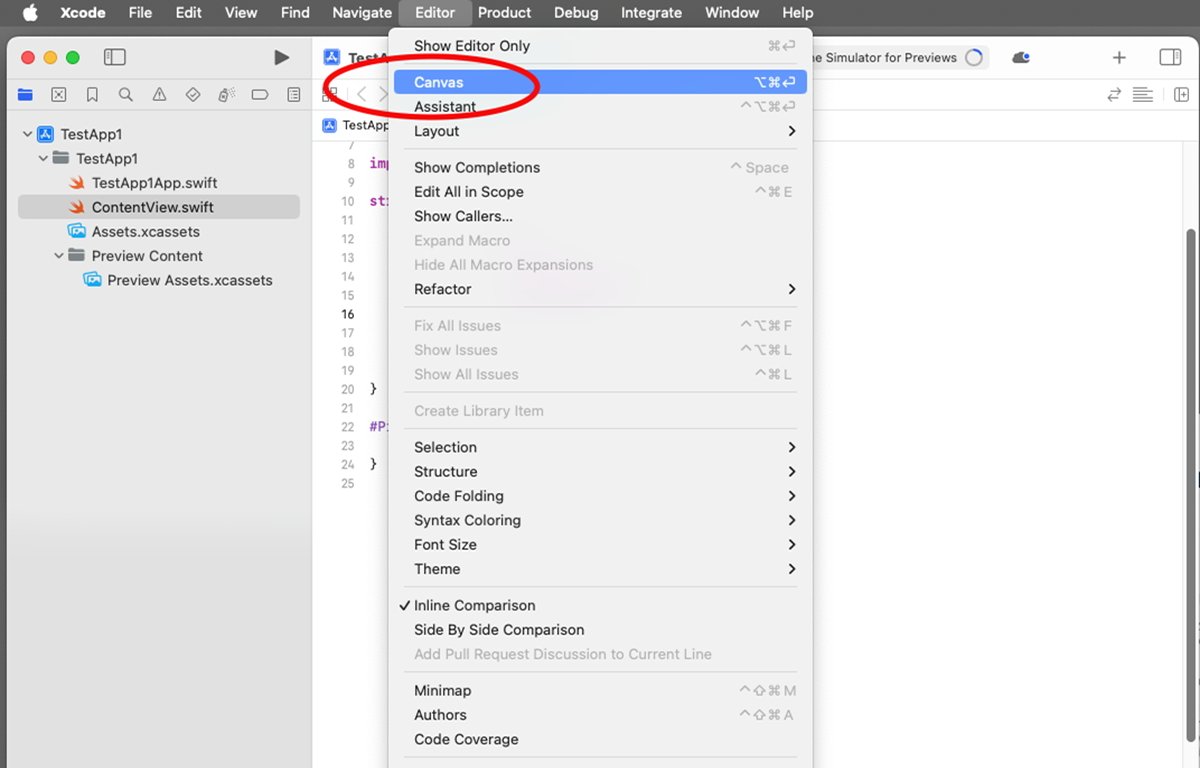
After getting your #Preview macros outlined in your code for every of your views, you’ll be able to show the Xcode preview canvas by choosing Editor->Canvas from the primary Xcode menu bar.
On the whole, in Swift, a view in an app is outlined by the Swift class View, which is synonymous with a UIView in Goal-C or an NSView for macOS apps in Goal-C.
Every Swift View can include a number of subviews in its ContentView. The ContentView is the view that will get displayed onscreen when your app runs.
Truly, in Swift, a View is outlined as each a struct and a protocol on a construction, not as a category. In Swift, structs are extra versatile than courses however may be made to behave like courses whereas including further knowledge and behaviors extra simply.
A protocol is a set of strategies or properties outlined for a construction or class that you should implement.
To supply a customized view in Swift, you declare a sort that conforms to the View protocol, and implements the required physique computed property to supply the content material of your view.
On this instance we outline a customized struct named MyView which inherits from the Apple class View, and which conforms to the View protocol by defining the computed property physique (additionally as a View) which has a single Textual content subview with the textual content “Hiya, World!” in it.
When this struct runs, a single Textual content view is displayed with the textual content “Hiya, World!” Within the person interface.
Apple gives varied predefined views (akin to Textual content), which you should use in your view’s physique to create your UI.
Within the Xcode Preview canvas, whenever you change any of the code within the MyView struct, the canvas updates the view in real-time to point out you your adjustments.
The upshot of utilizing Xcode previews is you’ll be able to see your UI in Xcode as you sort – with out having to construct and run your app. This protects enormous quantities of time throughout improvement.
SwiftUI and Previews make improvement simpler and lighter – and enormously cut back the variety of steps wanted to assemble a UI in code.
For an entire dialogue of how views work in Xcode, see Apple’s SwiftUI documentation part View fundamentals.
Documentation and sources
Apple has a twenty-seven-minute video from WWDC ’23 known as “Construct programmatic UI with Xcode Previews” which summarizes how to make use of Xcode Previews to see your UI as you construct it.
Apple has a full information within the Xcode docs on the right way to preview your UI as you develop it in Xcode titled “Previewing your app’s interface in Xcode.”
Additionally, see our earlier article “The right way to use Xcode Previews to see how your app seems as you make it.”